آیا
آیا میدانستید که با ایجاد سایت مپ متیوانید به سئو وب سایت کمک کنید؟!
آیا میدانستید که با ایجاد سایت مپ متیوانید به سئو وب سایت کمک کنید؟!
آیا میدانستید که با ایجاد سایت مپ متیوانید به سئو وب سایت کمک کنید؟!
چگونه با ایجاد سایت مپ به سئو وبسایتمان کمک کنیم؟
هنگامیکه نوبت به رتبهبندی وبسایت شما میرسد، باید از هر چه که میتوانید استفاده کنید تا سئو سایتتان را بهبود بخشید. ایجاد نقشه سایت تکنیکی است که قطعاً به بهبود سئو شما کمک میکند.
نقشه سایت چیست؟
ممکن است برخی از شما بیشتر از دیگران با این موضوع آشنا باشید. قبل از اینکه به شما نشان دهم که چگونه میتوانید برای خودتآنیک نقشه وبسایت بسازید، یک مرور سریع در مورد اصول اولیه نقشهها خواهیم داشت.
به عبارت ساده، یک نقشه سایت یا یک XML سایت، فهرستی از صفحات مختلف در یک وبسایت است. XML "زبان عمومی برای نشانهگذاری" و یا به عبارتی “extensible markup language,” است که درواقع روشی برای نمایش اطلاعات در سایت است.
نقشه سایت یکی از پارامترهای جزء فنی سئو محسوب میشود، اما در واقعیت، شما برای ایجاد نقشه سایت نیازی به یک جادوگر فناوری ندارید. همانطور که بهزودی یاد خواهید گرفت، ساخت این فایل واقعاً کار سختی نیست.
چرا به نقشه سایت نیاز دارید؟
موتورهای جستجو مانند موتور جستجوی گوگل متعهد هستند که برای هر جستجویی که انجام میشود، مناسبترین نتایج را به مردم نشان دهند. بهمنظور انجام این کار بهطور مؤثر، آنها از خزنده سایت (کراولرها) برای خواندن، سازماندهی و ایندکس کردن اطلاعات در اینترنت استفاده میکنند.
نقشههای XML این فرآیند را برای خزندگان موتور جستجو آسان میکند که مطالب موجود در سایت شمارا بخوانند و صفحات را بر این اساس فهرست بندی کنند. درنتیجه، این کار شما رتبه سئو وبسایت شما افزایش (بهبود) میدهد.
نقشه سایت شما به کراولرها اطلاعات زیر را ارائه میدهد: محتویات موجود در وبسایت شما به هنگام بهروزرسانی، فرکانس بهروزرسانی و اهمیت صفحههای موجود در سایت شما (که البته به دیگر صفحات متصل هستند). بدون داشتن نقشه مناسب، رباتهای گوگل ممکن است فکر کنند که سایت شما دارای محتوای تکراری است که درواقع به رتبهبندی سئو شما آسیب میرساند.
اگر آماده هستید که وبسایت شما سریعتر توسط موتورهای جستجو کر اول شود، کافی است این پنج مرحله آسان را برای ایجاد نقشه سایت دنبال کنید.
مرحله 1: ساختار صفحات خود را مرور کنید
اولین کاری که شما باید انجام دهید این است که به محتوای موجود در وبسایت خود بنگرید و ببینید که چگونه صفحات شما ساختاریافته است.
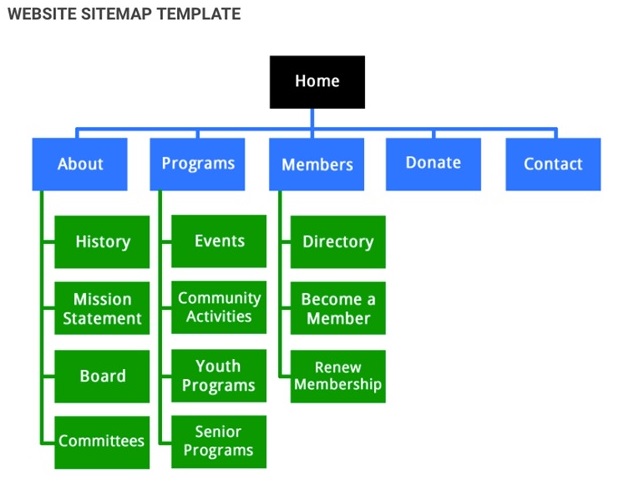
به یک الگوی نقشه سایت نگاه کنید و دریابید که چگونه صفحات شما روی جدول نمایش داده میشوند.

تصویر بالا یک مثال بسیار اساسی است که بهراحتی میتوانید از آن الگو بگیرید.
همه اینها از صفحه اصلی شروع میشود. سپس باید از خود بپرسید که صفحه اصلی شما به کجا پیوند دارد. احتمالاً قبلاً این موضوع را بر اساس گزینههای منو در سایت خود فهمیدهاید.
اما وقتی صحبت از سئو میشود، تمام صفحات به یک اندازه اهمیت ندارند. هنگام انجام این کار باید عمق وبسایت خود را در نظر داشته باشید. تشخیص دهید که صفحات دورتر از صفحه اصلی سایت شما سختتر رتبهبندی خواهند شد.
با توجه به ژورنال موتور جستجوها، شما باید نقشه سایتی ایجاد کنید که عمق کمتری داشته باشد، به این معنی که تنها با سه کلیک، حرکت به هر صفحه در وبسایت شما امکانپذیر است. این برای سئو سایت شما بسیار مهم است.
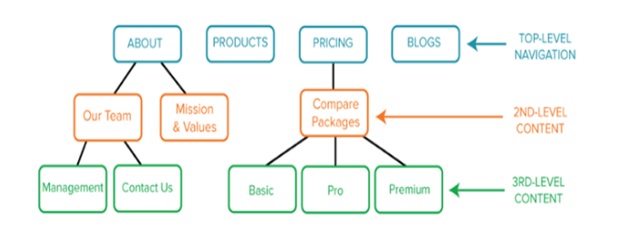
بنابراین شما باید سلسلهمراتبی از صفحات را بر اساس اهمیت، چگونگی دسترسی به آنها و ایندکس شدنشان، ایجاد کنید. محتوای خود را الویت بندی کنید و بر اساس آن، صفحات را در ردیفها قرار دهید. در اینجا مثالی وجود دارد که مطالبی که گفتم را شفافسازی میکند.

همانطور که مشاهده میکنید، صفحه درباره ما به تیم ما و همچنین Mission & Values (ارزش و مأموریت) لینک میخورد. سپس صفحه تیم ما به مدیریت و ارتباط با ما لینک میزند.
صفحه درباره ما یکی از مهمترین صفحات است، به همین دلیل است که در سطح اول قرار میگیرد. البته که منطقی نیست صفحه مدیریت در همان سطح محصولات، قیمتگذاری و بلاگ در اولویت اول قرار گیرد، به همین دلیل در سطح سوم قرار میگیرد.
به همین ترتیب، اگر بسته قیمتگذاری اولیه (Basic) در بالای صفحه مقایسه بستهها (Compare Packages page) قرار میگرفت، ساختار منطقی را از بین میبرد.
بنابراین برای تعیین یک سایت مپ سازماندهی شده و منطقی، از الگوهای نقشه سایت بصری مناسب (مانند نمونه بالا) استفاده کنید. برخی از شما ممکن است برای سایتتان ساختاری داشته باشید که معقول باشد اما فقط به کمی اصلاح نیاز داشته باشد، در این صورت تنها نیاز است آن را کمی اصلاح کنید.
به یاد داشته باشید، باید سایت مپی را تنظیم کنید تا به هر صفحه در کمتر (و مساوی) سه کلیک برسید.
چه کارهایی را برای سئو و بهینه سازی سایت خود باید انجام دهید
مرحله 2: URL های خود را کدگذاری کنید
اکنونکه اهمیت سایت مپ و دسترسی و منطق کلی چینش صفحات را متوجه شدهاید، وقت آن رسیده است که URL ها را رمزگذاری کنید.
روش انجام این کار به این شکل است که هر URL را با برچسب و فرمت مشخص آن در فایل XML قرار دهید. اگر تجربهای درزمینهٔ کد نویسی HTML دارید، این کار یک حرکت ساده برای شما خواهد بود. همانطور که قبلاً گفتم، "ML" در XML مخفف زبان نشانهگذاری است (markup language) که در HTML نیز وجود دارد و یکسان با آن است.
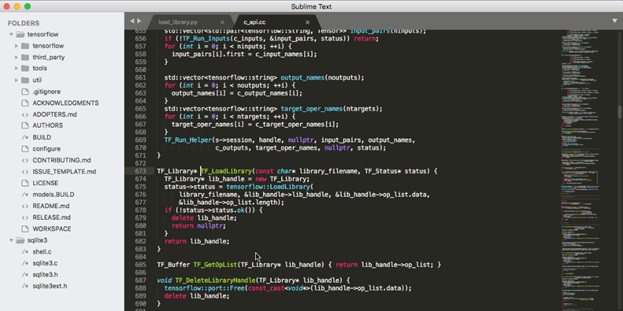
حتی اگر این موضوع برای شما جدید باشد، تشخیص و کار با آن دشوار نیست. با تهیه یک نرمافزار ویرایشگر متن، یک فایل XML ایجاد کنید و کارتان را شروع کنید.
Sublime Text یک گزینه عالی بهعنوآنیک ویرایش گر متن است.

سپس کد مربوطه را برای هر URL اضافه کنید.
- محل یا location
- آخرین تغییر یا last changed
- فرکانس تغییر پیدا کردن یا changed frequency
- اولویت صفحه (priority of page)
برای مثال متن شما شبیه به تکه کد زیر میشود:
- http://www.examplesite.com/page1
- 2019-1-10
- هفتگی
- 2
بهدرستی وقت بگذرانید و مطمئن شوید که این کار را بهدرستی انجام دادهاید. ویرایشگر متن با افزودن این تکه کدها به شما کمک خواهد کرد، اما بازهم این نیاز وجود دارد که شما هوشیار و دقیق باشید.
مرحله 3: کد را اعتبار سنجی کنید
هر زمان که بهصورت دستی کد میزنید (مینویسید)، خطای انسانی امکانپذیر است. فراموش نکنید که برای اینکه نقشه سایت شما بهدرستی کار کند، باید کد شما بدون مشکل باشد.
خوشبختانه ابزاری وجود دارد که به شما کمک میکند تا از صحت کدتان مطمئن شوید. نرمافزاری بهصورت آنلاین وجود دارد که میتواند به شما در انجام این کار کمک کند. کافی است یک جستجوی سریع در گوگل، برای تأیید نقشه سایت انجام دهید و حتماً سایت یا ابزاری را پیدا خواهید کرد.

آیا میدانید دیجیتال مارکتینگ چیست
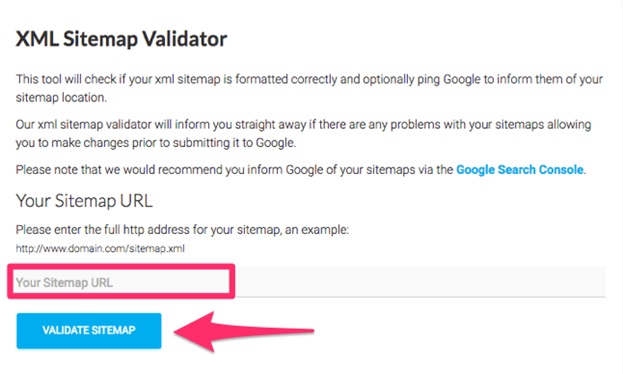
یکی از این ابزارها XML sitemap Validator tool است.
با این کار خطاهای موجود در کد شما نشان داده میشود.
بهعنوانمثال، اگر فراموش کنید که یک برچسب پایان یا چیزی شبیه به آن اضافه کنید، بهسرعت قابلشناسایی است و میتوان آن را سریعاً رفع کرد.
مرحله 4: نقشه سایت خود را به root و robots.txt اضافه کنید
پوشه اصلی وبسایت خود را پیداکرده و فایل نقشه سایتتان را به این پوشه اضافه کنید.
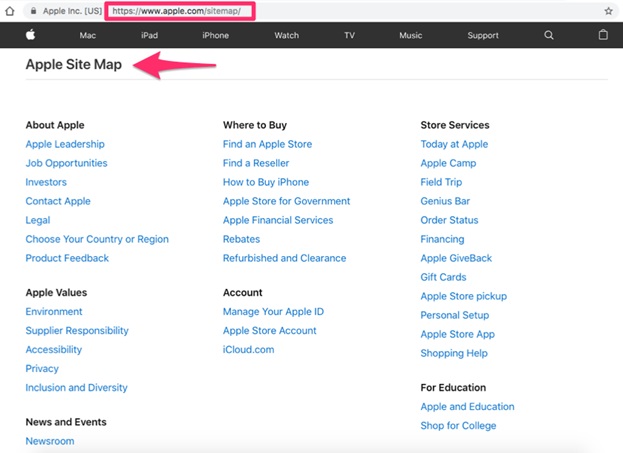
انجام این کار درواقع این صفحه را به سایت شما نیز اضافه میکند. البته لازم نیست نگران این مسئله باشید، هیچ مشکلی به وجود نمیآید. درواقع، تعداد زیادی از وبسایتها این موضوع رادارند. کافی است نام یک وبسایت تایپ کنید و “/sitemap/” را به URL اضافه کنید و ببینید چه چیزی ظاهر میشود.
در اینجا مثالی از وبسایت اپل آورده شده است.

به ساختار و سلسلهمراتب منطقی هر بخش توجه کنید. این مسئله مربوط به مواردی است که در مرحله اول در مورد آن بحث کردیم.
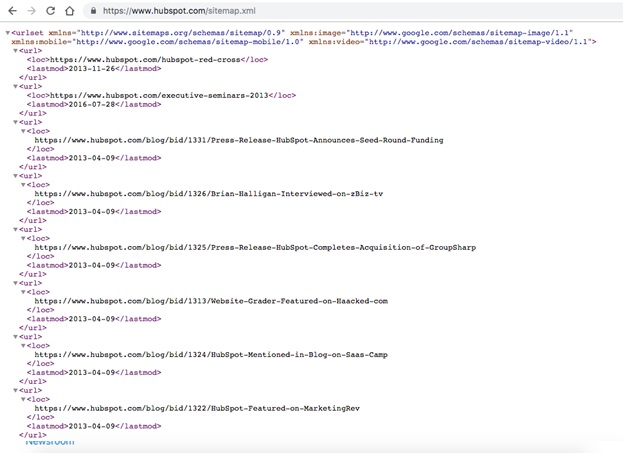
اکنون میتوان قدم دیگر را برداشت. شما حتی میتوانید با افزودن "/sitemap.xml" به URL به کد موجود در وبسایتهای مختلف نگاه کنید.
آنچه در وبسایت HubSpot بهعنوان کد سایت مپ وجود دارد را در ادامه میبینیم:

علاوه بر اضافه کردن پرونده نقشه سایت به پوشه اصلی، می میتوانید آن را به پرونده robots.txt اضافه کنید. این فایل را نیز در پوشه root پیدا خواهید کرد.
در اصل، این دستورالعمل برای هر خزندهای است که وبسایت شمارا فهرست میکند.
چندین کاربرد مختلف برای پوشه robots.txt وجود دارد. میتوانید از این فایل استفاده کنید و صفحاتی که نمیخواهید ایندکس شوند را در آن فایل مشخص کنید. در این صورت کراولرها موقع خزش در سایت شما، آن صفحات را نادیده میگیرند.
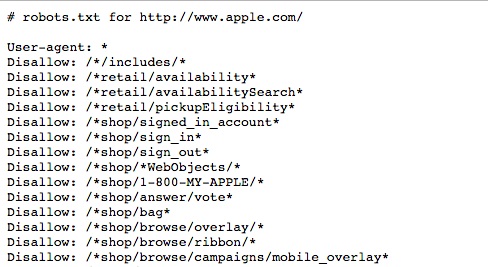
به سایت اپل برمیگردیم و در زیر میبینید که صفحه robots.txt آنها چگونه به نظر میرسد.

صفحات disallow را میبینید که برای صفحات مختلف در این لیست قرارگرفتهاند.
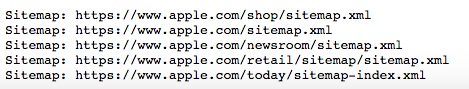
در ادامه میبینید که اپل سایتهای خود را نیز در این فایل قرار داده است.

اینکه فایل های سایت مپ را به فایل روبوت سایتتان اضافه کنید، امری دلخواه است و شما میتوانید این کار را انجام دهید و همچنین ممکن است فکر کنید که این کار به صلاح سایتتان نیست و این کار را انجام ندهید.
در اینجا تنها یک نکته را یادآوری میکنم و آن این است که وقتی غول تکنولوژی و سایت دنیا یعنی اپل از این روش استفاده میکند، پس طبیعی است که این کار خطری برای سایت شما نخواهد داشت و برای سئو شما، امر مثبتی خواهد بود.
مرحله 5: نقشه سایت خود را ارسال کنید
اکنونکه نقشه سایت شما ایجاد و به پروندههای سایت شما اضافهشده است، زمان آن رسیده که آنها را در اختیار موتورهای جستجو قرار دهید!
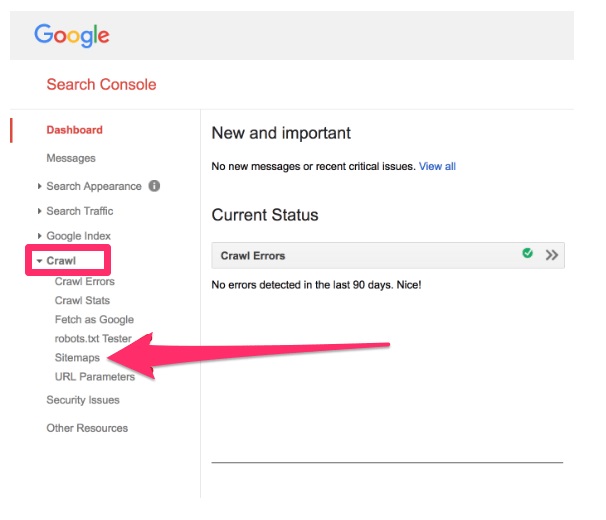
برای انجام این کار، باید به سرچ گوگل کنسول مراجعه کنید. اگر قبل از این اکانت گوگل سرچ کنسولتان را راه نیانداختهاید، هماکنون زمان آن رسیده که خیلی ساده و سریع آن را فعال کنید.
هنگامیکه در داشبورد سرچ کنسول هستید، به Crawl> Sitemaps بروید.

در مرحله بعد بر روی Add / Test Sitemap در گوشه سمت راست بالای صفحه کلیک کنید.
این فرصتی برای شماست که قبل از ادامه، نقشه سایت خود را دوباره برای مبری بودن از هرگونه خطا و اشتباه آزمایش کنید! بدیهی است که شما میبایست خطاهای موجود را برطرف کنید. پسازاینکه نقشه سایت شما بدون خطا شد، روی ارسال کلیک کنید و تمام. ازاینجا به بعد گوگل همه موارد دیگر را درست خواهد کرد. اکنون خزندگان (کراولرها) سایت شمارا با سهولت فهرست بندی و ایندکس میکنند و این امر باعث افزایش رتبه سئو شما میشود.
روشهای جایگزین
درحالیکه این پنج مرحله بسیار ساده و راحت است، ممکن است برخی از شما با کدها و یا تغییر کد در وبسایت خود کمی ناآشنا باشید و یا از به وجود آوردن تغییرات در کد کنونیتان بترسید. این کاملاً قابلدرک است. خوشبختانه برای شما، راهحلهای دیگری نیز وجود دارد که میتوانید توسط آنها نقشه سایتتان را ایجاد کنید، بدون اینکه خودتان آن را مستقیماً ویرایش کنید.
برخی از گزینههای برتر و روشهای جایگزین را در ادامه معرفی خواهم کرد.
افزونه Yoast
اگر وبسایت ورد پرسی دارید میتوانید افزونه Yoast را نصب کنید تا یک نقشه سایت برای وبسایت خود ایجاد کنید.
Yoast به شما این امکان را میدهد تا با استفاده از یک سوئیچ جابجایی ساده، نقشه سایت خود را روشن یا خاموشکنید. پس از نصب افزونه، میتوانید تمام گزینههای نقشه سایت XML خود را از طریق برگه سئو در منوی ورد پرس سایتتان پیدا کنید.
Screaming Frog
Screaming Frog نرمافزار دسکتاپ است که طیف گستردهای از ابزارهای سئو را ارائه میدهد. تا زمانی که وبسایت کمتر از 500 صفحه داشته باشد، میتوانید بهطور رایگان از این ابزار استفاده کنید و یک نقشه سایت تولید کنید. کسانی که وبسایتهای بزرگتری دارند، باید از نسخه پولی آن استفاده کنند و اکانتشان را ارتقا دهند.
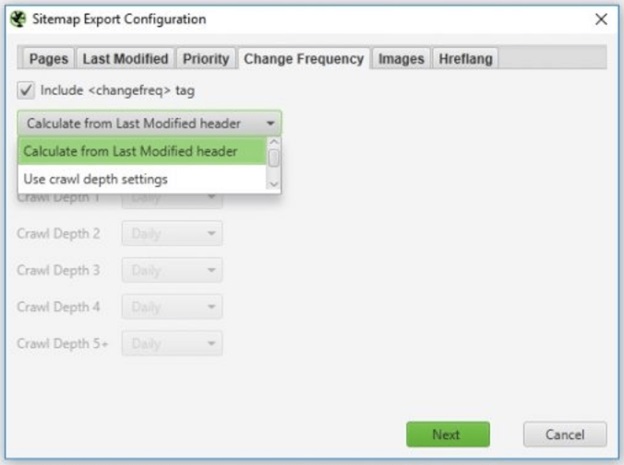
Screaming Frog این امکان را به شما میدهد که تمام تغییراتی را که قبلاً در مورد آن صحبت کردیم ایجاد کنید، اما بدون اینکه خودتان کد را تغییر دهید. در عوض، شما از اعلانهایی استفاده میکنید که بسیار کاربرپسند تر است و به زبان انگلیسی ساده نوشتهشده است. درنهایت کد مربوط به فایل نقشه سایت شما بهطور خودکار تغییر مییابد. در پایین تصویری را میبینید که به شما نشان میدهد منظور من چیست.
فقط از طریق برگهها (تبها) این تغییرات را اعمال کنید. درنهایت خواهید دید که فایل نقشه سایتتان بر این اساس تنظیم میشود.
Slickplan
Slickplan به دلیل ویژگیهای بصری که در ارتباط با ساخت نقشه سایت دارد، محبوب است. شما میتوانید از الگوی نقشه سایت، مشابه نمونههایی که قبلاً آنها را بررسی کردیم، استفاده کنید.
ازاینجا، میتوانید صفحات مختلف را به قالب بکشید و رها کنید تا ساختار وبسایت خود را سازماندهی کنید. پس از اتمام کار، حتماً از نحوه ساخت نقشه سایت به این شیوه بصری راضی خواهید بود! درنهایت میتوانید آن را بهعنوآنیک فایل XML ذخیره کنید.

Slickplan یک نرمافزار پولی است، اما در آنیک دوره آزمایشی رایگان ارائه میشود. فرصت خوبی است که از آن، حتی برای چند روز بهصورت رایگان، استفاده کنید.
نتیجهگیری
اگر آماده هستید تا استراتژی سئو خود را به سطح بعدی برسانید و پیشرفتش دهید، باید نقشه وبسایت خود را تهیه کنید. دلیل مهمتر و بهتری از ارتقا سئو و رشد سایت نیز وجود ندارد.
همانطور که در این راهنما میبینید، ایجاد نقشه سایت تنها در پنج مرحله قابل انجام است:
- صفحات خود را مرور کنید
- URL ها را کدگذاری کنید
- کدتان را اعتبارسنجی کنید
- نقشه سایت را به root و txt اضافه کنید
- نقشه سایت را ارسال کنید
برای دوستانی که برای تغییر کد سایتشان بهصورت دستی مشکلدارند، گزینههای دیگری نیز وجود دارد که میتوانند آنها را در نظر بگیرند. اینترنت پر از منابع نقشه سایت است، اما افزونه Yoast، Screaming Frog و Slickplan گزینههای خوبی برای شروع هستند.
- 3
- 0







نظرات کاربران (0)