چطور
چطور فضای سفید در سایت هایی با طراحی ریسپانسیو را مدیریت کنیم؟
چطور فضای سفید در سایت هایی با طراحی ریسپانسیو را مدیریت کنیم؟
چطور فضای سفید در سایت هایی با طراحی ریسپانسیو را مدیریت کنیم؟
فضای سفید یا فضای خالی، یکی از ابزارهای طراحی بسیار مهم است که شاید شما آشنایی کافی با مفهوم آن نداشته باشید. با وجود اشاره ضمنی این اصطلاح، فضای سفید لزوما نباید سفید باشد. این اصطلاح نام خود را از آغازین روزهای طراحی گرافیک می گیرد که اغلب محصولات چاپی بر روی کاغذ سفید تولید می شد.
فضای سفید به طور ساده همان فضای خالی بین و اطراف عناصر طراحی یک صفحه یا سایت می باشد. این فضا می تواند شامل فضای اطراف کارهای گرافیکی و تصاویر، حاشیه ها، فضای بین ستونها، و حتی فضای بین خطوط تایپ شده هم باشد. به فضای سفید همچنین تحت عنوان “فضای منفی اطراف عناصر طراحی” هم یاد می شود.
فضای سفید از هیچ چیز خاصی تشکیل نشده، اما نباید اینگونه هم به آن اشاره کرد. مزایای متعددی وجود دارد که میزان مناسبی از فضای سفید می تواند برای یک طراحی سایت به ارمغان بیاورد. به طور ساده با افزایش فضای بین عناصر در یک طرح، طراح می تواند به طرح زیباتری دست پیدا کند و با اضافه کردن فضای سفید بیشتری به مطالب یک صفحه طراحی شده، محتوا بهتر به چشم می آید.
وقتی نوبت به طراحی سایت ریسپانسیو می رسد، این مساله اهمیت بیشتری پیدا خواهد کرد. فضای خالی و یا سفید بایستی آنچنان ملموسانه مدیریت شود که بتواند تجارب کاربری بسیار عمیقی برای مخاطبین شما به دنبال داشته باشد.
با اضافه کردن فضای سفید بیشتر در اطراف عنصر طراحی، شما این مفهوم را منتقل می کنید که محتوای شما بسیار مهم تر از قسمت اعظم باقی مطالب می باشد. برندهای تجملی این مفهوم را برای تفهیم کردن نشانی از کمال و زیبایی مورد استفاده قرار می دهند. باید بگوییم که همه وب سایت ها الزاما بایستی به طور کامل ریسپانسیو بوده و بنابراین، جای سوال باقی نمی ماند که طراحی سایت ریسپانسیو در این جا اهمیت بیشتری را به خود اختصاص می دهد. تنها مساله این جاست که چگونه فضای سفید را مدیریت کنیم تا همه کاربران تجارب منحصر بفردی از آن کسب کنند.
سازماندهی مجدد پیمایش ها در منوی سایت
مطمئنا و بدون ترید، اولین مساله ای که هر طراحی به هنگام طراحی وب سایت باید مد نظر بگیرد، چگونگی مدیریت پیمایش ها در بخش منوی وب سایت است. چنانچه وب سایتی دارای چندین لینک باشد، گزینه های انتخابی محدودی پیش رو خواهید داشت. می توانید از یک ورودی و یا منوی مخفی با سه آیکون متفاوت استفاده کنید.

در این جا مثالی ارائه می دهیم در خصوص این که پیمایش های بالاتر حتی مورد تغییر اندازه قرار نمی گیرند. وقتی مرورگر ویندوز شما به نقطه پایانی خود برسد، منو های فعال به طور اتوماتیک در قسمت منو مخفی شده و با منوهای همبرگری، جایگزین می شوند. اما شما باید توجه خاصی به فضای سفید اضافی مابین هر لینک داشته باشید. این یک فن معمولی است و به صورت کلی یک ایده مناسب جهت فاصله گذاری بین لینک ها به وسیله لمس انگشتان بر روی موبایل ها قلمداد می شود.

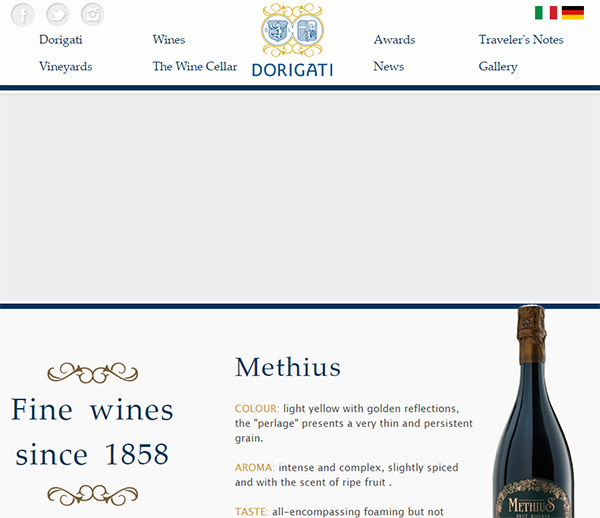
اکثریت وب سایت ها، پیمایش های خود را چندین مرتبه پیش از تنظیمات نهایی بر روی سه آیکون دوباره سازماندهی می کنند. برای نمونه، وب سایت Dorigati از یک منوی پیمایشی بسیار عریض که در نهایت به سیستم های مجزا تقسیم بندی می شود، استفاده می کند. سپس در نقطه توفقی 960 پیکسل، طرح کلی از یک هدر بالایی به سمت منو کنار صفحه تغییر مسیر می دهد. منوها و لوگو، در منو بار جدید دوباره سازماندهی خواهند شد.
حتی وقتی که خیلی جزئی وارد وب سایت ها می شوید، لینک های پیمایشی به سمت بالای نوار و منوی همبرگری منتقل می شوند. این یک راه حل بسیار پیچیده است اما تجارب طبیعی تری با توجه به مرورگرهای متفاوت و متعدد پیش رویمان می گذارد.
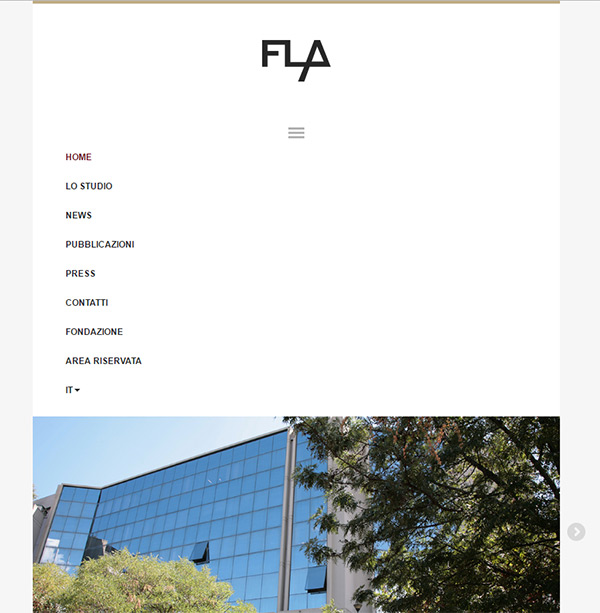
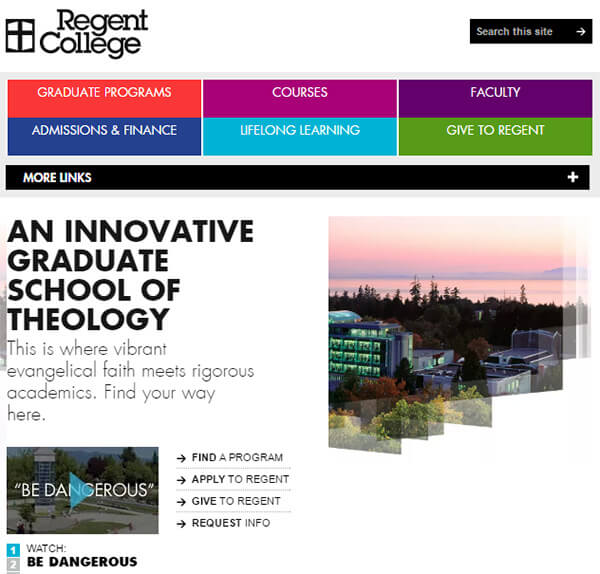
به یاد بیاورید اگر پیمایش به اندازه کافی کم باشد، در این صورت شما حتی به منوهای همبرگری نیاز نخواهید داشت. این در حالت کلی، ایده ای بسیار خوب برای اجتناب از منوهای مخفی و احتمالی است. از این رو، راه حل Regent College، بهترین ایده برای سایت هایی است که منوهایی کوچک تر دارند.

همه لینک ها همچنان به صورت مرئی باقی مانده اند ولی به عرض های مختلفی دوباره سازماندهی شده اند. اندازه فونت ها کاهش یافته و لینک ها با یکدیگر ادغام شده اند. تا زمانی که بازدید کنندگان بتوانند سایت را مرور کنند و لینک های مناسبی را انتخاب نمایند ،در این صورت شما می توانید به هر اندازه ای که لازم باشد لینک ها را با یکدیگر فشرده کنید.
تغییر منوها از حالت افقی به عمودی در طراحی سایت
فضاهای خالی بر روی دسک تاپ بر روی صفحه به سمت بالا و پایین حرکت می کنند. اما زمانی که با دستگاه های کوچک تر سروکار دارید بایستی نگران فضاهای عمودی باشید. این محتوای لازم را در اختیارتان گذاشته و یک جریان طبیعی برای گوشی های هوشمند و تبلت ها ارائه می دهد.

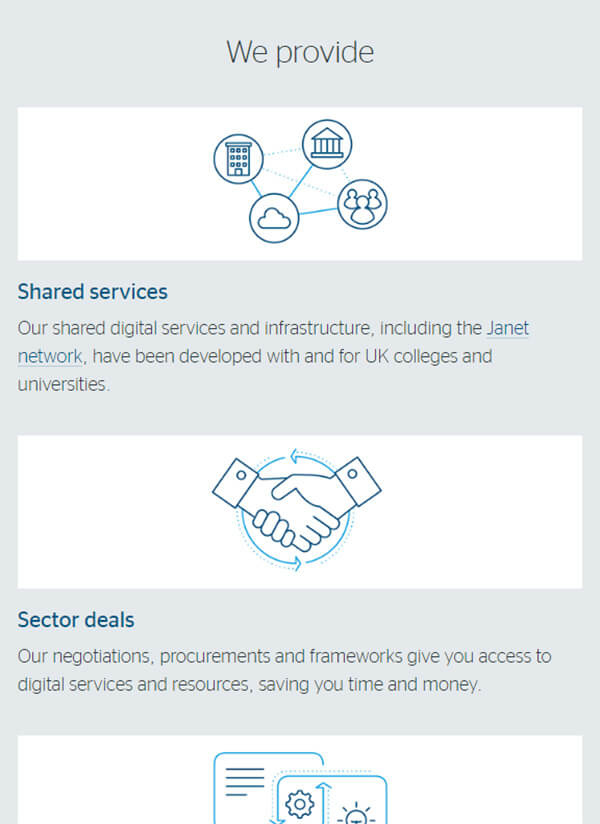
در وب سایت Jisc، مشاهده می کنید که صفحات متعددی به صورت افقی محور وجود دارند. وقتی صفحه را دوباره اندازه می گیرید، اجزای همه این صفحات قفل شده و زیر یکدیگر قرار می گیرند. ممکن است بخشی از صفحه به صورت ایده آل در گوشی های هوشمند با عرض 320 پیکسل قابل مشاهده باشد. اما طرح ریسپانسیو بایستی فضای پیمایشی عمودی بیشتری بین اجزا داشته باشد .
ایده فضای منفی در طراحی وب سایت از اهمیت فوق العاده ای برخوردار می باشد. شما به این فضا نیاز دارید تا بتوانید اجزای صفحه را از یکدیگر متمایز کنید. هیچ کاربری دوست ندارد حجم عظیمی از متون را به صورت دیواری و شبیه به روزنامه یک جا مطالعه نماید. این امر در مورد وب سایت های متقابل و بلاگ هایی همچون Mashable نیز صادق می باشد.
وقتی بر روی دسک تاپ کار می کنید، کل صفحه اصلی سایت دارای سه الی چهار ستون از محتوا است. اما کاربران ریسپانسیو به نسخه های ساده تر این ستون های متوالی نیاز دارند همه ستون ها می توانند زیر ستون اصلی قرارگرفته و یا حتی از صفحه ریسپانسیو مخفی شوند. هر وب سایت، راه حل های متفاوتی برای خود اتخاذ می کند.
اما وقتی فضای سفید را برای موبایل ها تغییر می دهید باید به قابلیت تغیییر عمودی آن بیندیشید. صفحه های افقی بایستی از طریق هر یک از اجزا و در آنِ واحد کنترل شوند. شما باید بر چگونگی میزان فضای مورد نیاز بین اجزا و سایر بخش های صفحه نیز توجه نمایید.
اندازه فونت ها و فاصله گذاری در طراحی سایت
برخی از طرح ها را می توان با استفاده از اندازه فونت های سنتی مشابه اجرا نمود.اگر هدر های متفاوت و یا متون پاراگرافی بسیار کوچک دارید بایستی اندازه فونت ها را به صورت متناسب تغییر دهید. شما کارهای بسیاری با استفاده از تایپوگرافی ریسپانسیو می توانید اجرا کنید. همچنین قادر هستید ارتفاع خطوط، فاصله بین کلمات، رنگ و حاشیه مابین دو بلوک از متون را تطبیق دهد.

صفحه اول وب سایت Next Web، فضای سفید بسیاری ما بین هدر و پیمایش های بالا دارد اما طرح ریسپانسیو موبایل از این فضای سفید ناکافی به حد کافی رنج می برد. وقتی نوبت به تایپوگرافی موبایل برسد، باید به خودتان اعتماد داشته باشید. بهتر است سعی کنید بهترین رویکردها را برای خود اتخاذ نمایید.
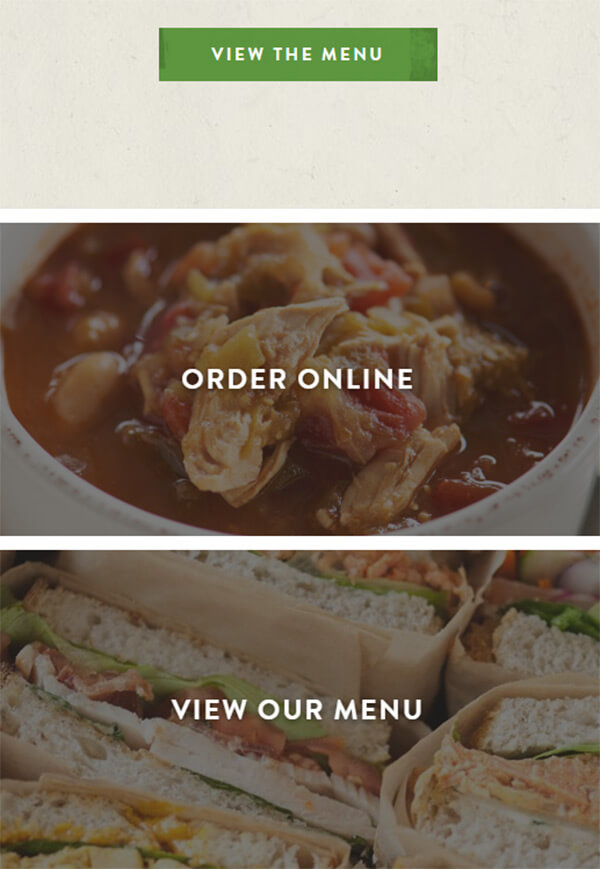
همچنین در نظر داشته باشید که وب سایت شما چگونه بر روی صفحه های نمایشی موبایل رفتار می کند. وب سایت Agra Culture مجموعه ای از بلوک های تصویری دارد که متن را بر روی تصویر به نمایش در می آورند.

اما به این دلیل که کاربران موبایل نمی توانند متن را به صورت خودکار ادغام کنند، این متون به صورت خودکار بر روی صفحه نمایش ظاهر می شوند. شاید ملاحظات بسیار اندکی باید در این زمینه اتخاذ نمود اما تاثیرات بزرگی بر تجارب موبایل بر جا می گذارد.
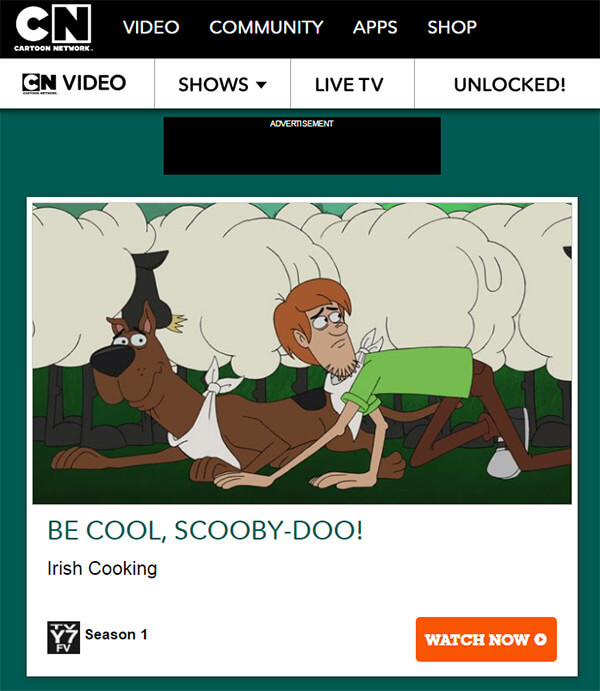
فضای سفید بین صفحات افزایش یافته و منجر به توضیح دقیق متون خواهد شد. این افکت مشابه را می توان در صفحه نخست وب سایت Cartoon Network مشاهده کرد که با استفاده از پیمایش های آیکونی به وضوح نمایان هستند.

این درست است که تصاویر گرافیکی می توانند پروسه پیمایش را بهبود ببخشند ولی تنها چند فضای محدود بر روی صفحه موبایل شما باقی خواهد ماند. به هنگام تغییر استایل طراحی همواره مسائل مربوط به فاصله گذاری افقی و عمودی را مد نظر داشته باشید. کاربران موبایل، راه حل های عملکردی برای خود مد نظر دارند حتی اگر مجبور باشند صفحه را به صورت طولی در نظر بگیرند.
تغییر استایل تصاویر سایت
یکی دیگر از ملاحظات مورد نظر، استفاده از تصاویر پراکنده و گسترده می باشد. از آنجایی که بیشتر مانیتورها به صورت عریض هستند، وب سایت شما بایستی منطبق با این طراحی در نظر گرفته شود تا شامل تصاویر باشد که عریض هستند نه باریک و طویل.
سایت های موبایل ریسپانسیو باید این تصاویر را به صورت پویا و در قسمت انتهایی نمایش دهند تا بتوانند به صورت موثر و کار آمد استایل آن ها را مجددا تغییر دهند.

وب سایت UPP Broadgate Park یک راه حل بسیار عالی دارد به این صورت که تصاویر موجود بر هدرهای بالایی می توانند به صورت عمودی فیکس شوند. نمایش اسلایدی تصاویر برای تکمیل عرض صفحه نمایش به کار می رود اما همه صفحه نمایش های کوچک تر از پانصد پیکسل باید دارای تصاویر طولی بزرگ باشند.
این باعث می شود فضای عمودی بسیاری وارد صفحه ای شود که از نظرتان مطلوب بوده است. این استراتژی کمی دشوار است. بایستی اندازه های تصاویر و کانون دید هر یک را به درستی درک کنید تا بتوانید دوباره اندازه آن ها را تغییر دهید. اما اگر دوست دارید تلاش بیشتری به خرج دهید، مطمئناً منجر به کسب تجارب بیشتر خواهد شد.
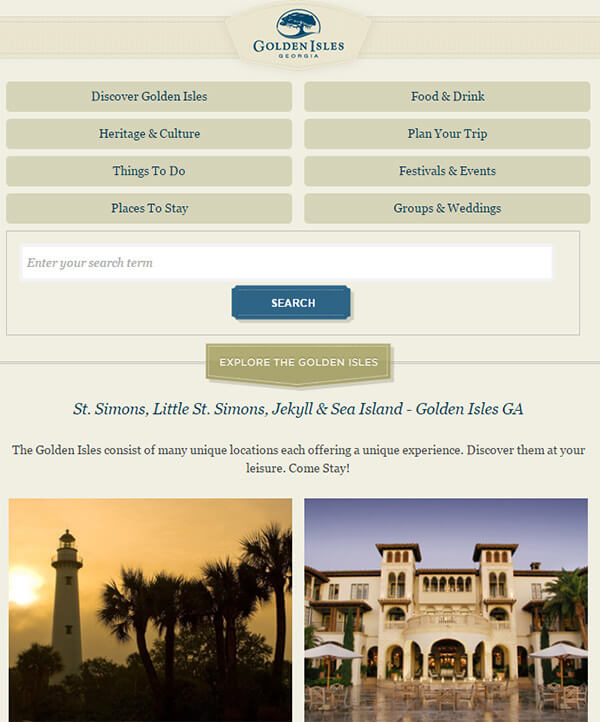
ممکن است در وضعیتی قرار بگیرید که مجبور باشید تصاویر را در قلب یکدیگر پنهان کرده و یا آن ها را کاملا از حافظه تلفن های همراه پاک کنید. وب سایت Golden Isles از همین فنون در نمایش اسلاید های بالا استفاده می کند.

سایر تصاویر موجود در قسمت بالای صفحه در ستون های منفردی سازماندهی شده و فضای سفید بین آن ها افزوده می گردد. اما از آن جایی که این ها چندان مرتبط با تجارب کاربری نیستند، ممکن است از دید کاربران موبایل مخفی بمانند.
در نظر داشته باشید که چگونه تصاویر را مدیریت کرده و چه میزان فضای سفید بین آن ها نیاز دارید. هر سناریو و وضعیتی، مقتضیات خاص خود را داشته و استراتژی های متفاوتی برای حل آن مورد نیاز می باشد.
نکته آخر
فضای سفید یکی از جوانب حیاتی در طراحی وب سایت بوده و نقش بزرگی در جریان های ارائه محتوا برای وب سایت های ریسپانسیو بازی می کند. بیشتر طراحان می توانند میزان فضای سفید مورد نیاز را با چشم نیز حدس بزنند. شما هم اگر ایده و نظریه مهمی درباره طراحی ریسپانسیو و فضای سفید مورد نیاز در این نوع طراحی در سر دارید، لطفا با ما به اشتراک بگذارید.

- 9
- 0







نظرات کاربران (0)