جلب توجه کاربران از طریق رنگ ها در طراحی سایت
جلب توجه کاربران از طریق رنگ ها در طراحی سایت
جلب توجه کاربران از طریق رنگ ها در طراحی سایت
کار کردن با رنگ ها بسیار سرگرم کننده است. رنگ ها می توانند توناژ و لحن متفاوتی در طراحی وب سایت شما ایجاد کنند. همین رنگ ها هستند که نمایی آشفته و یا منظم در طراحی خلق می کنند. ما می توانیم از جادوی رنگ ها در هر محتوا و طرحی برای جلب توجه کاربران و بازدید کنندگان استفاده کنیم. در این مطلب، انواع روش های مختلفی را که با استفاده از ترکیب رنگ ها می توان برای جلب توجه بازدید کنندگان سایت به کار گرفت، با شما به اشتراک می گذاریم. برخی از مثال هایی که ارائه می دهیم در حوزه تصویرنگاری و برخی دیگر مربوط به عدم استفاده از رنگها و ایجاد نمایی زنده هستند .
عکاسی و جلب توجه کاربران در طراحی سایت
وب سایت های بی شماری وجود دارند که به شیوه ای راهبردی از رنگ ها استفاده کرده اند. رنگ، مقوله ای بسیار ظریف بوده و در انواع اًشکال نمایان می شود. برای نمونه، وقتی از رنگ ها در طراحی سایت صحبت می کنیم، بیشتر مردم به چیزهایی همچون متن و یا دکمه ها توجه می کنند. اما در اینجا می خواهیم روشی به شما نشان دهیم و توجه شما را به رنگ بندی تصاویر جلب کنیم.

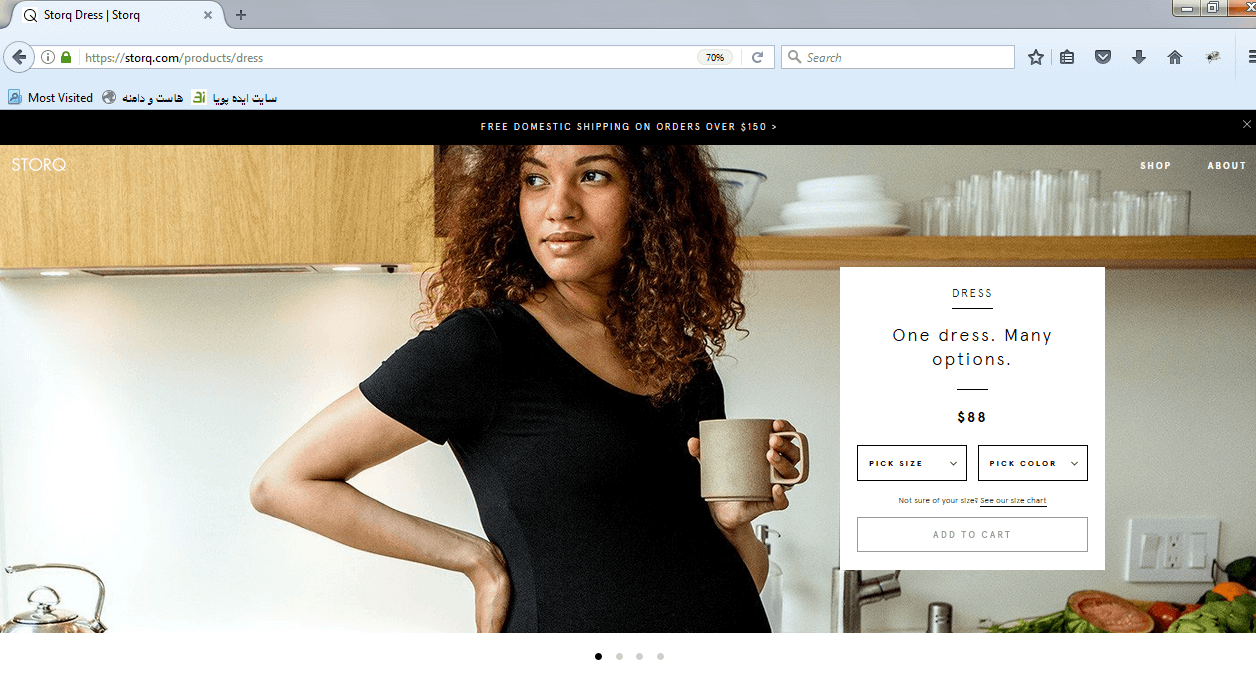
Storq، یک فروشگاه آنلاین خرید لباس برای خانم های باردار است. روی هم رفته، این وب سایت دارای رنگ های متعددی نیست. با این وجود، در صفحه محصولات می توان با ترتیب تصاویر جلب توجه نمود. بخشی از این کار به این دلیل است که تصاویر معمولا بزرگ هستد. بخش دیگر هم به این علت که تصاویر، تنها عناصری در صفحه هستند که دارای رنگ می باشند.
تصاویر از رنگ های تیره و روشن تشکیل شده اند. طراحان حرفه ای هیچ گاه از رنگ های تیره برای برجسته سازی تصاویر استفاده نمی کنند. در واقع رنگ های تیره نه تنها نمایی رمانتیک خلق نمی کنند، بلکه کاملا غیر ضروری اند. رنگ های نئونی تنها رنگ هایی هستند که بسیار متناسب با بافت طراحی سایت هستند.
متون رنگی نیز توجه مخاطبان را در طراحی سایت به خود جلب می کنند
بگذارید در خصوص تغییر رنگ متون همچون سرفصل ها و پاورقی ها شروع کنیم. دو نمونه از چگونگی تاثیر پذیری مخاطبان و بازدیدکنندگان از رنگ متون به شما ارائه می دهیم:

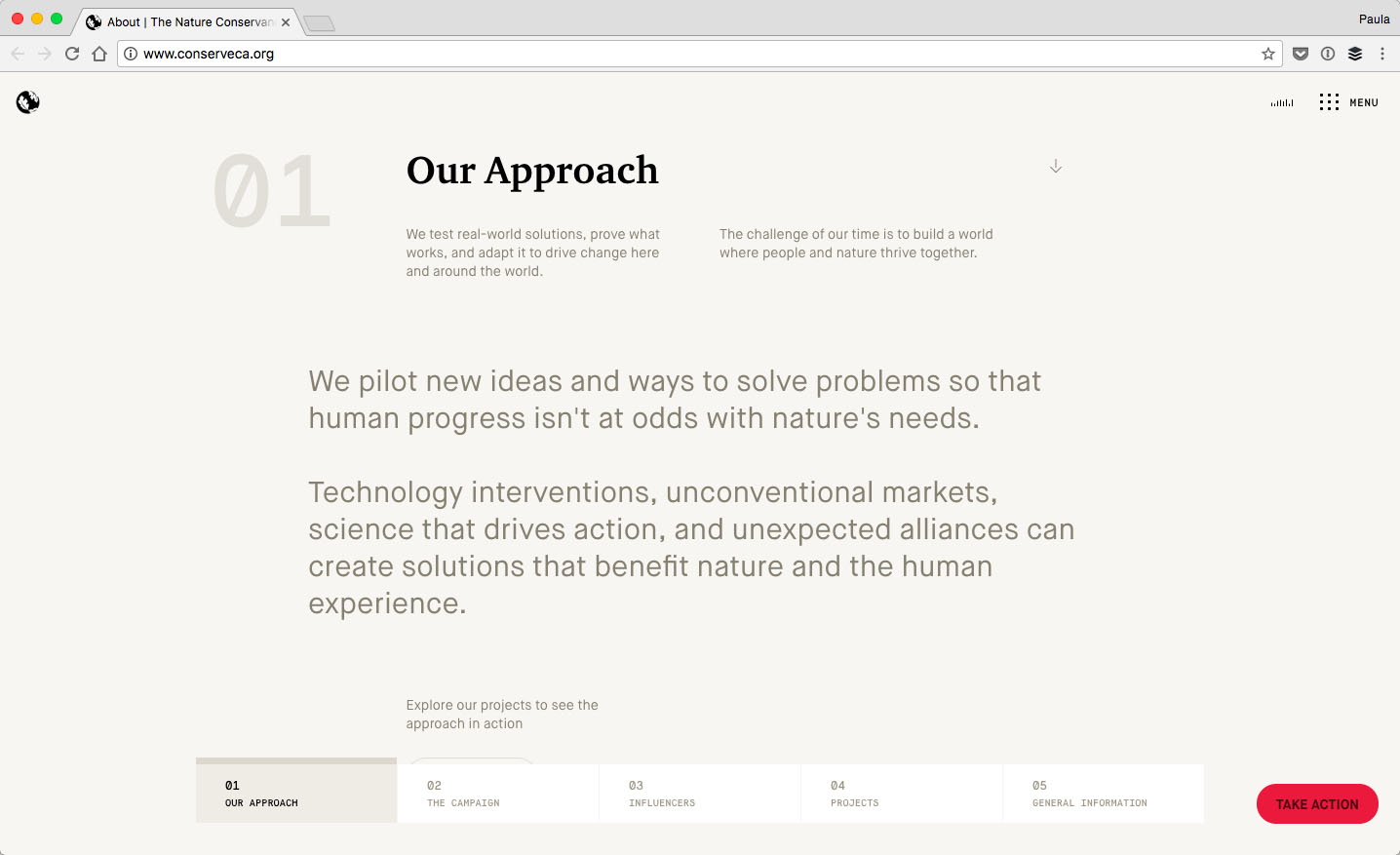
نمونه اول، مثالی از وب سایت The Nature Conservancy in California است. این وب سایت بهترین مصداق از دو نظر می باشد:
اول اینکه ، طرح وب سایت به رنگ ها نفوذ کرده و یک ترتیب خطی ایجاد می کند. طرح های خطی ، بسیار ملموس و از برترین ابزارهای طراحی برای تعیین آنچه از همه مهم تر باشد، تلقی می شوند. در همان نگاه اول کاملا معلوم است که آنچه بیشتر از بقیه مهم تر به نظر می رسد، تصویر بالای صفحه است. رویکرد ما این است که تیره ترین بخش از متن را در کل بخش اعمال کنیم.
بقیه متن هم از همین رنگ مشابه استفاده کرده است اما آنچه مهم تر است، توسط اندازه متن تعیین می گردد. در این نمونه، رنگ یک عامل متحد بوده به جز سرفصل. از طرف دیگر، رنگ برای تغییر توجه از عناصر بی اهمیت تر مانند اعداد سمت پچ به سرفصل های سمت راست به کار برده شده است.
خوب است که ترتیب بخش ها را نیز در نظر بگیریم. هرچند؛ تعداد آنها کم یا زیاد باشد، اما اعداد، ترتیبی نامتعارف به خود گرفته اند. بنابراین رنگ های روشن تر و ملایم تر انتخاب شده اند.

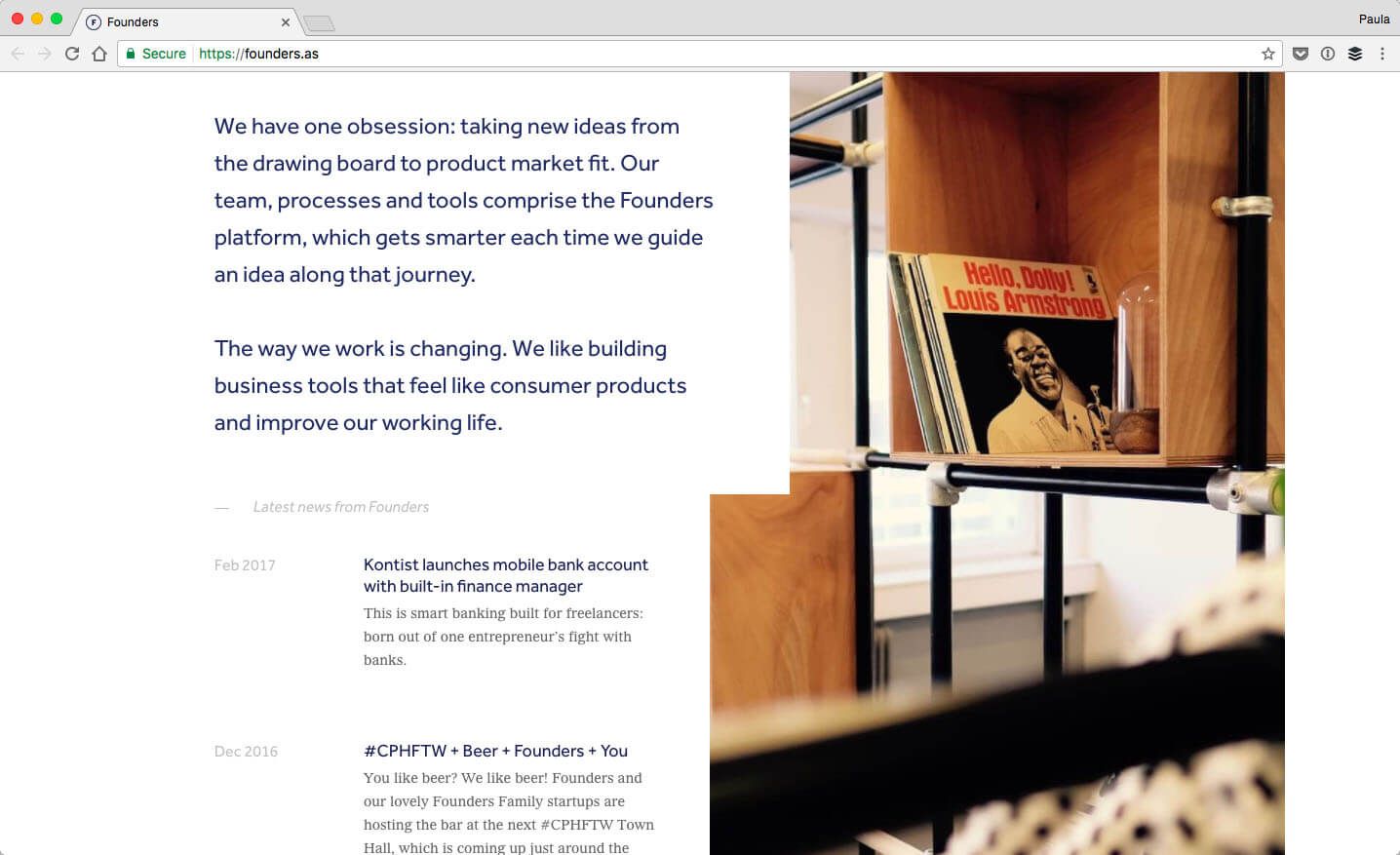
از این گذشته، می توانیم به وب سایت Founders نیز اشاره کنیم. وقتی از اواسط صفحه اول وب سایت به سمت پایین پیمایش می کنید، حداقل با سه فونت رنگی مختلف روبر می شوید.
وقتی برای اولین بار به متن سبز رنگ نگاه می کنید، توجه شما را به خود جلب می کنند. زیرا در مرکز صفحه قرار دارد. اما رنگ سبز تیره، دومین عاملی است که جلب توجه می کند. به نظر می رسد این رنگ بیش از رنگ سبز ابتدایی، تمرکز شما را معطوف به خود کرده است.. در این جا می توان گفت که رنگ سبز تا حدودی غیر منتظره بوده و به همین دلیل، مخاطبین را کمی کنجکاوتر باقی می گذارد.
سرفصل ها به رنگ آبی تیره هستند در حالی که متن پس از آنها به رنگ خاکستری روشن انتخاب شده اند. همین تضاد رنگ بین آبی تیره و خاکستری روشن، نمایی زیبا و بسیار برجسته ایجاد کرده که منجر به جلب توجه مخاطبین خواهد شد. البته ترکیب رنگ های متن، محدود به این چند رنگ نیست و شما می توانید از هر رنگی برای ایجاد تضاد و هارمونی در وب سایت خود بهره ببرید.
از اجزای تزئینی رنگی برای ایجاد کانون دید در طراحی وب سایت خود استفاد ه کنید
در این مثال و سایر مطالب این مقاله به شما خواهیم گفت که چگونه می توان با اشکال هنری و الگوهای هندسی رنگی ، توجه مخاطبان را جلب کرد. هم اکنون جوانب تزئینی الگوها را در نظر می گیریم. متاسفانه، دکوراسیون این روزها، جنبه بدی در طراحی وب سایت به خود گرفته و باعث خجالت است. می توانی به راحتی و با استفاده از اجزای دکوراسیون، کانون دیدی بسیار زیبا خلق کنید و به افزودن نمایه های رنگی هیچ نیازی نداشته باشید.

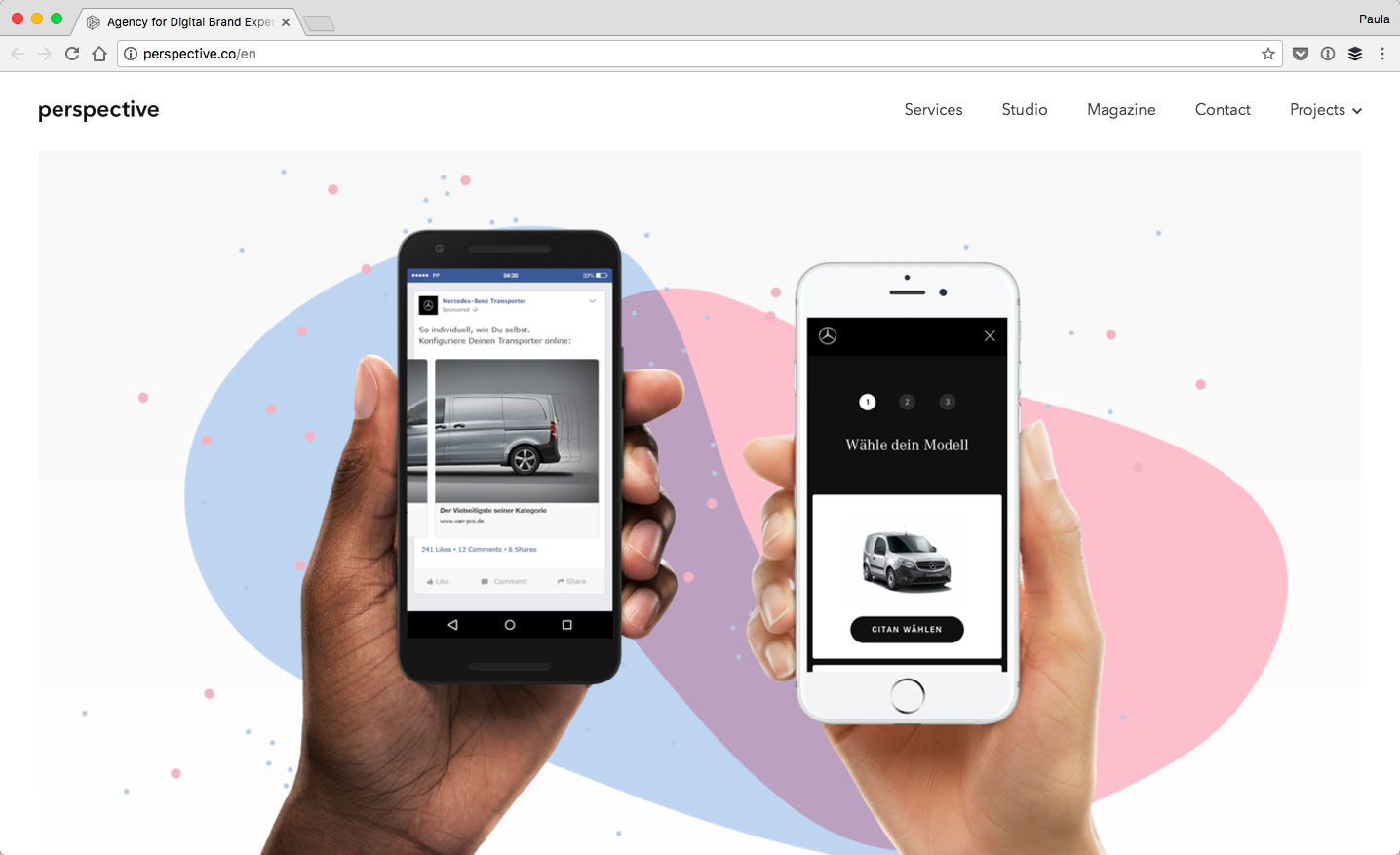
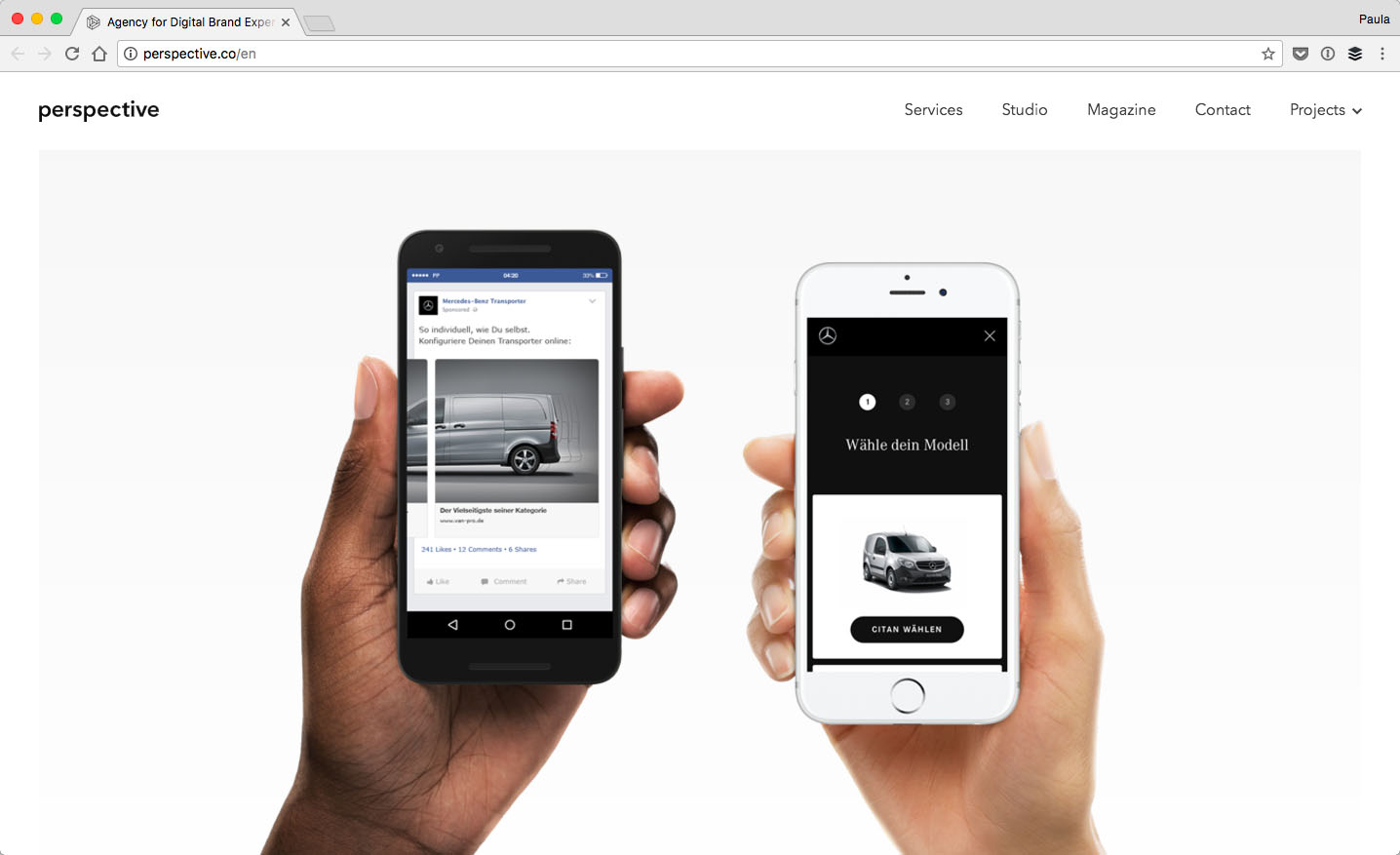
این رویکرد، همان رویکردی است که وب سایت Perspective اتخاذ کرده است. این وب سایت، یک سازمان مبتکر با وب سایت های ساده و فانتزی است. چنانچه شما به انتهای صفحه اصلی وب سایت آنها نگاه کنید، می بینید بخشی موجود است که بهترین مثال در این باب می باشد. این دقیقا مشابه صفحه ای است که بالای صفحه اصلی نمایش داده می شود.
همانطور که می توانید مشاهده کنید، این بخش از دو عنصر کاملا مجزا تشکیل یافته است. اول، تصویر دو دست وجود دارد که هر یک، یک گوشی هوشمند را نگاه داشته و سپس، به طور عمیق می توان دریافت که در واقع ما با دو طرح گرد و دایره ای مواجه هستیم.

احتمالاً این بخش بدون وجود رنگ ها، کاملا متفاوت خواهد بود.تجربه صفحات وب به طور کامل تغییر خواهد کرد. بدون این رنگ ها، این بخش تمرکز بصری ضروری به هنگام پیمایش روی وب سایت را نخواهد داشت.
خب درسته، با اینکه تضاد بین رنگ های صورتی و آبی تا حدودی بی ربط است، اما یک وظیفه مهم برای اجرا دارند. به خصوص چنانچه توجه کرده باشید که این بخش فاقد رنگ های برجسته بدون هیچ گونه تِم و بنابراین فاقد جذابیت مورد نظر می باشد.
اشکال، رنگ ها و تکرار آنها، زبان تصویری وب سایت را شکل می دهند.
زبان بصری، سیستم متشکل از ارتباطات با استفاده از اجزایی همچون رنگ ها، اشکال، سرفصل ها و غیره می باشد. اغلب مواقع، طراحان سایت یک راهنمای استایلی طراحی می کنند اما زبان بصری فراتر از این سخن هاست.
زبان بصری، رابطه ای دقیق بین هر یک از انواع اجزا و عناصر د ارد. همین زبان است که تعیین می کند شما چه کار می توانید انجام دهید یا چکار نمی توانید. همین زبان تعیین می کند که چگونه عناصر با یکدیگر ترکیب می شوند تا برترین سبک بصری را خلق کنند. زبان بصری در واقع کتابخانه ای کامل از اجزای دیداری است و چگونگی کاربرد دقیق آنهاست.
به طور طبیعی، رنگ بخش بزرگی از هر زبان بصری است . می توان گفت بخش ضروری از هر نوع استایل می باشد. اگر به دنبال نمونه ای از یک زبان بصری فانتزی هستید ،وب سایتMaterial Design Documentations. ر ا بازدید کنید.

هرچند که این وب سایت در خصوص طراحی مواردی نیست. بلکه در مورد زبان بصری است که کارمندان بانک ارائه داده اند. در واقع سرمایه گذاری عمده این سازمان بر اساس نحوه شکل گیری اجزای مدور و تکرار آن ها در قسمت لوگوی سازمان می باشد. نکته مهم دیگر در طراحی این وب سایت، استفاده از انواع مختلف توناژهای آبی رنگ است.
در اغلب موارد، استفاه از شکل ها با یک رنگ خاص همچون فرهنگ و هنری رایج در صفحه اول هر وب سایتی است. در قسمت صفحه اصلی این وب سایت ها، شکل آبی پررنگ به عنوان دکمه CTA چندین بار مورد استفاده قرار گرفته است. هر زمان که کاربری، شکل برگی متن را مشاهده می کند حتی بدون خواندن متن، به راحتی به هدف اصلی متن پی خواهد برد.
فقدان رنگ ها در طراحی سایت هم ایده ای جالب به نظر می رسد.
حتما لزومی ندارد که طرح های وب سایت شما رنگی باشند. اولین نمونه در این پست، تنها با وجود رنگ های خنثی توجه کاربر را به خود جلب کرده است. اجازه دهید دو مثال دیگر را که از هیچ رنگی برای جذابیت در وب سایت استفاده کرده اند، بررسی کنیم:

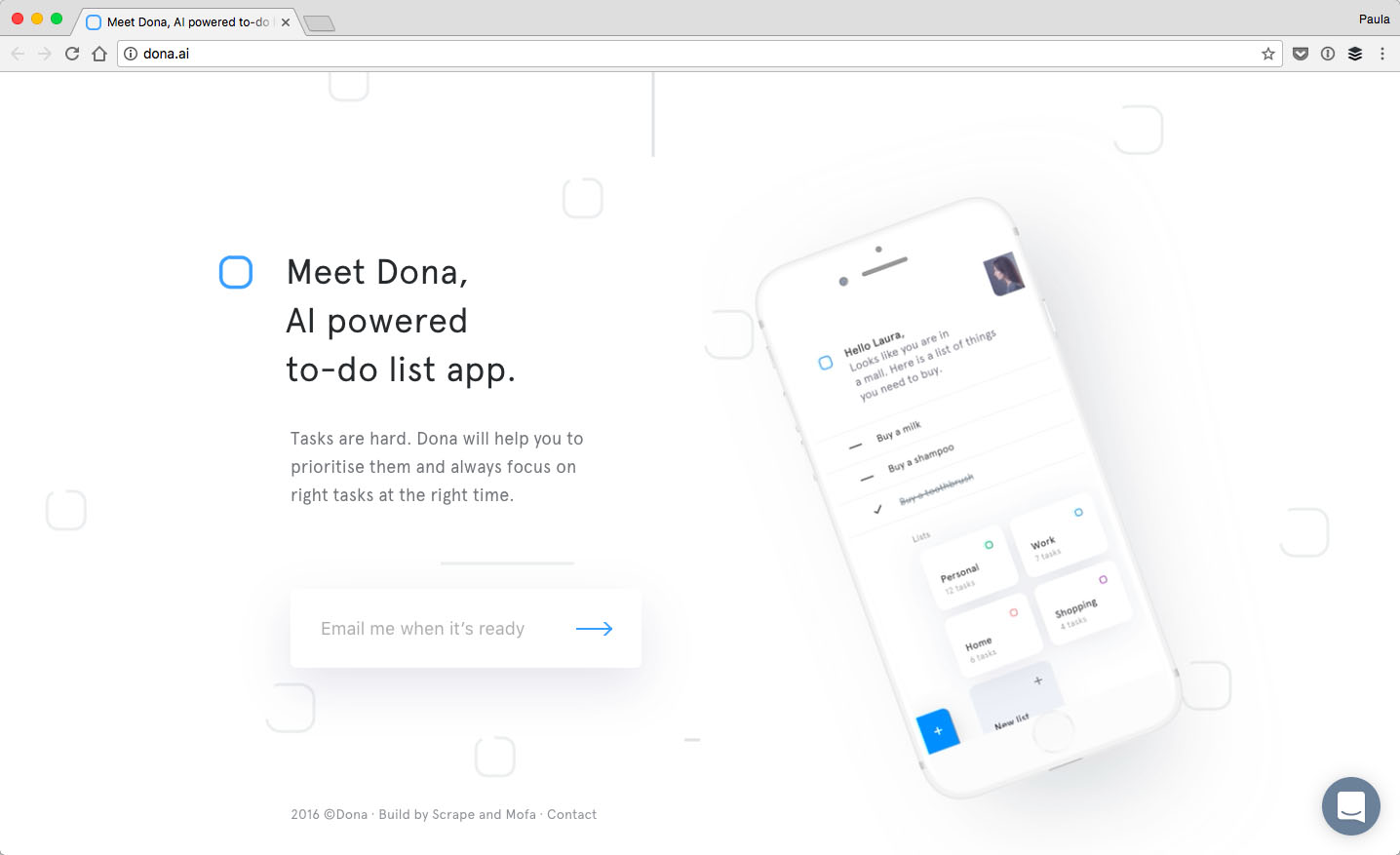
اولین نمونه، صفحه ابتدایی وب سایت Dona است که کاملا فاقد رنگ های متعدد می باشد. همچنین به تنوع رنگ های آبی در سایر قسمت های صفحه برمی خوریم.اسکرین شات های گوشی های آیفون نیز فاقد هر گونه تنوع رنگی هستند. اما به نظر بسیار جذاب بوده و طرفد اران بی شماری دارند.
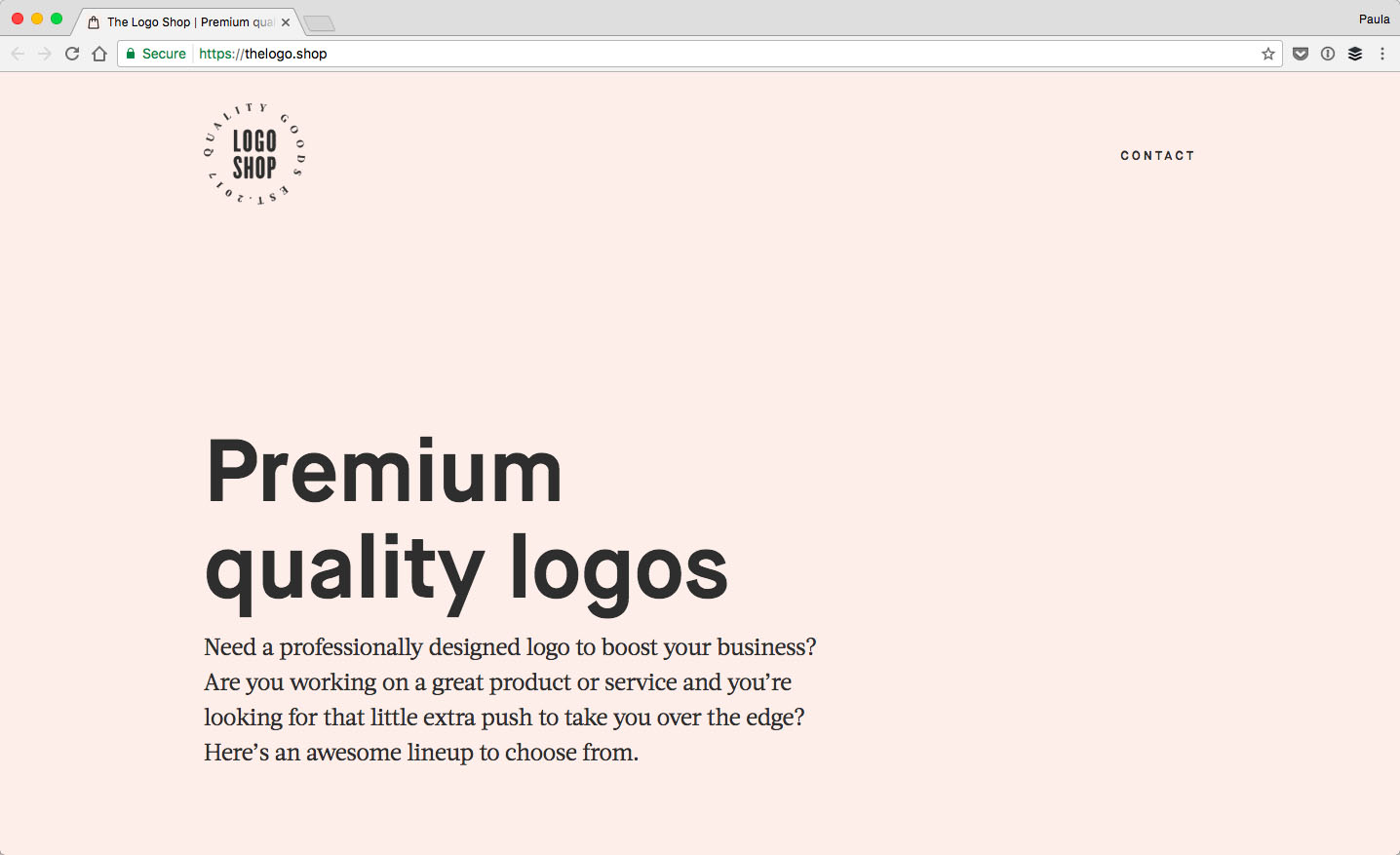
نمونه دوم، وب سایت the Logo Shop است. این وب سایت از تصویر زمینه صورتی و سایر رنگ های طوسی تیره تشکیل شده است. با این وجود هر دوی این رنگ های ملایم، جذابیت خاصی در صفحه اول وب سایت ایجاد کرده اند و مخاطبین خاص خود را دارند.

از آن جایی که هیچ رنگ مشخصی در این وب سایت ها وجود ندارد، تاکید بصری تنها بر میزان رنگ های به کار رفته و اندازه عناصر می باشد. در مورد logo shop، سرفصل بزرگ ترین عنصر بالایی محسوب می شود.
همانطور که می بینید، فقدان تنوع رنگی هم میتواند اید ه ای بسیار عالی برای جلب توجه مخاطبین باشد. در مورد صفحه ابتدایی وب سایت Dona، تاکید به طور ساده بر اسکرین شات های آیفون می باشد. اگر این سرفصل ها به رنگ های ملایم و روشن انتخاب شوند، تاکید بر روی آنها شاید از بین برود.
برجسته سازی برخی متون و اجزا در طراحی سایت
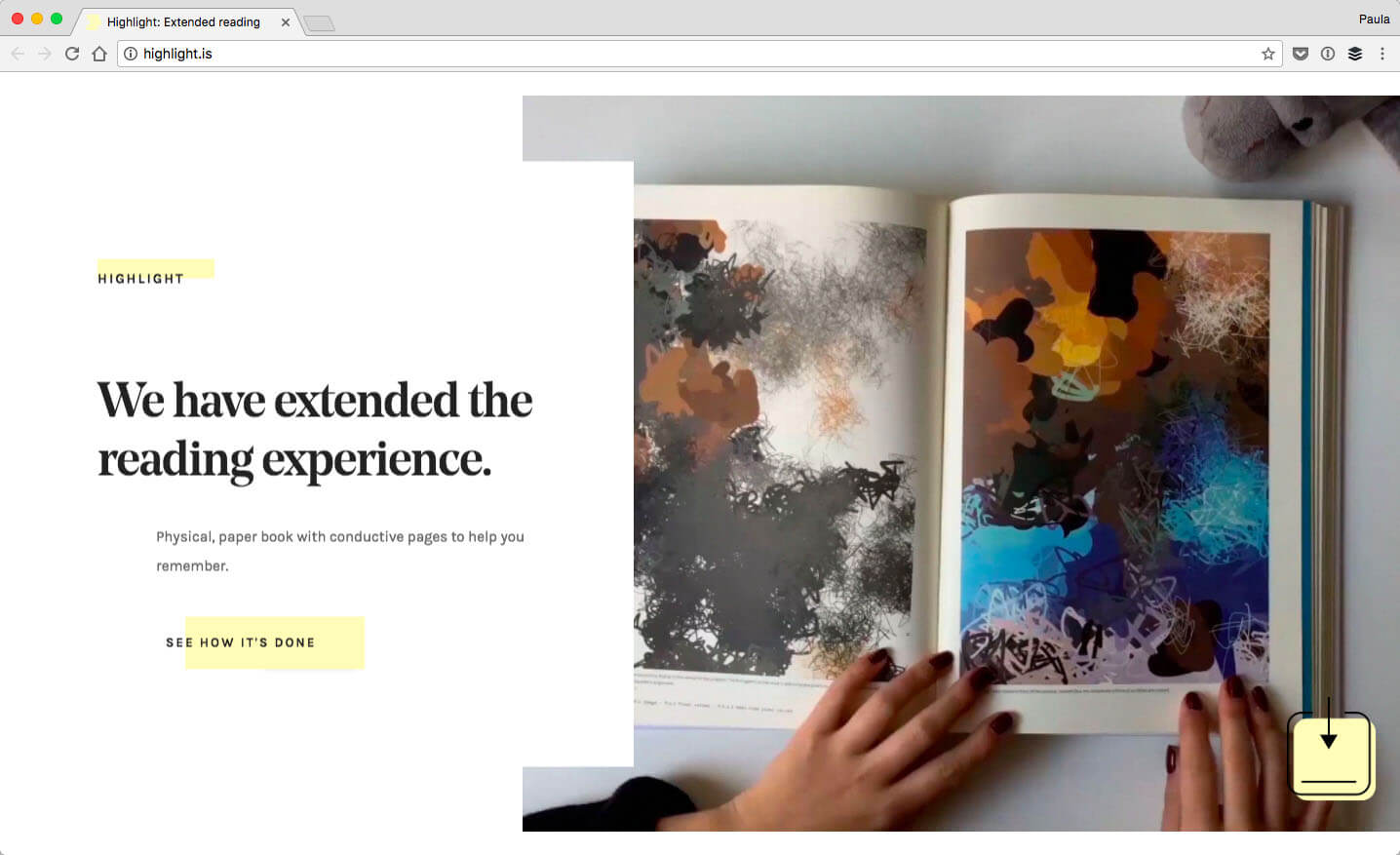
در وب سایت Highlight’s website، رنگ زرد در دو روش مورد استفاده قرار گرفته است. اولا، برای نشان دادن اهمیت اطلاعات در هر یک از بخش های فردی. دوم، برای برجسته سازی مهم ترین بخش در همه موارد. به نظر روشی بسیار ایده آل برای بهینه سازی رنگ ها به شیوه ای زیرکانه می باشد.

در صفحات ابتدایی این وب سایت، رنگ زرد تنها رنگی است که در کنار رنگ مشکی، سفید و طوسی ترکیب شده است. البته تنوع رنگ زرد آنچنان زیاد نیست. بدین منوال، بازدید کنندگان سایت می توانند به درستی پی ببرند که کدام یک از بخش ها دارای اهمیت بیشتری بوده و قبل از هر چیز باید از کدام بخش بازدید کنند.
همانطور که پیش تر گفته شد ،استفاده از رنگ زرد در این وب سایت چندان معمول نیست. با این وجود، رنگ پیش زمینه به صورت زرد در نظر گرفته شده و این بدین معناست که این بخش که با رنگ زرد هایلایت شده، از اهمیت بیشتری نسبت به سایر بخش ها برخوردار می باشد.
مشابه همین موضوع را د ر وب سایت Yummygum’s homepageمی بینیم. این وب سایت دیجیتالی از رنگ های آبی به عنوان رنگ های هایلایت استفاده کرده است. در قسمت بالای صفحه نخست آن، از رنگ آبی برای برجسته سازی لینک ها استفاده کرده اند. به محض اینکه این صفحه را به سمت پایین تر پیمایش می کنید، بخش های مختلفی با رنگ های آبی متفاوت تر مشاهده خواهید کرد. در واقع مهم ترین بخش ها که همان سرفصل ها هستند، به رنگ آبی پررنگ استفاده شده اند.
نتیجه گیری
رنگ، یکی از فانتزی ترین ابزارهای طراحی وب سایت هاست. در این مطلب ما سعی کرده ایم راه های مختلفی برای استفاده از رنگ ها و برجسته سازی اجزای مختلف سایت به شما آموزش دهیم. با این کار می توانید توجه مخاطبان و بازدید کنندگان بیشتری را به خود جلب نمایید. در واقع با خواندن این مطالب، راهبردهای استفاده از طرح و رنگ در ذهن شما تداعی خواهند شد.
- 7
- 0







نظرات کاربران (0)