چگونه فونت ها و اندازه آنها ،فرآیند برند سازی وب سایت شما را بهبود می بخشند؟
چگونه فونت ها و اندازه آنها ،فرآیند برند سازی وب سایت شما را بهبود می بخشند؟
چگونه فونت ها و اندازه آنها ،فرآیند برند سازی وب سایت شما را بهبود می بخشند؟
هر یک از صاحبان مشاغل تجاری به اهمیت روز افزون و نحوه مراقبت از یک طراحی وب سایت مناسب آگاه هستند. در این دنیای پیشرفته و دیجیتال، اگر نتوانید وب سایتی بهینه در اختیار مشتریان خود قرار دهید، بسیار سریع تر از آنچه که فکرش را بکنید، وفاداری و اعتماد آنها را از دست خواهید داد.
متاسفانه بیشتر کار آفرینان نهایت تلاش خود را به کار گرفته و طراحانی را به کار می گیرند که در حوزه توسعه، بسیار ماهر بوده اما از مهم ترین جنبه که فونت سایت می باشد، غفلت می کنند. از استایل فونت گرفته تا اندازه متنی که با این فونت در طراحی سایت خود نوشته می شود، باید تصمیم گرفت که آیا مشتری های شما با علاقه و اشتیاق وب سایتتان را دنبال می کنند یا نه.

حقیقت این است از آنجایی که فونت ها در واقع تاثیر چندانی در طراحی سایت ندارند اما قدرت این را دارند که موقعیت تجاری شما را در وب سایت، بسیار برجسته و مهم و یا خیلی ناچیز نشان دهند. خیلی ساده است. اگر کاربری نتواند محتوای وب سایت شما را به درستی بخواند، بار دوم هیچ گونه انگیزه ای برای خواندن همین مطلب و اشتراک آن با دوستان خود نخواهد داشت و در نتیجه نباید انتظار ترقی و توسعه وب سایت تجاری خود را داشته باشید.
تحقیقات بی شماری از تاثیر نوع فونت مورد استفاده در یک وب سایت خبر می دهند. فونت ها نه تنها باعث می شوند انگیزه لازم برای دوباره خوانی محتوای متن وجود داشته باشد، بلکه منجر به درک از کل مقاله و کسب تجارب گوناگون خواهند شد. به همین دلیل ،طراح سایت شما بایستی تفاوت بین ایجاد یک وب سایت با کلی محتوا و نیز توسعه آن به صورت کاملا رضایت بخش و تاثیر گذار را که منجر به تاثیر رفتار کلاینت ها می شود، درک کرده باشد.
وقتی به فونت ها می اندیشید، اولین چیزی که به ذهنتان خطور می کند، چیست؟ اگر مثل بسیاری از افرادی فکر کنید که اهمیت فونت ها را نمی دانند، قطعا بلافاصله انواع Calibri, Comic Sans, Arial, Times New Roman در ذهنتان مجسم خواهد شد. با این وجود، آنچه باید بدانید این است که این ها تنها اصول ابتدایی فونت ها هستند.وقتی در مورد تایپوگرافی صحبت می کنیم، نه تنها بایستی انواع صورت های ظاهری فونت ها را در نظر بگیرید، بلکه اندازه، رنگ و البته فضای فاصله گذاری بین آنها را هم مد نظر بگیرید.
هدف ما از ارائه این مطلب، نمایش اهمیت تاثیر فونت سایت و پیشنهادهای عملی برای استفاده از فونت ها جهت ارتقای سرعت وب سایت شماست.
انواع فونت و تاثیر آنها در وب سایت
چنانچه چندین مقاله در خصوص فونت و اهمیت تایپوگرافی مطالعه کنید، پی می برید انواع مختلفی از صورت های فونت وجود دارند که شایسته چاپ و انتشار در وب سایت های مجازی هستند. با اینکه برخی از طراحان وب سایت ها معتقدند سبک Georgia از جذابیت بیشتری برخوردار است، سایرین بر این باورند تنها با سبک Baskerville می توان پویایی خاصی در وب سایت و مطالب ارائه شده ایجاد نمود. اما پیش از اینکه درباره این مقوله ها صحبت کنیم، اجازه دهد درباره تاثیر کلی انواع صورت های فونت در برندسازی سایت شما سخن بگوییم.
در اینجا به یک نکته اکتفا می کنیم: چنانچه محتوای وب سایتتان از لحاظ خواندن بسیار مشکل بوده و یا اینکه کلمات با فاصله بسیار کمی در مجاورت یکدیگر قرار گرفته اند، مشتریان شما یا با سرعت مطالب را خوانده و به اهمیت موضوع پی نخواهند برد و یا اینکه دیگر هیچ تمایلی برای خواندن ادامه متن نخواهند داشت. حتی اگر مشتریان وفادار برای خود داشته باشید، به محض خواندن مطالب وب سایت، و در هنگام خواندن دوباره متن، دشواری خواندن متن را به یاد آورده و دیگر تمایلی برای خواندن آنها نخواهند داشت.

استایل فونتی که برای وب سایت خود برمی گزینید بسیار مهم است چرا که باعث می شود کل پروسه متن قابل خواندن، پذیرش و جامع باشد.
نکته ضروری: هر فونتی برای هر وب سایتی مناسب خواهد بود. فونت ها ویژگی های خاصی دارند و نوع فونتی که انتخاب می کنید ،عمدتاً به نوع مشاغل حرفه ای شما ، نوع مشتریان و نوع پیامی که در وب سایت ارسال می کنید، بستگی دارد. بهترین کار این است که به شدت تحقیق کرده و بهترین نوع فونتی را که متناسب با محتوای متنتان باشد انتخاب نمایید. انواع مختلف فونت ها را در پلت فرم های مختلف امتحان کنید و بهترین تصمیم را اتخاذ کنید. به یاد داشته باشید که انتخاب فونت مناسب کمی زمان بر بوده اما ارزشش را دارد که بتوانید بازدیدهای وب سایت حرفه ای خود را ارتقاء دهید.
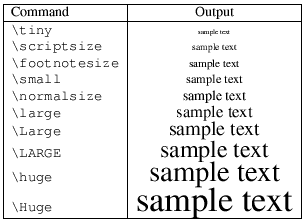
اندازه فونت ها و تاثیر آنها در طراحی سایت
وقتی از اندازه فونت صحبت می شود، مهم ترین دغدغه ای که پیش رویمان است، این است که آیا متن ما قابل خواندن می باشد؟ در اینجاست که قابلیت خواندن اهمیت بسزایی پیدا می کند زیرا که اگر متن شما قابل خواندن باشد، پیام مهمی که دارید نیز به راحتی در اختیار همه مشتری هایتان قرار خواهد گرفت. حتی درمواردی از استایل مناسبی برای فونت های خود استفاده نکنید، مشتری ها به راحتی و با تکیه بر اندازه مناسب فونت ها می توانند تا حدودی به محتوای متون شما پی ببرند. چنانچه اندازه مناسبی برای فونت هایتان انتخاب کنید، مشتریان برای خواندن مطالب ،تمایل بیشتری نشان خواهند داد و از این طریق تعامل گسترده تری در وب سایت شما شکل خواهد گرفت. در همین راستا اگر با مشتریان خود ارتباط بهتری برقرار کنید، برندسازی تان نیز به طور مثبت پیش رفته و به موازات این امر ،شهرت و اعتبار کمپانی تان نیز چند برابر افزایش خواهد یافت.

نکته ضروری: اندازه فونتی که انتخاب می کنید، تا حدودی به طرح متن وب سایت شما بستگی دارد. با اینکه ممکن است یک کارت تجاری به فونت های بسیار کوچکی نیاز داشته باشد، یک پوستر تبلیغاتی تجاری و یا یک لوگو به فونت های بزرگتری نیازمند می باشد. اما از آنجایی که روی سخن ما به خصوص با طراحی وب سایت می باشد، باید در نظر داشته باشید که آیا این مطلب شما در صفحه نمایش های عمومی و یا موبایل ها به نمایش درخواهد آمد.
کارشناسان توصیه می کنند که بهترین سایز فونت 12 الی 14 برای بدنه متن، 16 تا 20 برای سرفصل و یا تیترها می باشد. برای این که بهتر نتیجه بگیرید، می توانید ابتدا سایزهای مختلف را بررسی کرده و سپس بهترین گزینه را انتخاب نمایید.علاوه بر این، چنانچه متنی را برای یک صفحه نمایش عمومی قرار می دهید، اطمینان حاصل کنید که فونت انتخاب تان به گونه ای باشد که به هنگام قرار گیری متن در صفحات موبایل هم به مشکلی برنمی خورید.
رنگ فونت ها و تاثیر آنها در طراحی سایت
اگر می خواهید پیام های خود را به بهترین صورت به گوش مخاطبان برسانید، تنها نباید نوع کلمه را در نظر بگیرید بلکه بایستی نحوه ارائه آن را نیز مد نظر بگیرید. اینجاست که انتخاب رنگ مناسب برای فونت های شما به کمک می آیند. رنگ فونت ها تاثیر بسزایی بر بازدید از وب سایت و برند سازی مشاغل حرفه ای شما دارند. روانشناسی رنگ ها، یکی از گسترده ترین حوزه های علمی است و می توانید همه اطلاعات مربوط به انواع رنگ ها را به دست بیاورید. البته همواره به یاد داشته باشید خیلی به دنبال رنگ های خنده دار نروید. رنگ هایی که به کار می برید ،نه تنها باید ارزش های اصلی مشاغل حرفه ای شما را افزایش دهند، بلکه بایستی زمینه حرفه ای را که به دنبال ایجاد ارتبط از طریق آن با مشتریان هستید، نیز ارتقا دهند.
مساله دیگری که ذکر آن خالی از لطف نیست، تضاد بین رنگ هاست. بدین معنا که بهتر است، تصویر زمینه را به رنگ تیره تر و فونت ها را به صورت روشن تر انتخاب کنید.از آنجایی که دوست ندارید همچون رویکردهای سنتی، متون قرمز را در زمینه های سبز تیره درج کنید، بایستی مطمئن شوید که تضاد مناسب بین متن و زمینه به اندازه کافی صورت گرفته است.

نکته ضروری: قبل از هر چیز و پیش از آن که در خصوص رنگ فونت ها تصمیم بگیرید، بایستی خیلی عمیق به روانشناسی رنگ ها و ادغام انها در صفحات مختلف وب سایت بیندیشید.مثلا وقتی به برند کوکاکولا فکر می کنیم، احتمالاً به تاثیر شگفت انگیز رنگ قرمز فونت ها پی می برید. کارشناسان توصیه می کنند به هنگام انتخاب رنگ مناسب فونت ها، فکر کنید رنگ مناسب برای اتاق های خانه تان انتخاب می کنید.
اگر مایلید که مشتریان و بازدید کنندگان، مطالب وب سایت شما را با تمایل بیشتری بخوانند، از رنگ های گرم همچون نارنجی و یا آبی برای فونت ها استفاده کنید. اما باز هم توصیه می کنیم که در این امر زیاد افراطی نبوده و رنگ فونت ها را با توجه به تصویر زمینه وب سایت خود بسنجید.
فونت های سرفصل ها در سایت و هر آنچه که باید بدانید
سرفصلی که برای متن خود انتخاب می کنید، دارای اهمیت بسزایی است نه در قالب کلمات حقیقی بلکه به دلیل نحوه ارائه این کلمات. تحقیقات بیشماری در این خصوص انجام گرفته و همگی نتیجه گرفته اند که اگر سر فصلی با فونت مناسب انتخاب کنید، بازدید کنندگان با تمایل بیشتری سعی در خواندن ادامه مطالب خواهند داشت. اگر نتوانید توجه مخاطبن خود را به سرفصل متن خود جلب کنید، قطعا فالور های کمتری از سایتتان بازدید خواهند کرد. همواره به خاطر داشته باشید که این رنگ و اندازه فونت شما برای سرفصل هاست که توجه همه مشتریان را معطوف به خود می کند.
نکته ضروری: چنانچه از دو نوع فونت (یکی برای سرفصل و دیگری برای بدنه) استفاده می کنید، مطمئن باشید که این دو نوع فونت، هارمونی لازم با هم دارند. البته این کار کمی ترفند آمیز است زیرا باید از قانون تناسب رنگ و اندازه نیز سر دربیاورید. در اینچنین مواقعی، اندازه فونت های سرفصل را کمی بزرگ تر و رنگ آن ها را کمی تیره تر از سایر فونت های بدنه در نظر بگیرید.
اندازه سطر و اهمیت آن در وب سایت
بیشتر طراحان حرفه ای و یا افراد معمولی که سری در طراحی وب سایت دارند، همواره به اندازه، نوع و رنگ فونت ها توجه می کنند. با این وجود، آنچه بیشتر این افراد نادیده می گیرند، اندازه سطرهاست. اندازه سطر تعیین کننده افزایش و یا کاهش قابلیت خواندن بوده و به تعداد کلمات و واژه هایی اطلاق می شود که در هر سطر افقی نمایش داده می شوند. آنچه که قابلت خواند متن را تحت تاثیر قرار می دهد، کوتاهی و یا بلندی این سطرهاست.
اگر فونت هایی که برای متن انتخاب می کنید، بیش از اندازه زیاد باشند، چشمان خواننده و یازدید کننده وب سایت شما خسته خواهد شد و بالافاصله متوجه مطالب دیگر از سایر سایت ها می گردد. از طرفی دیگر، اگر اندازه سطرها خیلی کوتاه باشند، جریان عادی جملات از بین رفته و بازدید کننده بدون هیچ نتیجه گیری و یا اشتیاقی، از وب سایت شما خارج خواهد شد.
نکته ضروری: نظریه ای که موسسه بایمارد در این خصوص اعلام کرده، این است که شما بایستی در هر سطر حدود 50 تا 75 کلمه استفاده کنید و این امر بهینه سازی قابلیت خواندن را به دنبال خواهد داشت. همچنین می توانید از محاسبه های "گلدن تایپوگرافی" برای تعیین اندازه دقیق سطور با توجه به اندازه صفحه نمایشی که برای متون در نظر گرفته اید، استفاده کنید.
فاصله گذاری بین کلمات در سایت، چرا اینچنین مهم؟!
طبق تعریف ویکی پدیا، Kerning به فرآیند فاصله گذاری بین کلمات در هر سطر اطلاق می شود. با این کار، نمایی بسیار سرزنده و گیرا در متون نمایان می گردد. اگر از فونت های مناسبی استفاده کنید، نتایج بصری بسیار ایده آلی در بر خواهد داشت. چنانچه طراحی در اختیار دارید که برنامه استایل فونت ها را در فتوشاپ تنظیم کرده، وی توانایی تغییر فضای بین کلمات را داشته و می تواند تطابق بسیار مناسبی ایجاد کند.
نکته ضروری: اگر می خواهید وب سایتتان به صورت کاملا حرفه ای جلوه کند، باید فاصله بین هر کلمه مساوی باشد. چنانچه استایل فونت طراحی می کنید، به یاد داشته باشید که همه فاصله ها را با هم ادغام کنید زیرا با این کار، قابلیت خواندن متون افزایش یافته و انسجام بین کلمات به خوبی حفظ خواهد شد. از طرف دیگر، چنانچه از فونت هایی استفاده می کنید که هم اکنون در همه استایل ها موجود می باشند، نگران این موضوع نباشید زیرا همه این فونت ها شامل اطلاعاتی در خصوص اصول فاصله گذاری خواهند بود.
نتیجه گیری
برای صاحبان مشاغل تجاری و افرادی که دوست دارند وب سایتی معتبر با بیشینه تعداد مشتریان داشته باشند، مهم ترین جنبه ای که بایستی مدنظر گرفت، استایل فونت هاست. اگر همه مراحلی که به شما گفته شد را به خوبی اجرا کنید، تاثیر بسزایی بر رفتار، احساس و واکنش بازدیدکنندگان برجا خواهید گذاشت. همین کار باعث می شود مشتریان معمولی خود را به هوادارن باوفا تبدیل کنید. این مطلب را با ارائه داستانی کوتاه در خصوص فونت ها به پایان می رسانیم:
" تصمیم گرفتم کلاس خوشنویسی برگزار کنم و به افراد نحوه نگارش زیبا و درست را بیاموزم. آنچه توجه مرا بیش از همه چیز جلب کرد، اندازه فونت های به کار رفته، فضای بین کلمات و پررنگ و کم رنگ نوشتن آنها بود. به نظر می رسد متونی که با این استانداردها نوشته شده اند، از محبوبیت بیشتری برخوردار هستند."(استیو جابز)

- 27
- 1







نظرات کاربران (1)