منو در وب سایتهای مدرن و روند طراحی سایت
منو در وب سایتهای مدرن و روند طراحی منو سایت
منو در وب سایتهای مدرن و روند طراحی منو سایت
همه ما منوهای پیمایشی وب سایت و منوهای تمام صفحه را بارها و بارها در اینترنت دیدهایم. اینها در سرتاسر وب رایج بوده و در سایتهایی که لینکهای انبوه دارند، به فراوان مورد استفاده قرار میگیرند.
اما طراحی یک مگا منوی پیمایشی که به درستی کار کند، مساله بسیار چالش برانگیزی است. هیچ رهنمود و توضیح واضحی در خصوص این منوها وجود ندارد و شما بایستی تنها هر آن چه سایرین انجام دادهاند را دنبال کنید و آنقدر سعی کنید تا نمونهای همچون گزینههای مشابه طراحی شود. اجازه دهید به برخی از روندهای طراحی منوهای پیمایشی نگاه کرده و ببینیم چطور منوهای کشویی سنتی را یک جا به جلو کشیده و منوهایی مدرن ایجاد میکنند.
 |
نمایش دسته بندیهای چند سطحی در زیرمنو طراحی سایت
ارزشمند ترین روند طراحی یک مگا منوی پیمایشی سایت، استفاده از ساختار ستونی است. این شما را مجاز به طراحی وب سایت مقولههایی برای لینک ها و ایجاد لینکهای عمیقتر نموده و این کار را بدون استفاده از منوهای چندگانه flyout انجام میدهید. کشوی مگا منو سایت میتواند در تمام صفحه وب سایت گسترده شود و در هر یک از کشوها، حدود 3 الی 4 ستون قرار دهید.

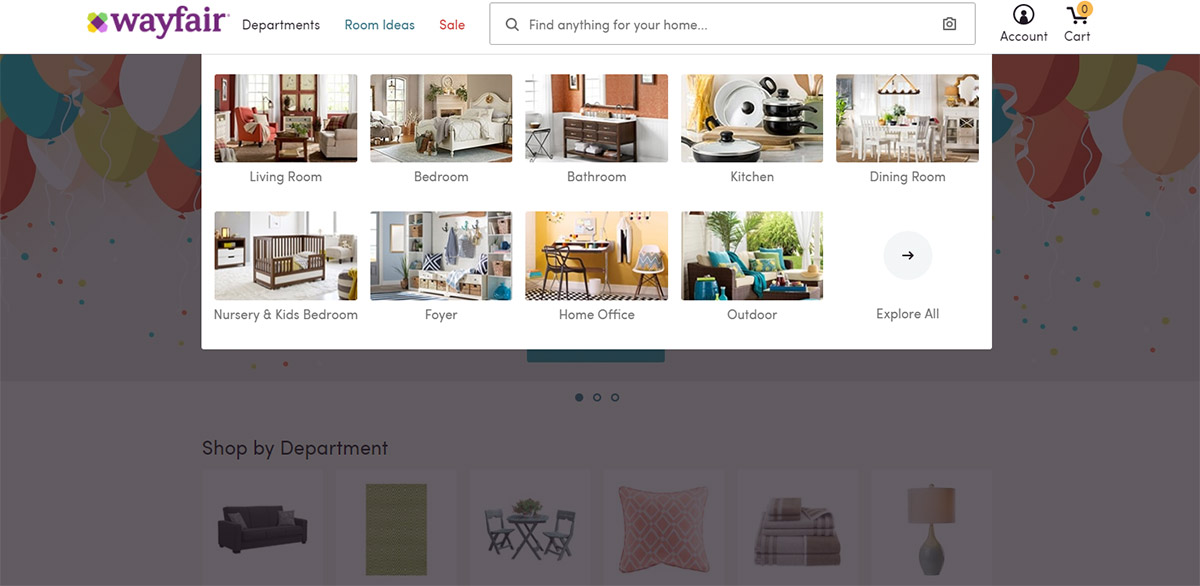
نگاهی به وب سایت Wayfair بیندازید که از منوهای کشویی به صورت منحصربهفردی استفاده کرده است. اینها دارای لینکهایی مختص دپارتمانهای مختلف هستند که میتوانید توسط هر گروه و حتی هر زیر گروه همچون اتاق خوابها، چراغ خوابها و بر اساس دسته بندی دلخواه به اجرا دربیاورید.
در مجاورت این لینک، یک منوی کشویی برای " ایده های سازماندهی اتاقها" وجود دارد که میتوانید بر اساس نوع اتاق، آن ها را به اجرا دربیاورید. این منوهای کشویی دارای تصاویری در مجاورت هر لینک هستند که به مرور زمان باعث میشود بسیار آسانتر گزینههای موردنظر خود را انتخاب کنید.
زمان زیادی طول نمیکشد تا متوجه شوید این منوهای کشویی وب سایت منجر به پیمایش آیتمها در بین دسته بندیهای مختلف میشوند. همه اینها از روندهای مشابهی الگو میگیرند و جالب است بدانید پیمایش Wayfair تنها برای اجرا به دو لینک نیاز دارد.

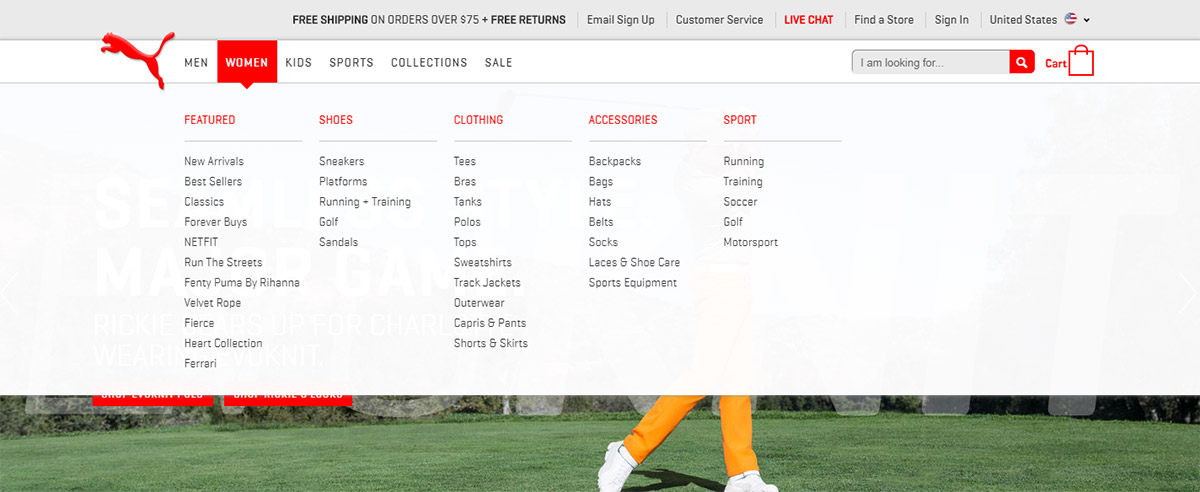
Puma، یکی دیگر از وب سایتهای تجارت الکترونیکی نیز دارای ساختار ستونی مشابهی میباشد؛ اما دسته بندیهای این وب سایت بر اساس اطلاعات مردم شناسی و آیتمهای محتلف است و در داخل هر یک از منوهای کشویی، میتوانید ستونهایی را برای هر یک از انواع آیتمها بیابید (مثلا در خصوص مواد غذایی، البسه، خدمات ورزشی و غیره).
در نظر داشته باشید که ستونها، هدرهای مخصوص خود را داشته و اینها به صورت مجزا از سایر لینکها در نظر گرفته میشوند. این نمونهای از یک ساختار ستونی بسیار ایدهآل میباشد و شما میتوانید ابتدا به هر یک از هدرهای هر ستون سر زده و زیر مجموعههای مخصوص هر لینک را از آنجا انتخاب نمایید.
طراحی منوهای کشویی در سایتهای مدرن

همه ستونها در این دسته از منوها، دارای تِمهای رنگی مشابهی بوده ولی از حروف نگاریهای متفاوت استفاده میکنند. با اینکه اجرای این دسته از منوها کمی آهسته و وقت گیر است، اما قابلیت و ارزش مخصوص خود را دارند.
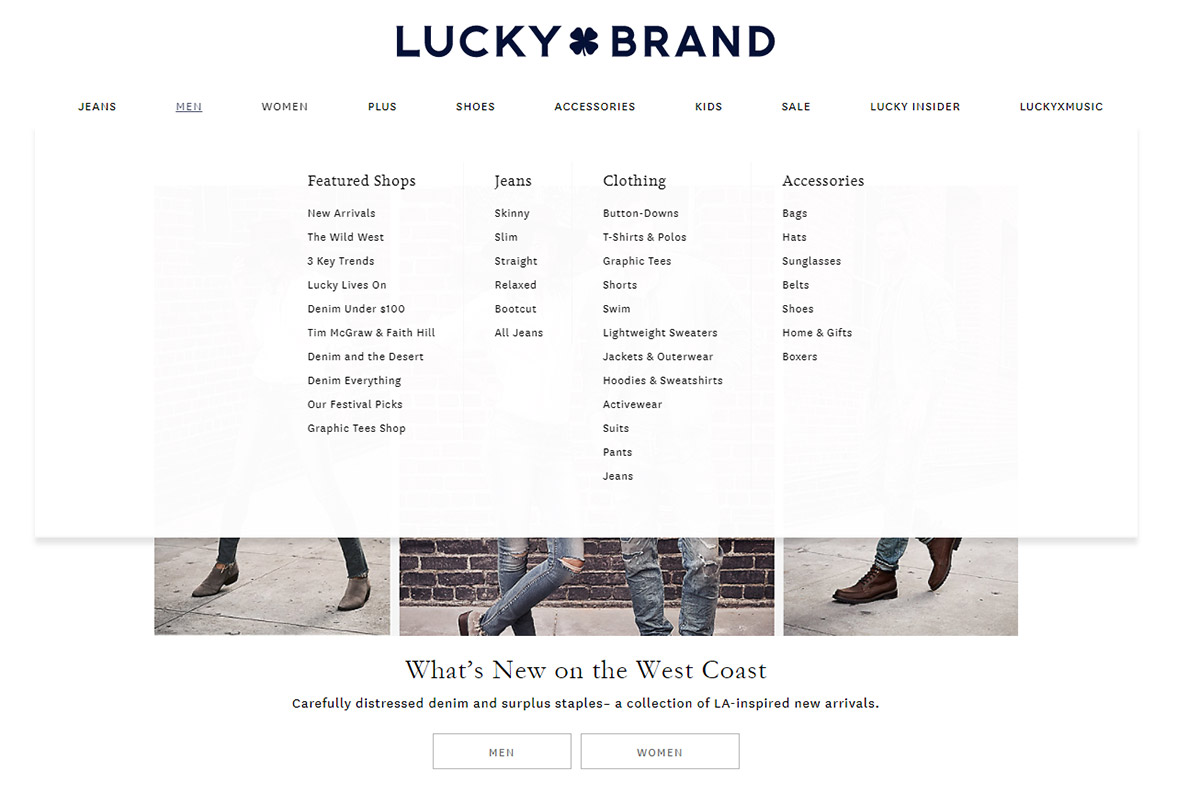
افکت مشابه در سایت luckybrand نمونهای ویژه در این باره بوده و همه ویژگیهای مذکور را در بر دارد. اما در صورتی که دوست دارید از مگا منوهای مخصوص استفاده کنید، سعی کنید لینکهای مورد نظرتان را ابتدا به دستههای عمیقتری سازماندهی نمایید.
طراحی منوهای کشویی تمام صفحه
این روند در هر وب سایت مورد استفاده قرار نمیگیرد اما این روزها به شدت مورد کاربرد می باشد. مگا منوهای پیمایشی بزرگ میتوانند در تمام صفحه گسترده شوند تا فضاهای بیشتری برای کاربران دسک تاپ ایجاد نمایند. کاربران موبایلها به طور اساسی منوهایی مخفی در اختیار دارند و از این رو، هرگز نمیتوانند تاثیرات کلی را به صورت یکجا مشاهده کنند.

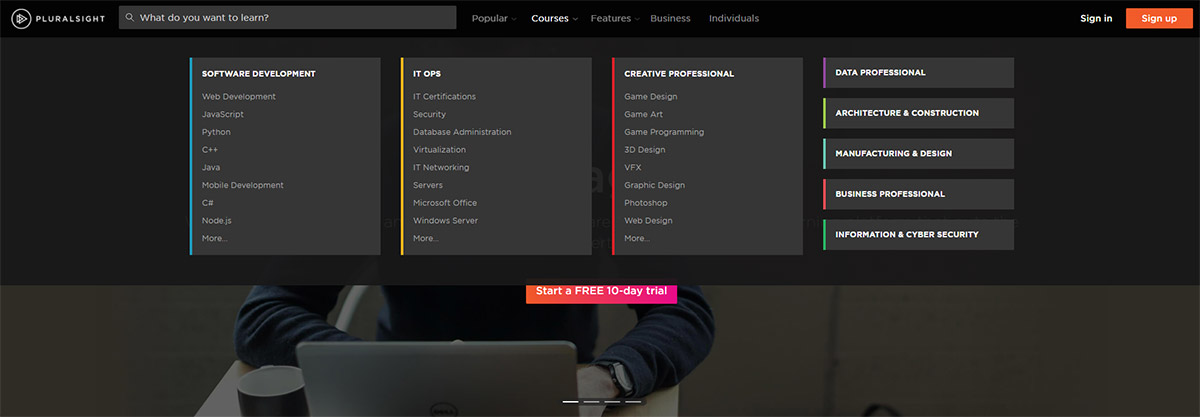
منوهای پیمایشی در وبسایت Pluralsight، نمونهای عالی در این زمینه با اشاره به مگا منوهای تمام صفحه میباشند. محتوا به صورت ثابت در عرضهای مشابه یک صفحه باقی میمانند اما منو نمیتواند به صورت یکجا در تمام صفحه گسترده گردد. این نمونهای از تاثیرات بی دلیل است زیرا فضای بیشتری در داخل منو باقی میماند. یا حداقل، فضای خیالی بیشتری در ذهن کاربر ایجاد میگردد.
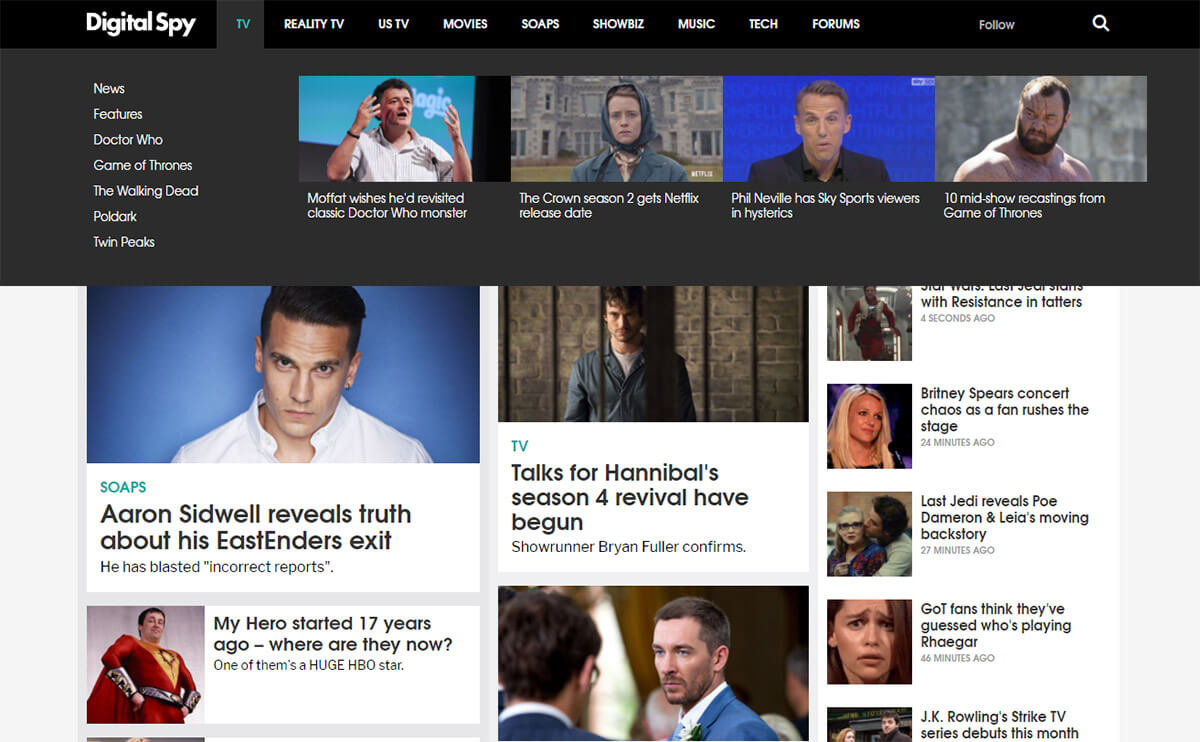
اگر در حال پیمایشهای بزرگ برای مانیتورهای بزرگتر هستید، چرا همه راه حل ها را استفاده نمی کنید؟ Digital Spy دارای نقاطی کاملا مشابه بوده و پیمایش در این وب سایت شامل دستههایی برای مجزا سازی است.

حتی فواصلی هم بین لینکهای منوهای کشویی نرمال و لینکهای کوچکتر وجود دارد که به طور مستقیم به مقالات مربوط هستند. اما باز هم محتوا، در اندازه ثابتی باقی مانده و منوها در سرتاسر صفحه گسترده میگردند.

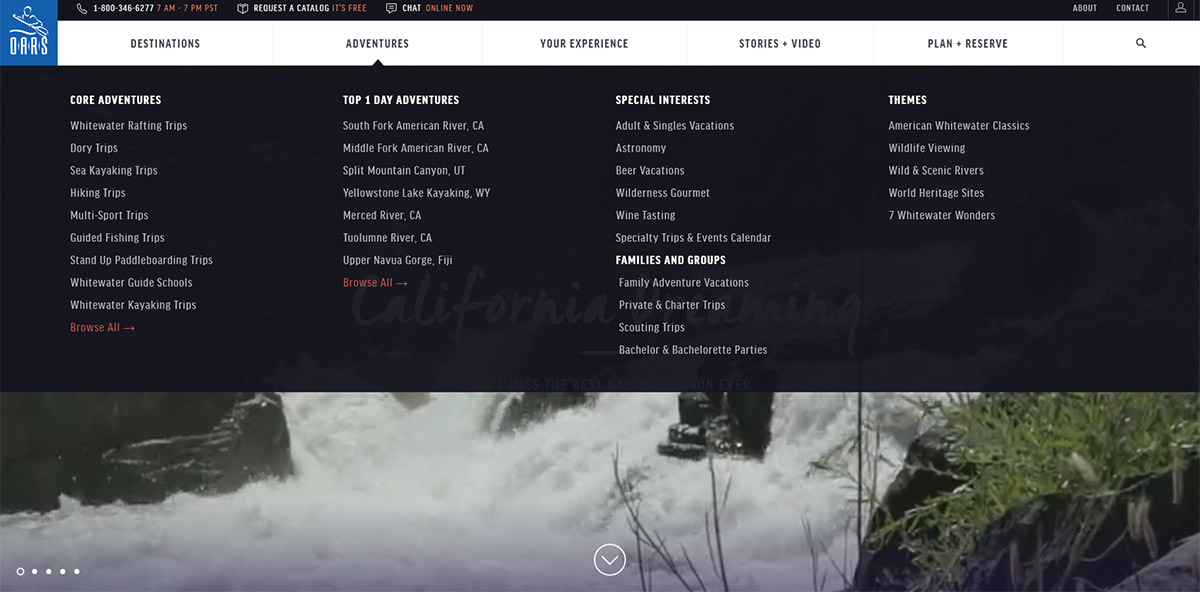
شما حتی میتوانید ساختار ستونی و جلوه های تمام صفحه را با هم و به صورت یک جا طراحی نمایید. این همان چیزی است که در وب سایت ORAS میبینید و نمونهای جالب از یک طراحی ناب به علاوه طراحی کاربر پسند میباشد.
ترکیب تصاویر و متون در طراحی منوهای سایت
ما به شدت توصیه می کنیم تا جایی که می توانید، تصاویر متعدد به وب سایت هایتان بیفزایید. تصاویر بصری باعث می شوند متون نیز برجسته تر دیده شوند. از معجزه تصاویر غافل نشوید و حتما در طراحی وب سایتتان از آنها استفاده کنید. قدرت تصاویر به همراه متون در جذب و نگه داشتن مخاطب بسیار بالاست.
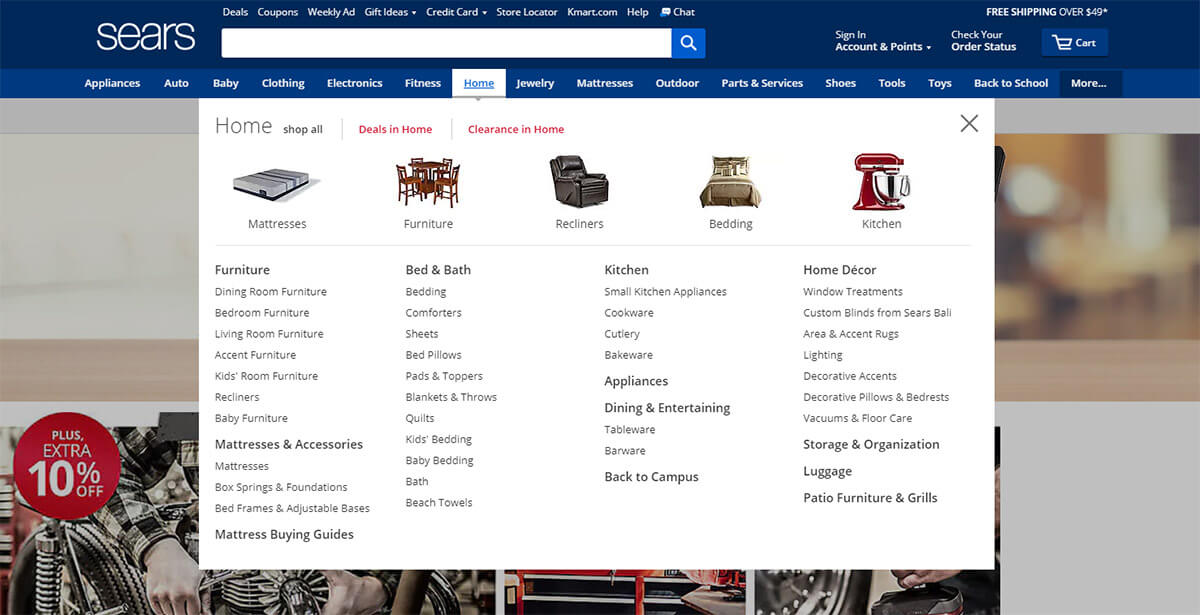
مگا منوهای پیمایشی، روی صفحات بزرگ تر بهتر کار می کنند و فضایی ایمنی برای هر یک از تصاویر در اختیارتان قرار می دهند. وب سایت Sears همه منوهای پیمایشی را به دسته های چند گانه تقسیم نموده و هر کدام دارای لینک و تصاویر متعدد هستند.

برخی از دسته های بالاتر دارای تصاویری برای آشپزخانه، تخت خواب ها و حتی اثاثیه منزل می باشند. اما دسته های حساس تر، شامل لینک هایی مستقیم به لوازم رومیزی و یا لوازم دکوری هستند.
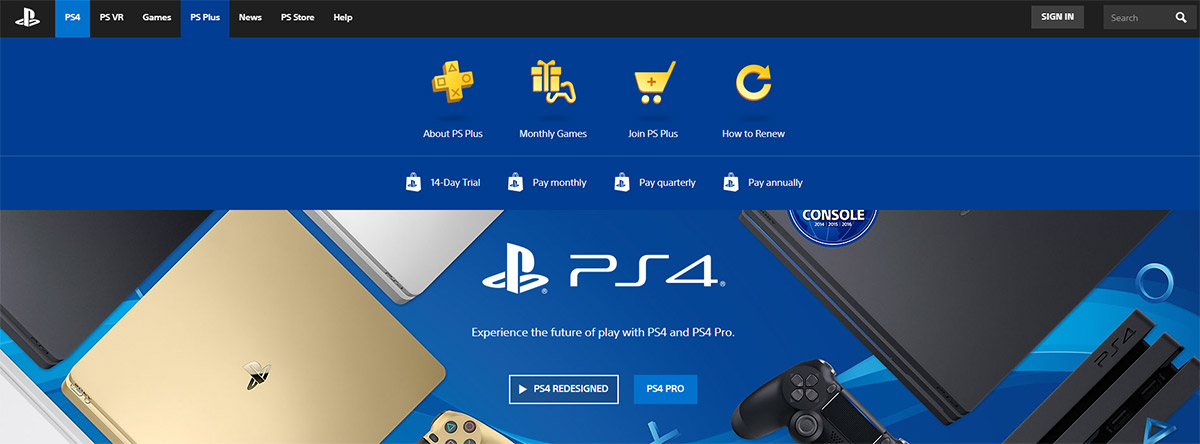
به یاد داشته باشید که می توانید یک پیمایش مگا منویی طولی راه اندازی نموده و همچنان از آن استفاده نمایید. در این صورت یک فضای خالی به صورت سطری در اختیار تصاویر قرار گرفته و نیز یک سطر برای لینک های متون مرتبط در اختیار خواهید داشت. همچنین می توانید سراغ منوهایی کوچک تر همچون منوهای کشویی سایت playstation بروید.

پیمایش در آن ها به صورت ترکیب تصاویر و متون بوده و بسیاری از آن ها دارای برچسب هایی برای صفحات منفرد می باشند. اگر زمان کافی برای طراحی آیکون های سفارشی در اختیار داشته باشید، می توانید برای وب سایت خودتان نیز چاره ای بیندیشید. یعنی آیکون هایی را در مجاورت هر یک از لینک های بزرگ تر قرار دهید تا از تاثیرات پیمایشی متن به همراه تصویر بهره ببرید.
تکنیک های جایگزین منوهای کشویی سایت
بهتر است تجربه کار کردن با منوهای پیمایشی خودتان را به حداکثر برسانید. هیچ قانون مشخصی برای این کار وجود ندارد و تجربه کاربری، بیشتر از جانب آزمون های شخصی حاصل خواهد شد. برخی از وب سایت ها، محدودیت هایی را در مورد انیمیشن های منوی های کشویی، ستون های چند گانه و حتی منوهای فلای اوت اعمال می کنند.

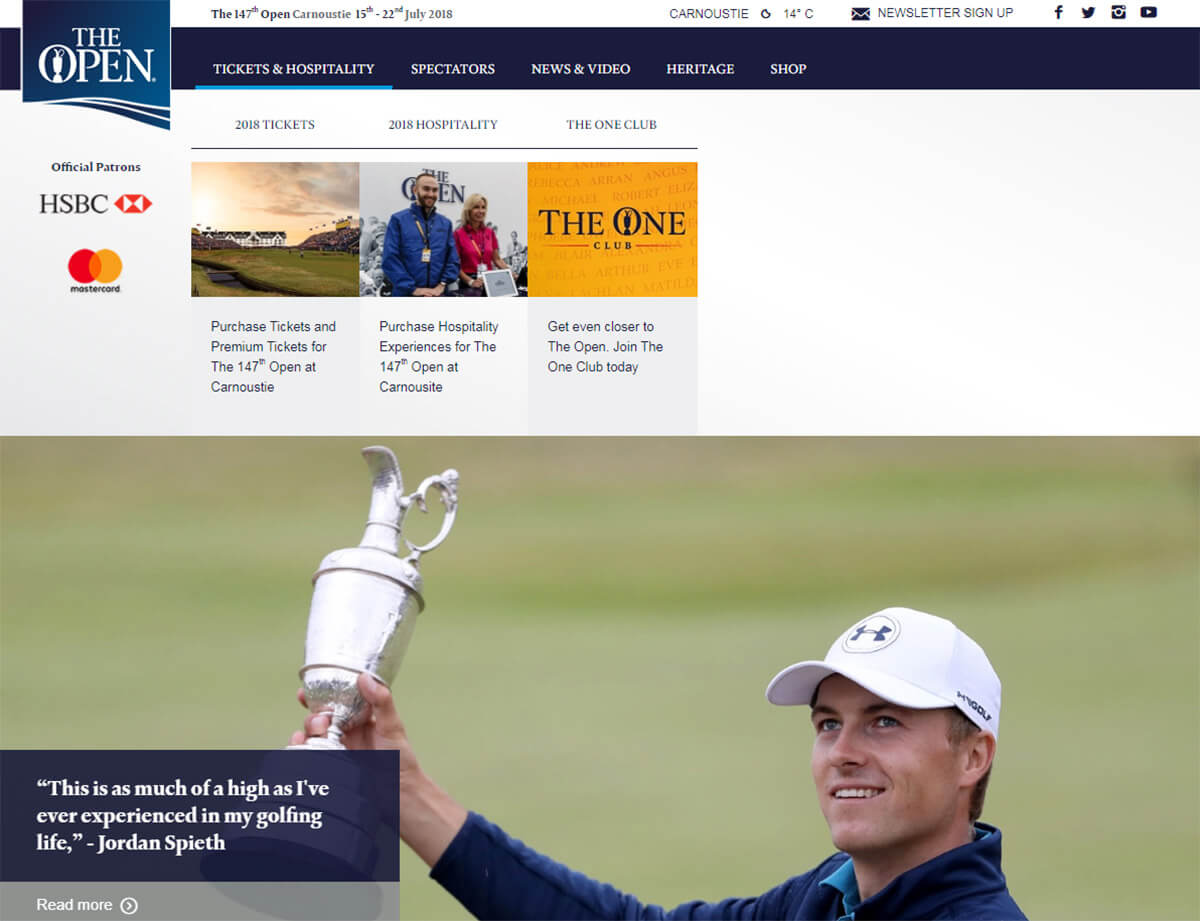
وب سیات Open، دارای یک منوی پیمایشی اساسی است که در تمام صفحه گسترده می شود اما از یک فن جایگزین استفاده نموده که باعث می شود تمام صفحه را به جلو براند تا یک فضای اضافی برای منوهای جدید ایجاد نماید. بیشتر مگا منوهای پیمایشی در بالای صفحه ظاهر می شوند اما این یک نمونه همزمان با اسکرول نمودن، در قسمت انتهایی صفحه نمایان می گردد.
البته این ایده مناسبی برای هر وب سایت نیست ولی تا حدودی منحصربفرد می باشد. اگر برای وب سایتOpen کار کند، می تواند مورد استفاده سایر وب سایت ها نیز قرار بگیرد. برای این که به نتیجه بهتری دست یابید، توصیه می کنیم از آزمون A/B استفاده کنید.
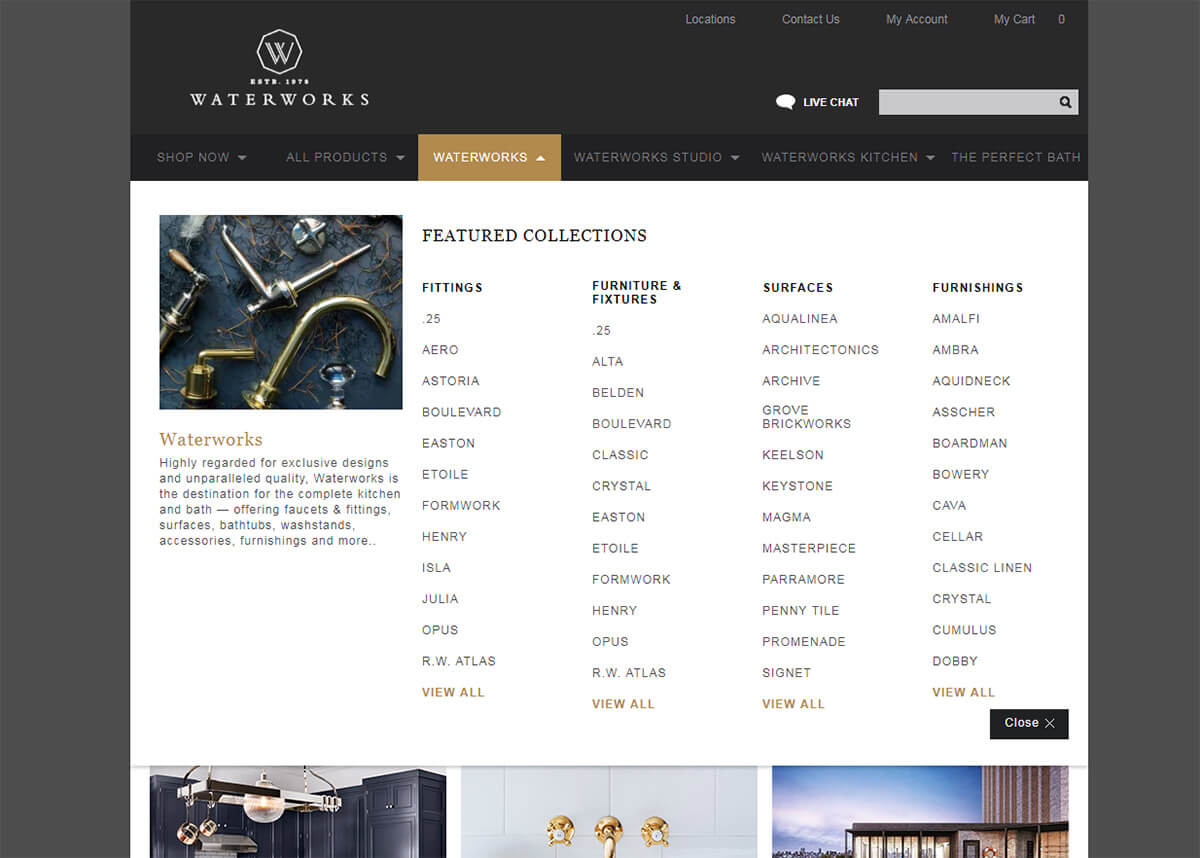
مثال دیگر، وبسایت Waterworks است که منوهای کشویی آن تا زمانی که کلیک نکنید، ظاهر نمی گردند.

باز هم این ها نمایی همچون مگا منوهای پیمایشی سنتی دارند اما با هدف قار دادن هنجاری هایی از کاربران جامعه به فعالیت می پردازند.
دارای دکمه"CALOE" در گوشه صفحه بوده و خیلی راحت می توان آن را بست و خارج شد. اما قطعا این رویکرد در مورد همه وب سایت ها صادق نیست و تنها وب سایتهای دارای منوهای عمودی می توانند این راه حل را مد نظر بگیرند. همه این روندها را به هنگام اجرای پروژه های طراحی مگا منوها مد نظر بگیرید.
پیمایش از طریق مگا منوها این روزها همگام با پیشرفتهای طراحی، بسیار متحول شده و مطالعه سایر نمونهها، بهترین راه برای شروع است. اما در هر صورت ایده های خلاقانه خود را به کار بگیرید و منوهای اصلی خود را طراحی کنید. از هر ایده و فکر خلاقانهای برای طراحی خود استفاده کنید تا سایت شما مخاطب را میخکوب کند!!!
- 2
- 0








نظرات کاربران (0)