نکات کاربردی طراحی سایت در خصوص فرم های مالی
نکات کاربردی طراحی سایت در خصوص فرم های مالی
نکات کاربردی طراحی سایت در خصوص فرم های مالی
هر وب سایت فروشگاهی (طراحی سایت فروشگاهی) جریان های حسابرسی و مالی خود را از زمان خرید کالا تا افزودن آن به سبد خرید مشتریان دارد. البته با توجه به نوع خرید و هدف مشتریان از خرید، این دستمزدها با هم تفاوت خواهند داشت. جریان های مالی شما باعث جلب توجه کاربران و تشویق آن ها به خرید خواهد شد.
در این مطلب از آژانس دیجیتال مارکتینگ ایده پویا قصد داریم چند نکته کاربردی در خصوص بهبود طراحی فاکتورهای مالی وب سایت و افزایش تعامل کاربران در محیط وب سایت فروشگاهی و فروشگاه آنلاین اینترنتی با شما به اشتراک بگذاریم.
هدف مشخص در طراحی فاکتورهای سایت فروشگاهی
هدف شما طراحی اشکالی است که کاربران را به خرید اجناس شما ترغیب نماید. پس طبیعتاً دوست دارید این فرآیند تا حد ممکن طراحی ساده داشته باشد. به خصوص در مورد فاکتور های مالی.
البته هیچ راه حل مشخصی برای تصویر سازی فاکتور های مالی خرید وجود ندارد. تنها بایستی هر یک از حوزه های خرید را به صورت واضح و مشخص تعریف کرده و هرگز اجازه ندهید کاربران احساس سردرگمی کرده و یا در تصمیم های خود مردد شوند. برای اجرای این کار به چند ترفند بسیار ساده نیاز دارید:
- تایپوگرافی های بزرگ تر
- استفاده از لیبل ها به جای متغیرها
- استفاده از فاصله مناسب بین فیلدهای موجود در فرم
- استفاده از tabindex های سفارشی جهت پیمایش های آسان تر
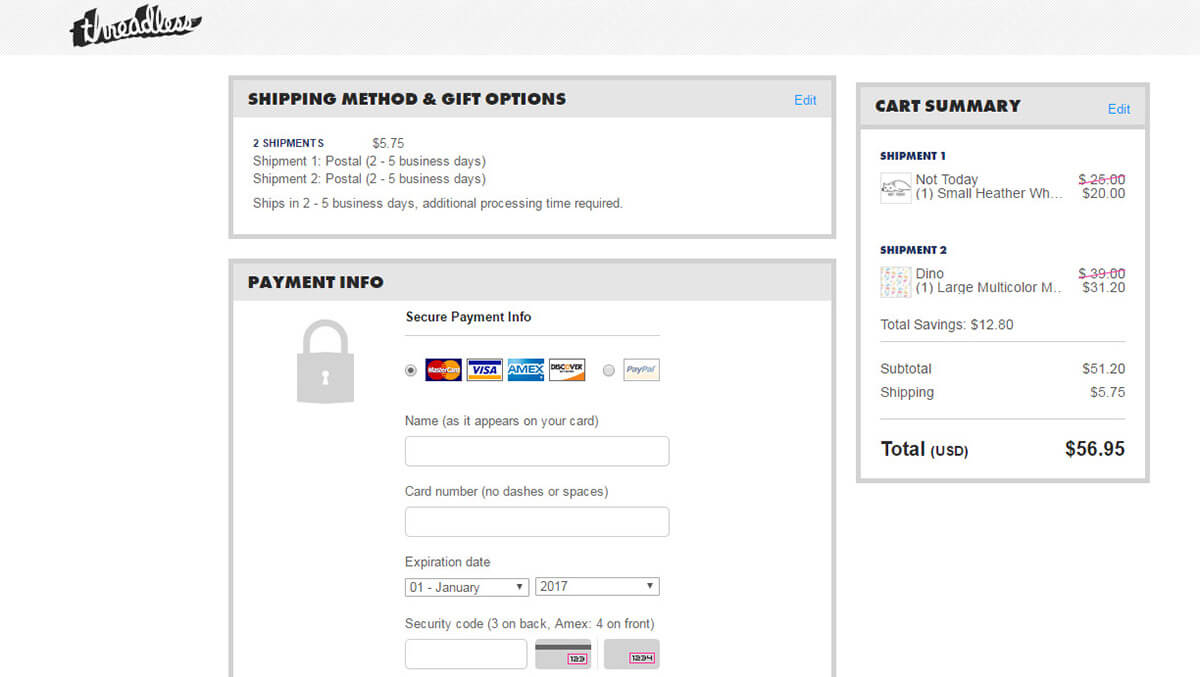
همچنین افزودن آیکون ها برای نمایش تصاویر بصری نیز توصیه می شود. صفحه مالی و صورت حساب های وب سایت Threadless نمونه ای از این مورد می باشد.

آیکون های کارت های اعتباری، انتخاب های کاربران را به عنوان روش خرید به خوبی نمایان می کنند. نمونه مشابه این روند در مورد آیکون های پایین تر و شناسایی اعداد و ارقام CVV نشان داده شده است.
اجازه دهید کاربران دقیقا بدانند در هر مرحله خرید چه کارهایی انجام می دهند. نباید هیچ نکته ابهام آمیزی باقی بماند وهمه مسیرها باید به صورت شفاف مشخص باشد و تعدادی tooltip جهت پاسخ گویی به همه سوالات کاربران در طی مراحل خرید به صورت کاملا واضح تعریف شده باشند.
فاصله گذاری سفارشی داده ها در طراحی فرم های مالی وب سایت
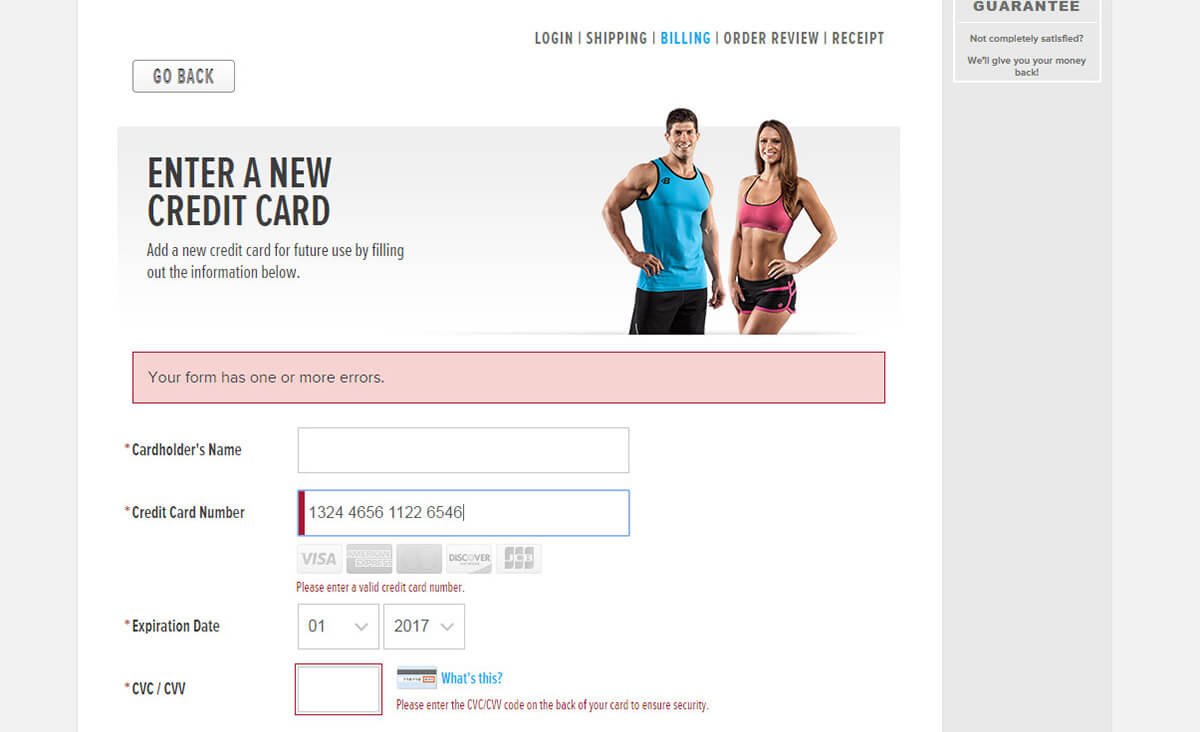
برخی از فیلد ها همچون شماره تلفن ها و شماره اعداد کارت های اعتباری به فرمت های نوشتاری ویژه ای نیاز دارند. این فاصله گذاری ها و فرمت های نوشتاری از طریق برنامه های جاوا اسکریپت ایجاد شده و یکی از بهترین فنونی است که می توانید به وب سایت خود بیفزایید.
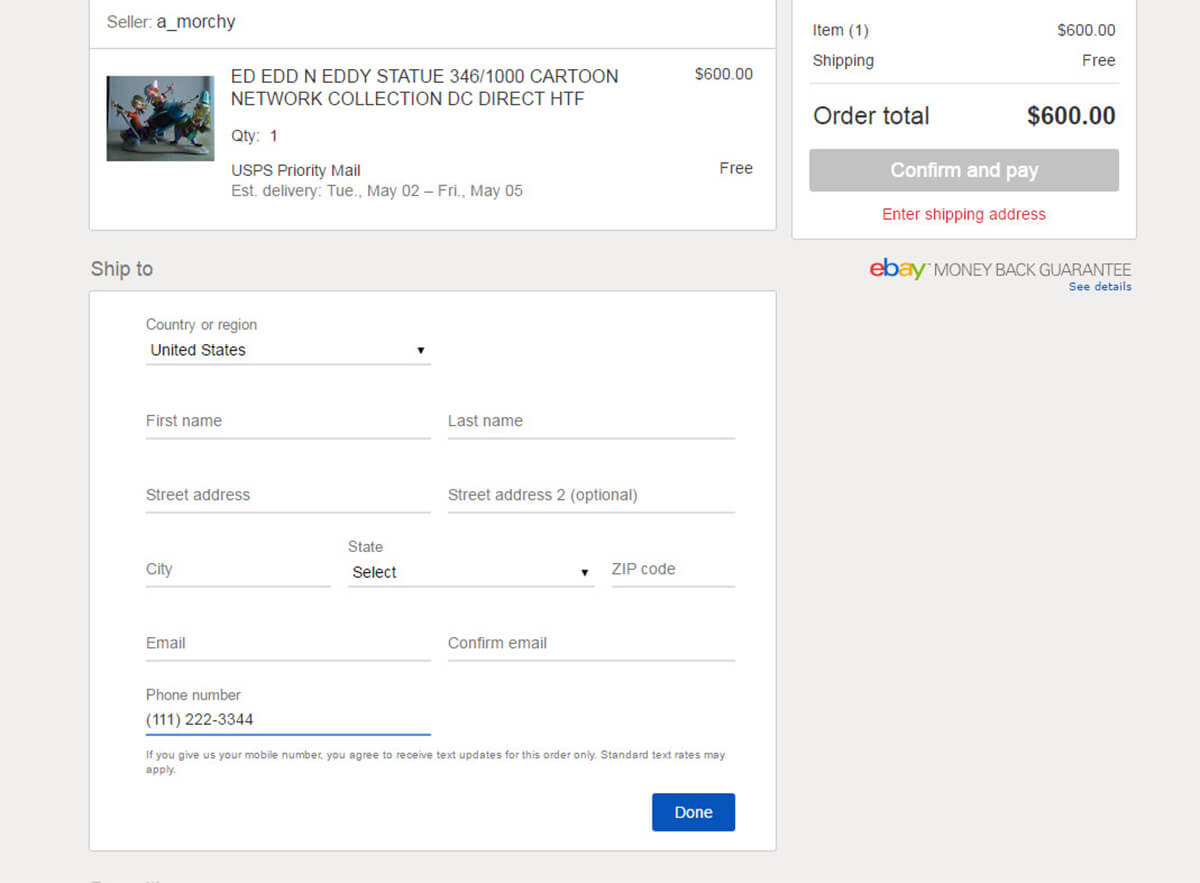
این روش شما را مجاز می کند تا بدانید همه چیز در محل مناسب خود قرار گرفته است. می توان این کار را با استفاده از فنون زیپ کدها انجام داد که به طور اتوماتیک و به محض ورود کاربران به محیط وب سایت از آنها درخواست می شود. این در مورد شماره تلفن ها نیز صادق است و شما می توانید اعداد دیجیتالی را با شماره ها تطبیق دهید. این مطلب در نمونه سایت زیر به خوبی مشخص است.

فاصله گذاری CC در لیست های مالی و حسابداری، به کاربران اجازه می دهد تا به راحتی شماره تلفن و اعداد دیجیتالی را بدون هیچ اشتباهی وارد کنند. می توانید بهترین نمونه در این خصوص را در وب سایت زیر مشاهده نمایید.

افزونه های رایگان بی شماری وجود دارند که می توانید برای ایجاد یک فرمت خودکار متون از آن ها استفاده کنید. بیشتر این ها با استفاده از برنامه jQuery اجرا می شوند اما شما می توانید از برنامه های JS نیز کمک بگیرید.
ساده سازی عمل
برخی از فرم های پرداختی، نسبت به سایر فرم ها طولانی تر بوده و این فرآیند برای برخی از وب سایت ها متفاوت تر خواهد بود. همین امر برای بیشتر کاربران نامفهوم بوده و شاید به همین دلیل است که وب سایت های تجارت الکترونیکی از اوایل سال 2000 آغاز به کار کرده اند. اما صرف نظر از طویل یا کوتاه بودن فرم های پرداخت، دو روش برای طراحی آن ها وجود دارد:
- فرم های کوتاه تر بایستی همه چیز را در صفحه اول به سادگی حفظ کرده .
- فرم های پرداخت طویل تر بایستی با توجه به سلسله مراتب به قسمت های کوچک تر تبدیل شوند.
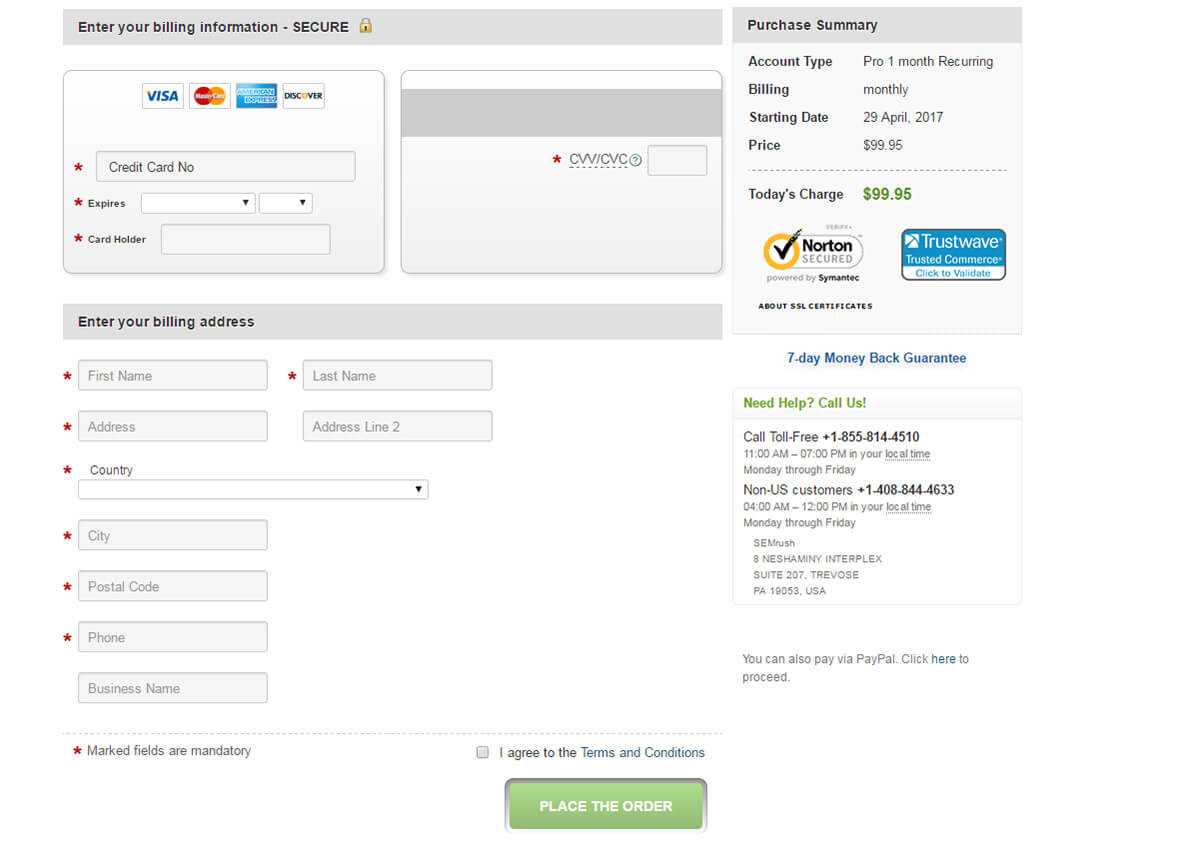
برای مثال، فرم پرداخت بسیار کوتاه در وب سایت SEMrush، نمونه ای از یک فرم ساده با دسترسی آسان و قابل خواندن است که هر چیزی را در مورد اطلاعات آن به درستی می توان کسب کرد.

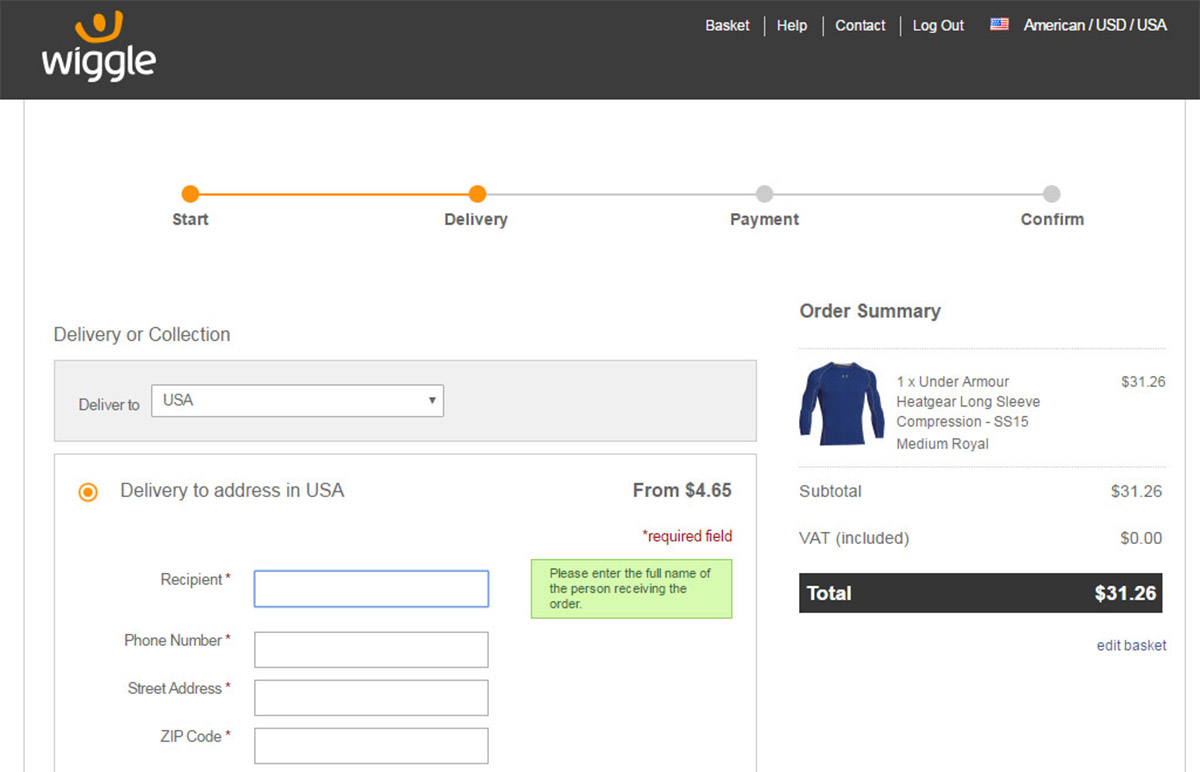
این باعث می شود هر کاربری در هر مرحله از ثبت نام و پرداخت فرم، تعهد خود را مد نظر بگیرد. چنانچه کاربران هیچ ایده ای در خصوص نحوه اتمام فرآیندهای پرداختی نداشته باشند، پیش از تکمیل فرآیند خرید، آن را رها خواهند کرد. طرح های بسیار کوچک این روزها تنوع بالایی داشته و توصیه می کنیم آن ها را به فرم های طولانی تر بیفزایید. برای مثال، وب سایت Wiggle این فرم های پرداختی را در بالای هر صفحه قرار داده است.
فرم های مالی بزگ و کوچک تنها با اعمال فنون نسبتاً متفاوت می توانند عملکرد بسیار مطلوبی داشته باشند. بهتر است هر دوی این نسخه ها را امتحان نمایید.

خلاصه فرآیند خرید (رونوشت خرید) در طراحی فرم های مالی سایت های فروشگاهی
هنگامی که کاربری وارد فرم اطلاعات حساب مالی می شود، از وی خواسته می شود برای آخرین بار دکمه تایید نهایی فرآیند خرید را فشار دهد. مکث کردن به معنای اتمام تعامل می باشد. با خلاصه سازی فرآیند خرید، این فرصت را در اختیار مشتری قرار می دهید که با حوصله و صبر تمام به بررسی پرداخته و از مبلغ نهایی و حتی تاریخ تحویل کالا مطلع گردد.
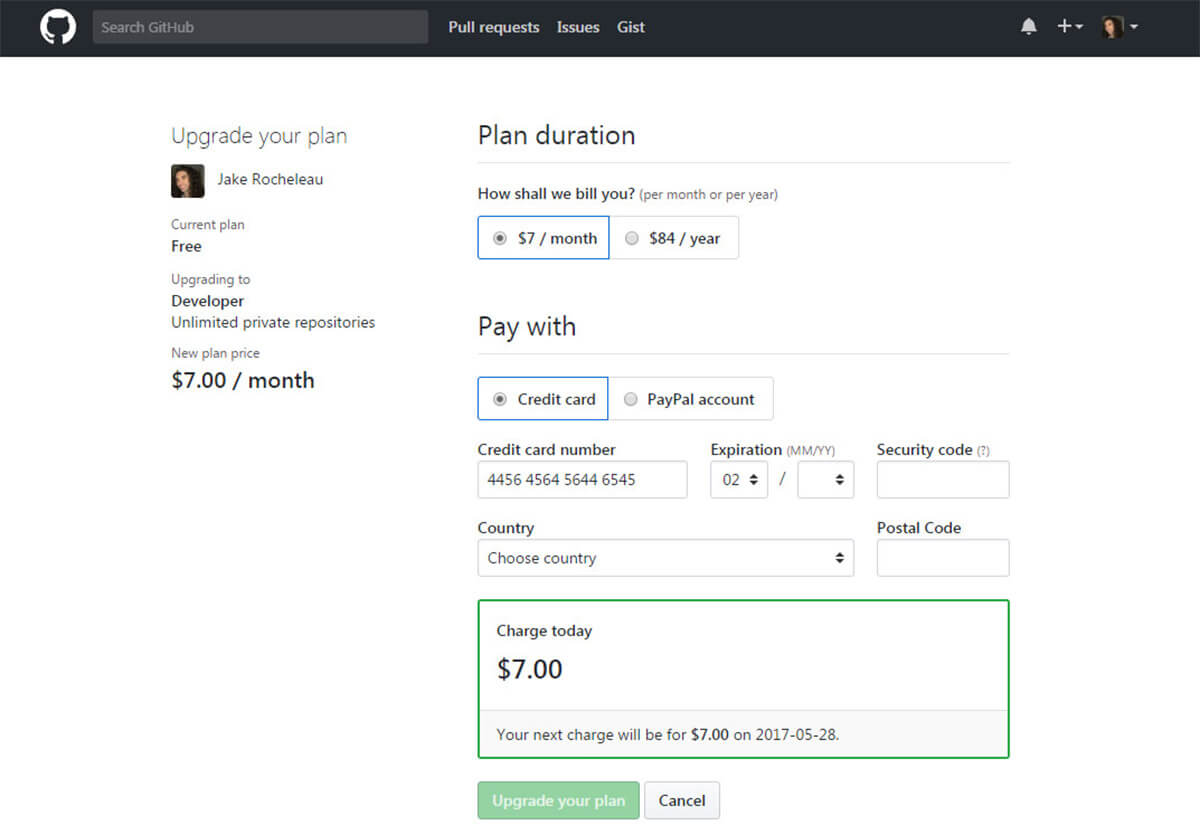
GitHub’s، فرآیند خرید را در قست ابتدایی صفحه نخست فعال نموده و همچنین مشخص کرده است که چگونه دستمزدها پرداخت شود، دستمزد نهایی به چه صورت است و یا این که چه زمانی به پرداخت دستمزدهای بیشتر نیاز است. بیشتر این اطلاعات از بخش پروفایل قابل رویت هستند بنابراین، چنانچه حساب کاربری فعالی دارید، این پروسه را بسیار سریع تر از آن چه فکر کنید، به اتمام می رسانید.

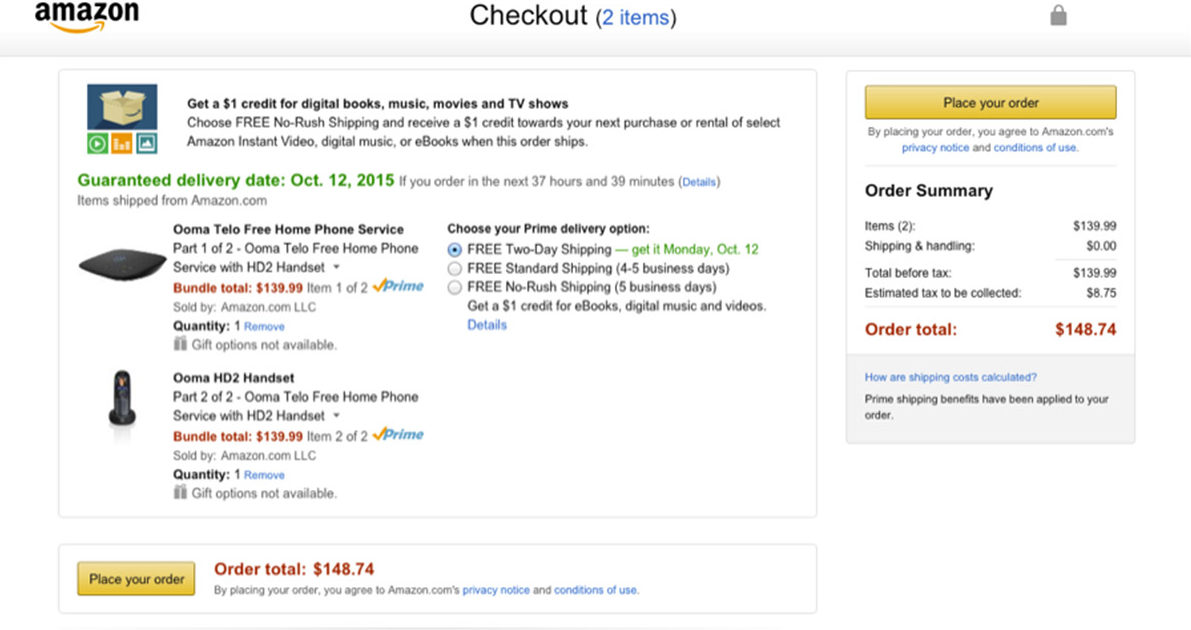
مثال بعدی، وب سایت آمازون می باشد. آمازون، مادر همه وب سایت های فروشگاهی در دنیا! به محض ورود به این وب سایت، همه جزئیات خرید همچون آدرس محل بارگیری کالا، اطلاعات راجع به پرداخت ها و سفارش های آتی برای تکمیل فرآیند خرید قابل رویت هستند. این باعث کاهش آیتم های نادرست شده و کمک می کند تا در صورت لزوم بتوانید از این پروسه های خرید اطمینان حاصل نمایید.

خلاصه سازی فرآیند خرید می تواند در مورد فرم های مالی کوتاه نیز اجرا شود. فقط کافیست با مشتریان خود رو راست باشید و تا جایی که می توانید جزئیات خرید را با آن ها در میان بگذارید.
نتیجه گیری
فرم های مالی وب سایت شما می تواند تنها چیزی باشد که مشتریان بالقوه شما را به مشتریانی تبدیل کند که از سایت شما خرید انجام می دهند. و این دقیقا همان چیزی است که نشان می دهد چرا بهینه سازی فاکتورهای سایت تا این حد اهمیت دارد.
- 1
- 0








نظرات کاربران (0)