بهترین رنگ ها برای صفحه ورودی سایت Landing Page
بهترین رنگ ها برای صفحه ورودی سایت Landing Page
بهترین رنگ ها برای صفحه ورودی سایت Landing Page
رالف والدوامرسون (Ralph Waldo Emerson)، با زیرکی تمام به این نکته پی برده بود که طبیعت همیشه رنگهایی از روح و روان به تن میکند. طراحی سایت شما هم باید اینچنین ویژگی را داشته باشد. این امر به خصوص زمانی حقیقت دارد که نوبت به فرآیندهای بررسی صفحه اصلی سئو شما برسد. وقتی بازدید کنندهای در صفحه اول قرار دارد، تنها با چند کلیک میتوانید او را از این صفحه دور کنید.
در این زمان شما دوست دارید هر کاری که میتوانید بکنید تا بازدید کننده را به بخش فروش سوق دهید. زیبایی طراحی سایت شما باید دارای رنگهای باشد که نشان دهنده یک تبدیل سالم باشد. به نظر شما بهترین رنگها برای صفحه اول وب سایت کدام ها هستند؟چه پالت هایی برای افزایش کلیکها مناسباند؟ ممکن است پاسخ ما، شما را شگفت انگیز کند.
در این مقاله از ایده پویا شرکت وب سایت و آژانس دیجیتال مارکتینگ، در خصوص این موارد بحث خواهیم کرد: چرا رنگها باعث ایجاد تمایز در طراحی وب سایت میشوند؟ چه معنا و مفهومی پشت هر رنگی نهفته است؟ پیامدهای ارزیابی برخی از رنگها و چگونگی انتخاب رنگهای مناسب.
 |
بهترین رنگها برای صفحه ورودی سایت Landing Page
رنگهای سایت، باعث ایجاد تمایز میشوند
اگر فکر میکنید رنگ از آندسته مقولاتی است که اهمیت ناچیزی در سرعت وب سایت شما دارد، بهتر است طرز فکر خود را تغییر دهید! شواهد بسیار نشان میدهند که رنگ با اهمیت تر از آن چیزی است که اکثر افراد میپندارند. طبق یافتههای Kissmetrics، بسیار مهم است این نکته را در نظر داشته باشید که مشتریان شما به هنگام خرید اینترنتی از وب سایت، بیشتر بر روی رنگها و پس زمینه ها تمرکز میکنند. در حقیقت، حدود هشتاد و پنج درصد از مشتریان و مصرفکنندگان، نوع رنگ را به هنگام خریدهای اینترنتی، در الویت قرار میدهند.

علاوه بر این، چهل ودو درصد مشتریان انگیزه اصلی خرید خود را، نوع رنگ و طراحی آن معرفی کردهاند و بیش از پنجاه و دو درصد آنها به دلیل رنگهای نامناسب، انگیزه ای برای بازگشت به بخش اصلی سایت ندارند. همچنین این تحقیق رهنمودهایی در خصوص انتخاب رنگ، بسته به ماهیت مشاغل تجاری شما ارائه میدهد. قرمز، نارنجی، مشکی و آبی سلطنتی برای انگیزه دادن به مشتریان بهتر هستند.
از طرف دیگر، آبی فیروزهای باید برای مشتریانی در طراحی سایت استفاده شود که خریدشان با توجه به بودجه خودشان میباشد. رنگهای روشن تر همچون صورتی کم رنگ، آبی آسمانی و رُزی بایستی برای خریداران سنتی به خصوص در مورد بردهای پوشاک استفاده شوند.
رنگ مناسب تم وب سایت شما
در مرحله بعد، باید از رنگهایی استفاده کنید که نشان دهنده موضوع وب سایت شما باشند. زمانی که به هنگام رنگ آمیزی دیوارهای خانه از رنگهای استفاده میکنید که نشان دهنده فرورفتگی دیوارها باشند، در انتخاب رنگ مناسب در طراحی سایت خود هم باید از اینچنین الگوهای مشابهی کمک بگیرید.
به عبارتی ساده تر، اصول آشنایی بیان میکنند که افراد بیشتر جذب رنگهایی میشوند که با آنها آشنایی دارند. شاید به همین دلیل است که رنگ طرح نهایی سایت شما بایستی بازتابی از ویژگی نوع محصول و خدمات شما باشد. طبق نظریه چرخه رنگهای حرفه ای؛ آبی رنگ آسمان و دریاست. این رنگ اغلب با عمق و ثبات در ارتباط است. نماد وفاداری، اعتماد، دانش و خرد، اعتماد به نفس، زیرکی، حقیقت، ایمان و آسمان میباشد. آبی برای روح وروان بسیار سودمند است. همچنین بیانگر متابولیسم و تاثیرات آرام بخشی افراد میباشد.

نارنجی، بیانگر اشتیاق، شیفتگی، شادی، ابتکار و خلاقیت، ارادهف جذابیت، موفقیت، تشویق و تحریک بوده و به همین دلیل بیشتر درخواست ها ما برای کار، چه بر روی سایت و چه اینترنت، به رنگ نارنجی انتخاب میشوند.
به عنوان ارائه مثالی دیگر، اگر در پی فروش محصولات آب شور به صورت آنلاین در وب سایت میباشید، احتمالا قصد ندارید بازدیدکنندگان سایت خود را با رنگهای قهوه ای و یا موتیف های سبز رنگ مواجه کنید. در عوض، شما به طور یقین به دنیال ارائه محصولاتی با تم آبی و سفید در وب سایت خواهید بود. این ها رنگهایی هستند که با طبیعت آب و ماهیگیری بیشتر همخوانی خواهند داشت.
در نهایت چنانچه صاحب سایتی هستید که به دنبال کارآفرینی با نیروی کار جوان باشد، بهتر است از رنگ سبز استفاده کنید. صفحات اول ورودی سایت landing page نیز از این قاعده کلی مستثنا نیستند. این صفحات بایستی باعث افزایش بازدید مشتریان از وب سایت شما شوند. بنابراین، این صفحات نیز با افرادی که از آن بازدید میکنند، هارمونی دارند.
البته داستان همین جا ختم نمی شود!
رنگها در آمریکای شمالی
رنگها، تداعی گر مفهوماتی هستند. برخی از رنگها بیانگر روحیه خوب هستند و پارهای دیگر در نگرش افراد تاثیر میگذارند. رنگها میتوانند نمایانگر نگرش و یا فروتنی افراد قلمداد شوند. جالب اینکه برخی از رنگها، الهام بخش و تعداد حدودی از آنها باعث افسرده شدن شما میشوند!
در آمریکای شمالی و بسیاری از کشورهای غرب، عادت کرده ایم احساسات مشتریان را با رنگهای خاصی نمایش دهیم. همچون خلق و خو، نوع تفکر و یا شادی. طراحان حرفه ای وب سایت ها با آگاهی هرچه تمام در خصوص روانشناسی رنگها، در طراحی وب سایت های خود گام برمیدارند.
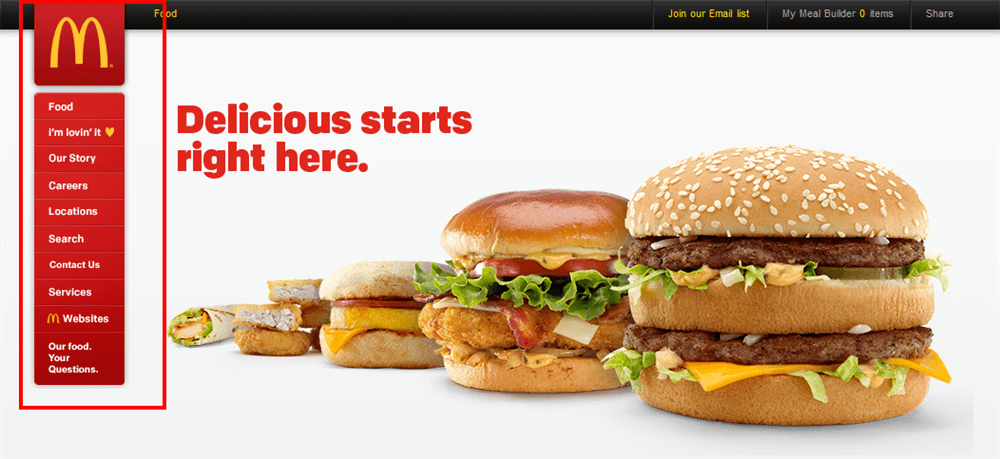
قرمز در طراحی سایت
در کشورهای غربی، چندین برنامه کاربردی با توناژهای قرمز رنگ وجود دارد. قرمز نماد توقف، عشق یا کریسمس میباشد. اغلب از رنگ قرمز برای نمایش ضرورت انجام کار و یا احساس فوریت ها استفاده میشود. قرمز همچنین یکی از بهترین رنگها برای افزایش اشتها است. اگر دقت کرده باشید لوگوی همه رستوران ها و فست فودها همچون مک دونالد، KFC، چیلی و اپل بیی در آمریکای شمالی به رنگ قرمز هستند.
از رنگ قرمز به طور مکرر جهت تشویق مشتریان به بازدید از وب سایت استفاده میشود. به همین دلیل بسیاری از سوپرمارکت ها و فروشگاه های زنجیره ای از این رنگ برای جلب توجه مشتریان و بهبود فرآیند های خرید استفاده میکنند.

زرد در طراحی وب سایت
زرد از جمله رنگهای چشم گیری است که اغلب در طبیعت وجود دارد. بیانگر حس شادی و خوش بینی میباشد. اگر شما هم میخواهید افراد دید مثبت و نگرش بهتری نسبت به محصولات فروشی شما داشته باشند، بهتر است از این رنگ بهره ببرید.
درست مانند سایر مقوله های طبیعی در زندگی روزانه، استفاده بیش از حد از هر چیزی ممکن است حس نفرت به دنبال داشته باشد! مثلا اگر از رنگ زرد بیش از حد و افراطی در وب سایت خود استفاده کنید ممکن است دل بازدید کنندگان را بزند و از اعتبار سایت شما بکاهد. بهتر است هم مرزها را رعایت کرده و از رنگ زرد بیشتر به عنوان پس زمینه استفاده کنید.
رنگ زرد از آن جمله رنگهایی است که کنتراست بسیار زیبایی خلق میکند. چنانچه طرح کلی وب سایت شما به خوبی با رنگ زرد نمایان شود، بهتر است بخش مهمی از صفحه خود را به این رنگ اختصاص دهید.
سبز در طراحی سایت
رانندگان در آمریکای شمالی، با دیدن رنگ سبز، تنها یک چیز به ذهنشان خطور میکند: برو!
علاوه بر این، سبز تداعی کننده طبیعت و بهترین رنگ پیشنهادی برای سایتهایی است که بر فعالیت های خارجی تاکید میکنند. فعالیت هایی همچون بازی هاکی روی چمن. همچین سبز، انتخابی ایدهآل برای سایتهایی با هدف ترویج محیط زیست میباشد.
البته فراموش نشود که این رنگ پیوند عجیبی با مساله اقتصاد خورده است. اگر از این رنگ در طراحی وب سایت خود بهره بگیرید، میتوانید مشتریان بیشتری را به خرید کالاهای آنلاین ترغیب کنید. همواره به یاد داشته باشید که رنگ سبز منجر به تقویت کسب و درآمد میگردد.
در صورتی که انتخاب های بسیاری برای بازاریابان جهت تشویق مشتریان به خرید وجود دارد اما آنها ترجیح میدهند از رنگ سبز به عنوان رنگ پس زمینه بخش فروش استفاده کنند.

آبی در طراحی سایت
آبی زنگ پرطرفدار کمپانیهای بزرگ در طراحی وب سایت و بخش ورد پرس میباشد. دلیلش هم این است که؛ همانطور که قبلا گفتیم آبی نماد اعتماد، صداقت و امنیت میباشد. طراحان سایت ها همیشه از رنگ آبی برای نمایش این شعار استفاده میکنند" کسب و کار خود را به ما سپرده و مطمئن باشید".
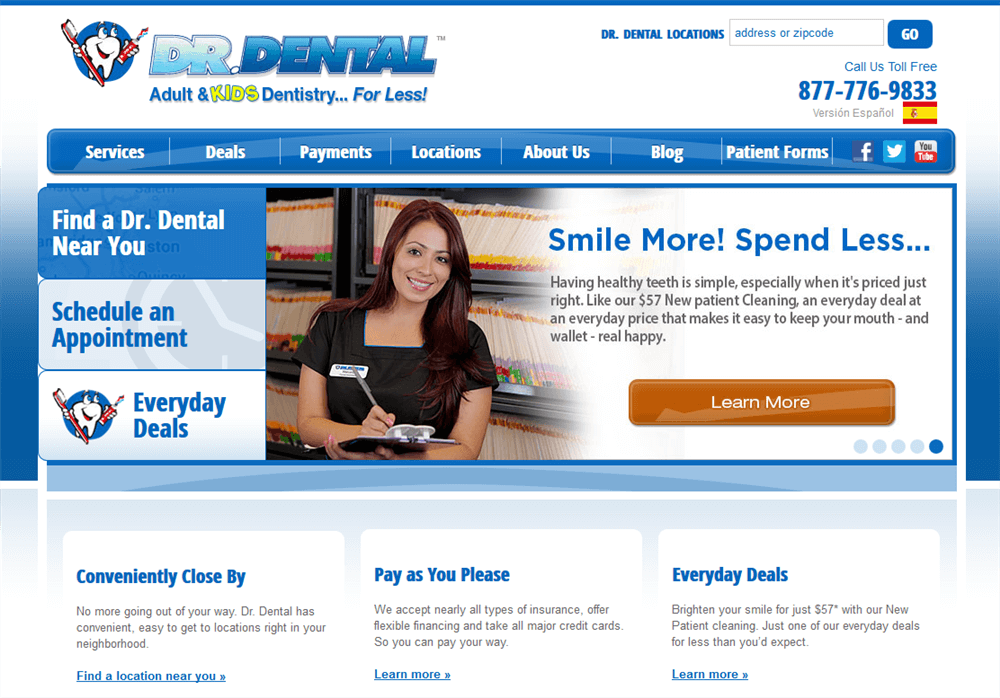
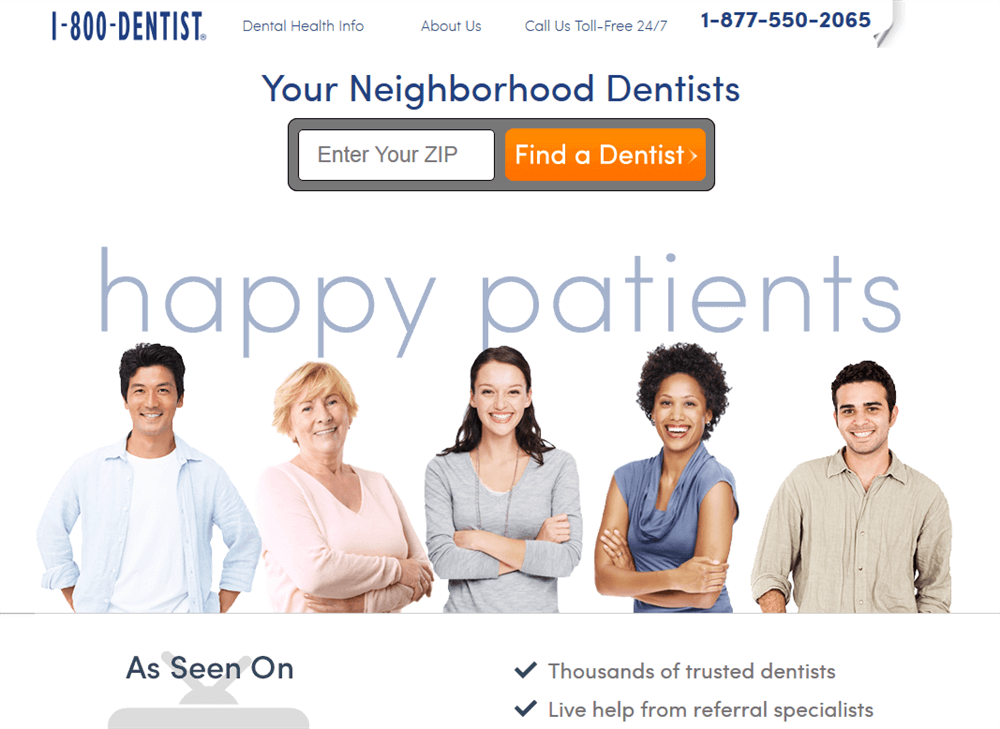
البته میتوان از رنگ آبی برای نمایش مکا نهای سرد و اقیانوسی استفاده نمود. چنانچه قصد دارید محصولات مورد نظر خود را از مکانی به مکان دیگر منتقل کنید، بهتر است از رنگهای آبی در طراحی وب سایتتان استفاده کنید. یکی از برترین ویژگی های رنگ آبی در مقایسه با سایر رنگها در طراحی سایت این است که شما میتوانید به دفعات از این رنگ استفاده کنید بدون اینکه دل بازدیدکنندگان سایت را بزند. این امر به خصوص در مورد سایه های آبی کم رنگ ارجعیت دارد. وب سایت Dr. Dental نمونه ای عالی در خصوص استفاده از رنگ آبی کم رنگ در طراحی سایت اصلی میباشد.

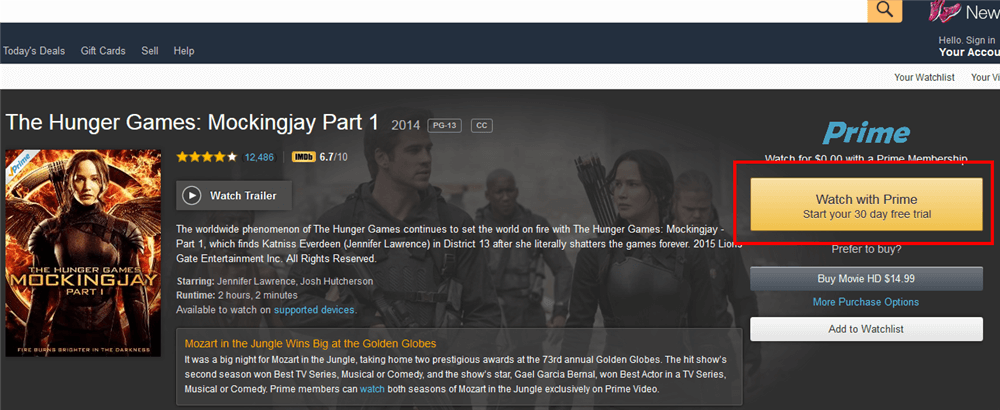
نارنجی در طراحی سایت
نارنجی در بردارنده پیام های مختلفی است. برخی از روانشناسان، رنگ نارنجی را نماد خوشبینی و تحریک پذیری میدانند. سایر آنها معتقدند نارنجی نماد احتیاط بوده و پاره ای آن را رنگ تهاجمی میپندارند.
از هرچه بگذریم، یک چیز در مورد رنگ نارنجی صادق است. اینکه نارنجی بهترین رنگ برای نمایش پادشاه تجارت الکترونیکی وب سایت است. همچنین، سالها پیش، Unbounce اعلام نمود BOB که با رنگ نارنجی نمایان شده، یک انتخاب عالی به به حداکثر رساندن اعتبار سایت شماست.
رنگ بنفش در طراحی سایت
بنفش در طول تاریخ همچنان به عنوان نماد وفاداری تلقی میشده است. در حیطه بازاریابی، از بنفش برای نمایش افراد آرام و خونسرد استفاده میکنند. با این حال، استفاده مکرر و بی رویه از این رنگ میتواند چشم کاربران سایت شما را بزند. در نظر داشته باشید که شما به عنوان طراح وب سایت میتوانید از توناژهای کم رنگ بنفش به همراه صورتی، برای نمایش محصولات طراحی پوشاک و مدل لباسها در وب سایت خود استفاده کنید.

صورتی در طراحی وب
صورتی رنگ مورد علاقه همه دخترخانمها و خانمهای جوان است. به همین دلیل، صورتی را رنگی کاملا زنانه در نظر میگیریم. چنانچه مخاطبین و بازدیدکنندگان وب سایت شما از قشر خانم هاست، بهتر است از رنگ صورتی غافل نمانید. بخصوص بخش طرای لباس و مدل پوشاک کودکان با استفاده از این رنگ بسیار زیبا به نظر میرسد.
البته خالی از لطف نیست بگوییم که استفاده از توناژهای تیره تر صورتی، نماد عشق و وفاداری مردانه است. همچنین طبق یافته های مجله رسمی Orthomolecular Medicine، باعث حس تسکین و آرامش اعصاب میگردد.

سفید در طراحی سایت
در فرهنگ شرقی، سفید نماد پاکی، سلامت و معصومیت است. به همین دلیل است که به زیبایی با رنگ آبی ست میشود. هر دوی این رنگها یک چیز مشترک دارند: "صداقت".سفید همیشه، بهترین رنگ پس زمینه برای سایر رنگهاست.

رنگ مشکی در طراحی وب سایت
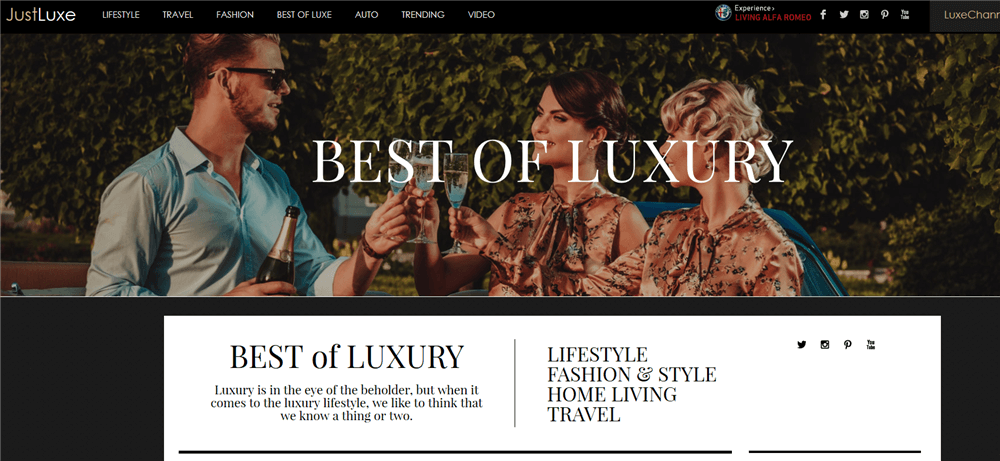
مشکی، ترکیبی از همه رنگهاست. این رنگ بهترین رنگ پیشنهادی برای افراد بد بوده و در عین حال نماد قدرت طلبی و استبداد است. از رنگ مشکی برای معرفی محصولات لاکچری استفاده میکنند. اگر به وب سایت JustLuxe نگاهی بیندازید، مصداق بارز این گفتهها را مشاهده خواهید نمود. همچنین از رنگ مشکی برای سایتهای فناوری و تناسب اندام مردان استفاده میشود.

مقایسه رنگ قرمز/نارنجی در برابر سبز
حالا که اصول اولیه در خصوص روانشاسی رنگها را مورد ارزیابی قرار دادیم، اجازه دهید ببینیم که چگونه دو رنگ متفاوت در طول تاریخ برای ایجاد تاثیر مشابه مورد استفاده قرار میگرفتهاند. به خصوص، از رنگهایی شروع میکنیم که از اهمیت بسزایی برخوردار هستند.
مطالعات بیشماری وجود دارند که تاثیر رنگ قرمز و نارنجی را در برابر سبز مقایسه کردهاند. در دو مطالعه اخیر که هر دو هم پیامدهای مشابهی داشتهاند، به این نتیجه رسیده ایم که تعداد مشتریان و بازدیدکنندگان وب سایتی که رنگهای نارنجی و قرمز را در طراحی صفحه اول سایت ترجیح میدهند، حدود سی و چهار درصد بیشتر از افرادی است که رنگ سبز را انتخاب کردهاند. در تحقیقات مشابه دیگر که حدود دوهزار بازدیدکننده در بر داشت، افرادی که رنگهای قرمز و نارنجی را ترجیح دادهاند، حدود بیست و یک درصد افزایش داشته اند.
در آزمایش Visual Website Optimizer test، سه نوع عملکرد مختلف مورد بررسی قرار گرفتهاند: دکمه سفید با متن سبز و سفید و یک دکمه قرمز و نارنجی با متن سفید. این بار، تنها بهبودی کوتاه مدت در افزایش پنج درصدی سرعت علاقمندی به سایت وجود داشته است. روی هم رفته، سه برد برای رنگ قرمز و نارنجی در سه مطالعه مشاهده شده است.
 نارنجی در مقابل آبی
نارنجی در مقابل آبی
به نظر شما وقتی نارنجی با آبی ترکیب شود چه اتفاقی میافتد؟ خوشبختانه در تحقیقی که اخیرا در خصوص ترکیب این دو رنگ در وب سایتهای سئو انجام گرفته، تعداد علایق کاربران وب سایت حدود نه درصد افزایش یافته است. میتوان گفت رنگ نارنجی بازخورد بسیاری دارد.
با این اوصاف، بهترین پاسخ چیست؟
پاسخ قاطعی در این خصوص وجود ندارد. شاید از ارائه این پاسخ راضی نباشد، اما نتایج ما حقیقت دارند.
چرا؟
زیرا رنگ بهینه برای بروزرسانی وب سایت شما بستگی به متن دارد.
با این وجود، رنگ سبز که در ترکیب با سایر رنگها عمل میکند، پیامدهای مثبت بیشتری خواهد داشت. از طرف دیگر رنگ قرمز کنتراست جالبی با طرح های تمام سبز ایجاد میکند. آیا شما هم به این تعجب میکنید که چرا رنگ قرمز بازخورد بهتری دارد؟
احتمالا، باید در نظر بگیرید که نمیتوان همه این نتایج را به همه موقعیتها تعمیم داد. میتوان گفت هر طرح و رنگی در موقعیت مخصوص خود رخ میدهد: در وبسایت خود، سایت و یا مشتریانی که از آنها بازدید میکنند. رنگهای کنتراستی بایستی همچنان همه طرح وب سایت شما را تکمیل کند. چنانچه رنگ طرح مورد نظرتان به رنگ آبی روشن و سفید باشد، ممکن است استفاده از آبی پررنگ گزینه مناسبتری باشد.
- 78
- 0








نظرات کاربران (0)