قوانین جدید اسکرول کردن در طراحی وب سایت
قوانین جدید اسکرول کردن در طراحی وب سایت
قوانین جدید اسکرول کردن در طراحی وب سایت
آن چه که زمانی در طراحی وب سایت بسیار منسوخ و پیش افتاده بود، این روزها دوباره روح زندگی به خود گرفته است! این روزها کاربران از فوت و فن های متعددی برای پیمایش بالا و پایین در فضای وب سایت استفاده می کنند و موفقیت ها و دست آوردهای مهم خود را مدیون این قوانین می باشند. جد ا از همه این ها، پروسه پیمایش به عنوان یکی از اجزای هسته ای و کلیدی ایجاد تعادل در هر وب سایتی تلقی می شود. به این معنی که طراحان تازه کار و حرفه ای بایستی هر لحظه به دنبال قوانین جدید در زمینه کارکرد با دکمه های پیماشی باشند.

در این مطلب، قصد داریم تجدید حیات اسکرول کردن در فضای مجازی را مورد بررسی قرار داده و در خصوص مزایا و معایب آن با شما صحبت کنیم. ما را دنبال کنید:
دلیل توجه دوباره به اسکرول کردن در طراحی سایت چیست؟
ساده ترین پاسخ، اختراع گوشی های هوشمند و موبایل هاست. نه تنها کاربران موبایل ها، بلکه همه کاربران دسک تاپ و حتی طراحان UX به وجود دکمه های پیمایشی نیاز مبرم دارند. از آنجایی که امروزه اکثر کاربران از دسک تاپ ها استفاده می کنند، طراحان UX نیز در هر شرایطی خود را با این شرایط تطبیق داده اند. همچنین به دلیل این که بیشتر کاربران از صفحه های نمایش کوچک تر استفاده می کنند، اسکرول کردن صفحه بیش از پیش نقشی پررنگ تر به خود گرفته است: هر چقدر صفحه مانیتور کوچک تر باشد، اسکرول (پیمایش) طولانی تری مورد نیاز است.
با این وجود، عوامل دیگری هم در این قضیه دخیل اند. دسترسی به اینترنت با سرعت بالا تقریبا در همه جا امکان پذیر بوده و همین امر باعث شده که پروسه پیمایش، سریع ترین راه جهت دسترسی به اطلاعات به حساب رود. و دیگر نیازی نیست که از صفحه ای بر صفحه دیگر کلیک کرد. قدرت رو به افزایش سایت های موجود در رسانه های اجتماعی نیز به طور طبیعی منجر به تقویت فنون پیمایشی شده اند.
اگر خاطرتان باشد، همین چندی پیش مطلبی در خصوص روندهای جدید طراحی وب سایت در سال های 2016 و 2017 ارائه داده و در این مطلب توضیح دادیم که پیمایش طولانی مدت بر اساس طراحی مبتنی بر کاتالوگ ها صورت گرفته است. این فنون به هنگام ادغام با سایر تکنیک ها، کاربران شما را مجاز به دسترسی به روندهای جدید خواهند کرد.

به علاوه، نظریه عمومی در خصوص اینکه دکمه های پیمایش برای مقاصد پیشین نیز طراحی شده اند ، امروزه همچون یک افسانه از آن یاد می کنند. البته حقیقت این است که با استناد به مطالعات انجام گرفته، کاربران به طور عادی هیچ پروسه پیمایشی را به خاطر ندارند. علت این امر، این است که پیمایش تنها زمانی به صورت جدی در نظر گرفته شده که الگوهای طراحی بین المللی پس از پیشرفت های حاصله در برنامه نویسی جاوا اسکریپت و سی اس اس مورد استفاده قرار گرفتند. پیش از این، تقریبا خیلی سخت بود که بتوان مطالبی مربوط به علوم جنسی از طریق بیان داستان های بصری پیمایش کرد. همانطور که می توانید در ذهن خود مجسم نمایید، یک صفحه طولانی که با متون مختلف تکمیل شده، در هر صورت فاقد یک طرح جامع UI می باشد.

اما به محض این که شروع به پیمایش های طولانی در صفحه می کنید تا این که روند ابتدایی مطلبی را نمایش داده و در پایان، از طریق صورت های گرافیکی، انیمیشن و تصاویر آیکونیکی آ؛ن را در معرض دید عموم قرار دهید، پس از آن می توانید فیلم آن را برای جلب توجه کاربران مشاهده نمایید.
در حقیقت بیشتر الگوهای هیبرید به عنوان آخرین روندها در پروسه پیمایشی ظاهر می شوند. برای نمونه، پیمایش به صورت ثابت در مکان که در صفحات UXPin استفاده کرده ایم، تجارب تعاملی مشابه با پیمایش های طولانی سنتی و بدون در نظر گیری سایت به صورت افقی ارائه می دهد.

آیا اسکرول کردن صفحه سایت برای شما مناسب است؟
با داشتن ابزارها و فنون طراحی جدید، افرادی هم وجود دارند که از مفهوم اسکرول راضی بوده و یا افرادی از این مفهوم متنفر هستند. در بسیاری از موارد، هم گروه اول و هم گروه دوم هر دو در اشتباه اند. به همبن دلیل است که باید همه ملاحظات را پیش از به کار بردن هر گونه ترفندی در اجرای یک پروژه به کار بگیرید.
مزایای اسکرول یا پیمایش صفحه وب سایت
ترغیب تعامل- با ایجاد محرک های انگیزشی ثابت در تغییر عناصر می توان یک روش بیان داستان جالب ایجاد نمود که تعامل کاربران را افزایش می دهد به خصوص از طریق پیمایش در صفحه به صورت دو به دو .
پروسه ای سریع- پیمایش طولانی از کلیک کردن بر روی یک مسیر پیچیده، به مراتب سریع تر رخ داده و تجارب کاربران را محدود نمی کند. همانطور که در تمارین مربوط به طراحی تعامل فرا گرفته اید، درک از زمان اغلب مهم تر از گذر زمان است.
هدایت کاربران- سهولت در امر پیمایش منجر به افزایش تعامل و در نتیجه، افزایش زمان جستجو در سایت می شود. این به خصوص در مورد سایت هایی با پیمایش نامحدود صادق می باشد که شما می توانید به کاربران اجازه دهید محتوایی مرتبط بیابند که شاید تاکنون حتی فکرش را هم نمی کردند.
طراحی ریسپانسیو- طراحی صفحه می تواند از طریق دستگاه هایی با قابلیت ها و اندازه های متعدد بسیار پیچیده تر شود اما شما با استفاده ازپیمایش می توانید این تفاوت ها را تسهیل ببخشید.
کنترل وضعیت های بدن- به نظر می رسد پروسه پیمایش به طور طبیعی با لمس دستان صورت می گیرد. کاربران( به خصوص کاربران موبایل ها) به طور اساسی این را به عنوان روشی برای نمایش اطلاعات پذیرفته اند.

معایب اسکرول یا پیمایش صفحه وب سایت
کاربران سرخود – هیچ تاکنون با خود فکر کرده اید که چرا برخی از کاربران اینچنین در اجرای تغییرات سرسخت هستند؟ این فنون این روزها بسیار رایج شده و کاربران به راحتی هر تجارب جدید را به طور خود آگاه و بدون رعایت موازین انجام می دهند. به جرات می توان گفت تقریباً اکثریت کاربران در معرض استفاده از فنون سرخود هستند.
معایب مربوط به سئو – داشتن تنها یک صفحه ممکن است تاثیرات منفی در بخش سئوی سایت بر جا بگذارد. برای پی برن به این که چطور می توان این نقص ها را به حداقل میزان ممکن رساند، پیشنهاد می کنیم به وب سایت Moz piece for parallax scroll مراجعه کنید.
اختلال در جهت گیری ها – عدم ارتباط بین پیمایش و محتوا ممکن است کاربران را مبهوت و گنگ نماید.
اختلال های هدایتی – خیلی سخت می توان به محتوای چند صفحه قبل بازگشت. برای رویارویی با این مشکل، می توانید یک پیمایش بسیار انعطاف پذیر ایجاد نموده تا هر آیتم به آیتم های صفحه قبلی خود مرتبط شود.
سرعت سایت – اجزای بزرگ تر محتوا همچون ویدئو و یا گالری تصاویر ممکن است سرعت دانلود سایت را پایین بیاورند به خصوص سایت هایی که به پیمایش های بالا تا پایین نیاز دارند و این دستورالعمل ها بیشتر بر پایه زبان برنامه نویسی جاوا اسکریپت و JQUERY می باشند.
عدم وجود پانوشت ها: برای سایت هایی با پیمایش های نامحدود، فوترهای منسجم را پیشنهاد می دهیم و در این صورت، شما دیگر مورد سوء استفاده های پیمایشی قرار نمی گیرید. در غیر این صورت ممکن است کاربران به دلیل فقدان پیمایش های آتی در انتهای هر صفحه گنگ شوند.
مزایا و معایب پیمایش را که کنار بگذاریم، پیمایش طولانی مدت، تکنیکی است که برای برخی از سایت ها نسبت به سایت های دیگر، ایده آل تر می باشد. برای وب سایت هایی با پیمایش های طولانی تر و وب سایت هایی که دارای محتوا و طراحی مناسبی هستند، پیمایش نقشی سودمند دارد. زیرا:
قصد دارند بخش قابل توجهی از ترافیک های موبایل را در اختیار بگیرند.
شامل بروز رسانی های مداوم و یا محتوای جدید هستند ( همچون بلاگ ها)
اطلاعات فراوانی دارند که به روشی منحصر بفرد در جهات درک جامع کاربران بیان شده اند.
شامل رسانه های غنی نیستند زیرا این امر مربوط به زمان بارگیری اطلاعات می باشد.
سایت های رسانه های اجتماعی با محتوایی که توسط کاربران تولید شده اند، با پیمایش های طولانی بهتر کار می کنند. (در حقیقت، فیس بوک و توئیتر این فنون را سال ها پیش از این ترویج داده اند). از طرف دیگر، سایت های مبتنی بر اهداف همچون سایت های الکترونیکی که به پیمایش های منسجم تر نیاز دارند، تمایل بیشتری به صفحات طولی محافظه کارانه دارند.

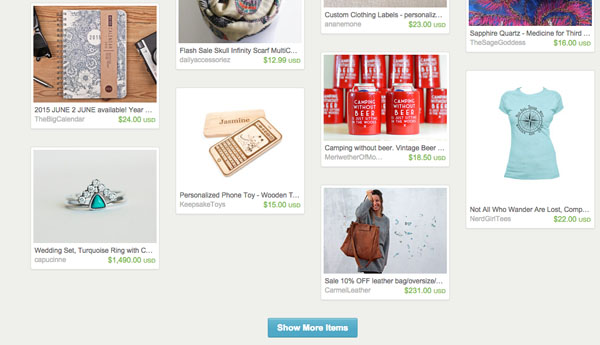
سایت Etsy یکی از سایت های میانه است. فروشگاهی اینترنتی برای معرفی محصولاتی که توسط مشتریان تولید شده اند. این سایت دارای این ویژگی هاست: پیمایش نامحدود و خاتمه با یک فراخوانی " مطالب بیشتری را به من نشان بده".
بهتر است همانند اکثریت سایت هایی که از پیمایش های طولانی استفاده می کنند، شما این کار را انجام ندهید. اطمینان حاصل کنید که وب سایتتان با معیارهای که پیش تر توضیح دادیم، هارمونی دارد در غیر این صورت، ممکن است عملکردهای نادرستی را تجربه کنید!

بهترین تمارین برای پروسه پیمایش سایت
1-پیمایش های طولانی تر، تاثیرات مختلف و مکانیزم های مشابه در حوزه طراحی همچنان جدید هستند اما هنوز هم برخی از از خطاها و و آزمون های ابتدایی، تمارین اساسی بهتری را پیش روی طراحان گذاشته اند. در این جا قصد داریم برخی از بهترین نکات ضروری برای پیمایش های روزانه را با شما به اشتراک بگذاریم:
2-هرگز از این نهراسید که پیمایش های کوتاه را جایگزین پیمایش های طولانی می کنید. خیلی بهتر است از صفحات اصلی با پیمایش های کوتاه و صفحات بعدی با پیمایش های طولانی استفاده کنید.

3-پیمایش های منسجم تر را مد نظر داشته باشید. همچون پیمایش هایی که توسط طرح های رایگان مورد استفاده قرار می گیرند. به این ترتیب، کاربران می توانند خیلی سریع تر به صفحات پیشین بازگشته و یا از بخشی به بخش دیگر هدایت شوند.
4-پیمایش های مورد استفاده خود را با سایر کاربران به اشتراک بگذارید تا هر فردی بتواند به اهمیت سرعت پیمایش پی ببرد. برخی از سایت ها شامل سوییچ های بسیار کوچک با ساختارهایی همچون" برای خواندن ادامه مطالب کلیک کنید" و یا " شروع کنید" هستند که منجر به پیمایش سایت با فنون غیر عادی می شوند.
5-تمایز مشخصی بین کلیک های پیمایشی یا سایر دکمه های فراخوانی ایجاد کنید به گونه ای که وب سایتتان به تعامل مطلوب دست یابد.
6-تحقیقاتی در خصوص نحوه ایجاد تعامل کاربران با پیمایش ها انجام دهید. برای مثال در تحلیل های گوگل، می توانید گزینه " In Page Analytics" را باز کنید تا ببینید چه تعداد افرادی این گزینه را تیک زده اند. بر اساس این اطلاعات و داده ها، می توانید در صورت لزوم به اجرای طرح مورد نیاز خود بپردازید.
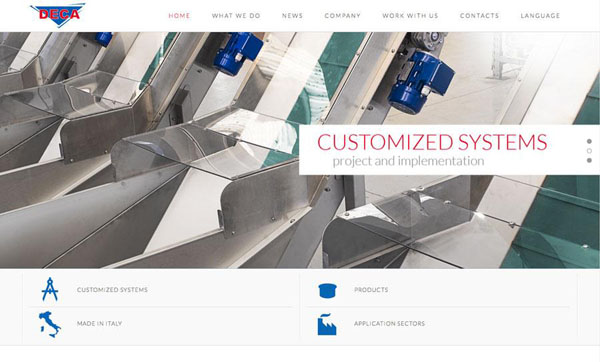
7-زیاده روی نکنید. پیمایش طولانی به معنای پانصد صفحه بی وقفه نمی باشد. یک پیمایش طولانی مدت می تواند خیلی ساده تر از این ها باشد. داستان خودر ا بیان کرده و سپس متوقف کنید. به زور متوسل نشوید. برای نمونه، وب سایت Deca، از پیمایش هایی با تنها چند صفحه استاندارد استفاده کرده است.

8-بر اهداف کاربرانتان تمرکز کرده و حتی بپذیرید که سایت هایی با پیمایش های نامحدود بی پایان نیستند. وقتی سایت هایی با پیمایش های طولانی طراحی می کنید، این را بدانید که کاربران هنوز هم نیازمند جهت گیری های شخص هستند.
9-ترفندهای بصری ویژه ای را اتخاذ کنید که منجر به جهت گیری کاربران در پیمایش های طولانی مدت می شوند. مانند آیکون های سمت چپ در وب سایت The Seven Types of Motorcycle Rider”".

پروسه پیمایش همچون یک شمشیر دو لبه است. بهتر است پیش از به کار بردن این فن همه فوت و فن های اجرای آن آشنا شوید.
طرح های فاقد صفحه در آینده
سایت هایی که به پیمایش های طولانی نیاز دارند، قرار نیست در هر مرحله ای کاربرد داشته باشند. با این که جریان های رو به کاهشی را در ابعاد مانیتورها و یا دستگاه های گوشی های هوشمند مشاهده می کنیم، کوچک بودن در این جا برای آینده قابل پیش بینی می باشد. مانیتورهای کوچک تر به پیمایش های بیشتری نیاز دارند. طرح تعاملی، اساس طراحی وب سایت با پیمایش های طولانی می باشد. چنانچه کاربران طالب تعامل بوده و از طرح های بصری و سرگرم کننده استفاده کنند، مطمئناً میزان پیمایش برای این دسته از کاربران مهم نخواهد بود و ممکن است آن را به خاطر نسپارند. لزومی ندارد خطوط صفحه را کاهش دهید. کمی خلاقیت و ابتکار به خرج دهید.

- 0
- 0







نظرات کاربران (0)