طراحی UX سایت در منوهای کشویی
طراحی UX سایت در منوهای کشویی
طراحی UX سایت در منوهای کشویی
منوهای کشویی در طراحی سایت به لطف فن آوری جاوااسکریپت و برنامه های CSS3 وارد دنیای مجازی شده اند. اما همه منوهای کشویی وب سایت به طور مشابه ایجاد نمیشوند و برخی از استراتژِیهای طراحی سایت UX برای ایجاد آنها بهتر از سایر استراتژی ها کار میکنند. در این مطلب فنون طراحی سایت ux برای ایجاد منوهای کشویی پایدار را آموزش خواهیم داد. این منوها شامل کشوهایی در سطوح مختلف و نیز مگا منوها هستند که همه آنها با توجه به اصول طراحی مشابه ایجاد شده اند.
به نظر ایده مناسبی است برای لینک هایی که منوهایی وب سایت به آنها الحاق شده، از نشانگرها (مارکرها) استفاده کرد. این شاخص های بصری کوچک سایت کاربران را مجاز به شناخت لینک هایی می کنند که در هر منو وجود دارند و رهنمودهایی برای چگونگی دسترسی به آنها ارائه می دهند. قوانین موجود در این مطلب در مورد همه منوها صادق بوده و هیچ فرقی نمی کند درصدد طراحی لینک های یک ردیفی یا چهار ردیفی هستید.
نشانگرها در طراحی وب سایت می توانند به صورت فلش، نقطه، مربع یا هر چیز دیگر نمایش داده شوند. بیشتر کاربران وب سایت به اندازه کافی زیرک بوده و نماد هر یک از این علائم را می دانند. این مساله تا حدودی تقریبا کلی محور شده است.

طراحی UX سایت در منوهای کشویی
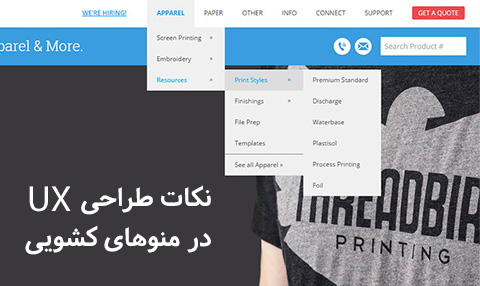
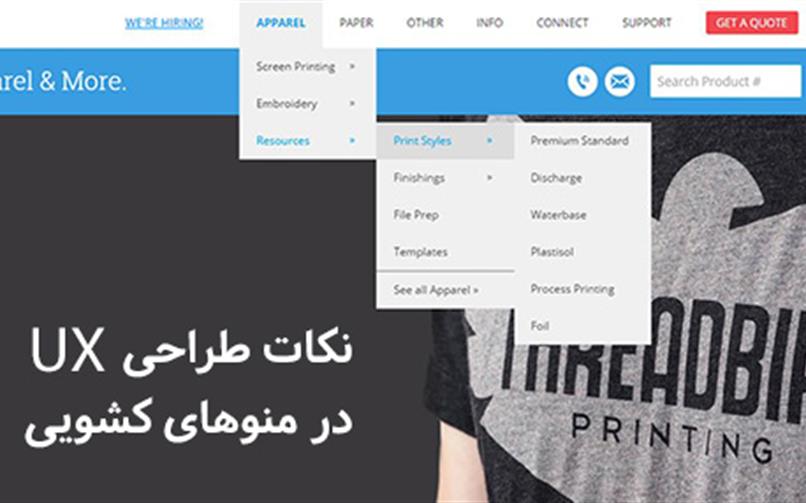
هدایت منوی تردبرد (Threadbird)، نمونه ای فوق العاده از این تاثیرپذیری است. برخی از لینک های آن سایت دارای زیر منوها و برخی دیگر فاقد این ویژگی هستند. در حقیقت، برخی از لینک های آن دارای چندین زیر-زیر منو هستند و شما می توانید هریک از لینک ها را تنها از طریق نشانگرهای منحصربفرد در کنار هر لینک تشخیص دهید.
ترد برد از دو گیومه برای نقل قول استفاده می کند که به نوعی برای ساده سازی ایجاد شده است. طراحان وب سایت ها ترجیح می دهند از این علامت در یک فلش منفرد استفاده کنند زیرا حجیم تر بوده و خیلی آسان تر به مسیر مورد نظر اشاره می کند. علاوه بر این، حتی در اندازه های بسیار کوچک، ساختار خود را به خوبی حفظ می کند.
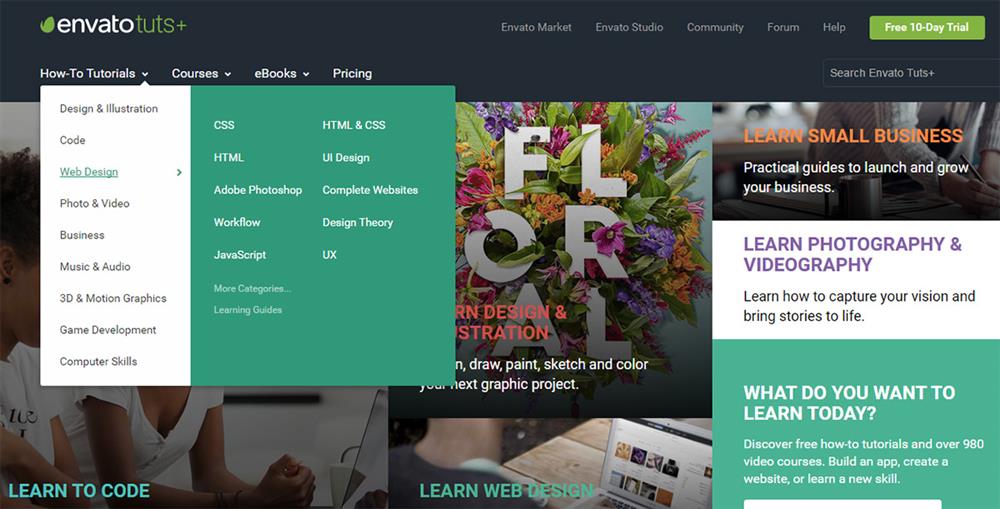
شما می توانید طرحی وب سایت را مشابه در منوی توتس پلاس (TutsPlus) پیدا کنید. در واقع از فلش های رو به پایین برای منوهای کشویی و از فلش های رو به راست برای نمایش منوهای دینامیکی (فلای اوت) سایت استفاده شده است.

البته تنها چیزی که در این طراحی سایت چندان جالب به نظر نمی رسد، استایل زیر منوها به صورت فلشی است. تنها آیکون فلش ها ظاهر شده و این در حالی است که آیتم منوها همچنان در هوا معلق است. با این وجود سایر لینکها دارای زیر منوهایی هستند. باید تمارین ایده آلی برای قابلیت روئیت این فلش ها در همه مواقع به کار برد. ولی من طراحی مینی مال و ساده این وب سایت را دوست دارم. این نمونه ای کامل از این است که چگونه یک نشانگر کوچک می تواند مسیری نسبتا طولانی برای قابلیت استفاده بهتر ارائه دهد.
ایجاد فاصله با لایه گذاری لینک ها در طراحی منوهای سایت
این واقعا بسیار آزاردهنده است که برخی از طراحان سایت در منوهای خود به سوء استفاده از فضا (navigation) می پردازند. بیشتر منوهای کشویی وب سایت دارای مقدار جزئی فضا بین لینک ها هستند. اما تفاوت عمده ای بین margine و padding ها وجود دارد.

با استفاده از margine، باید بر روی متن حقیقی لینک کلیک کنید. اندازه این بخش های قابل کلیک مشابه اندازه خود متن می باشد. اما با استفاده از padding، شما می توانید همه بخش ها را قابل کلیک گذاری کنید به این معنا که کاربران اهداف بزرگتری در سر دارند.
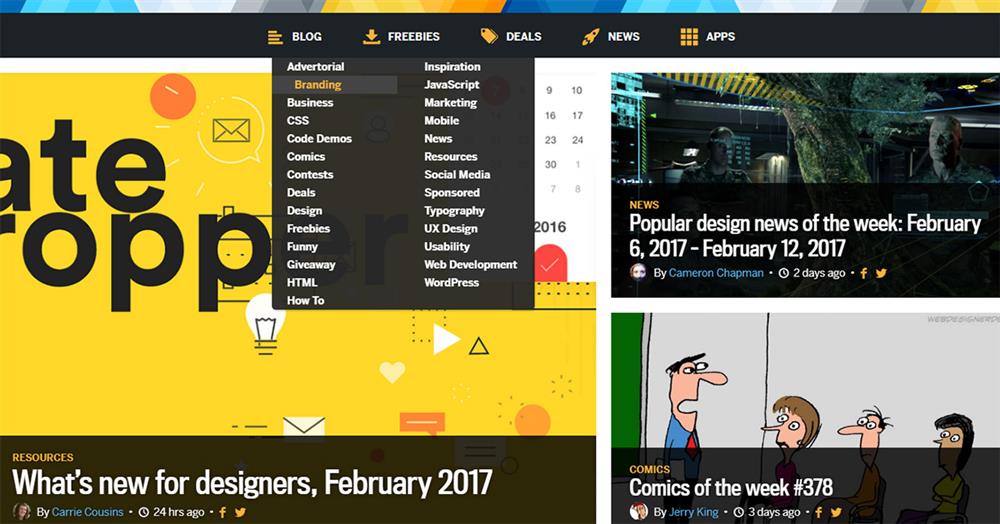
وب سایت Webdesigner Depot دارای یک منوی کشویی انیمیشنی است و زمانی که با ماوس روی این منوها بروید، با یک منوی کشویی دو ستونی مواجه خواهید شد. چنانچه هر یک از این لینک های شناور را انتخاب کنید، متوجه خواهید شد این لینک ها از padding برای ایجاد فضا استفاده کرده اند. این به این معناست که شما می توانید در فضای سفید حول متن لینک کلیک کنید تا به طور ساده تری سایت را مرور کنید.
بیشتر منوهای کشویی یکی از این دو نوع هستند: padding برای ایجاد فاصله و یا margine برای ایجاد فاصله. شما می توانید با معلق ماندن در فضای اطراف لینک ها، موقعیت مکان نمای خود را مشاهده کنید. در اینجا نمونه ای از یک طراحی سایت نمایش می دهیم که از padding استفاده نکرده است.

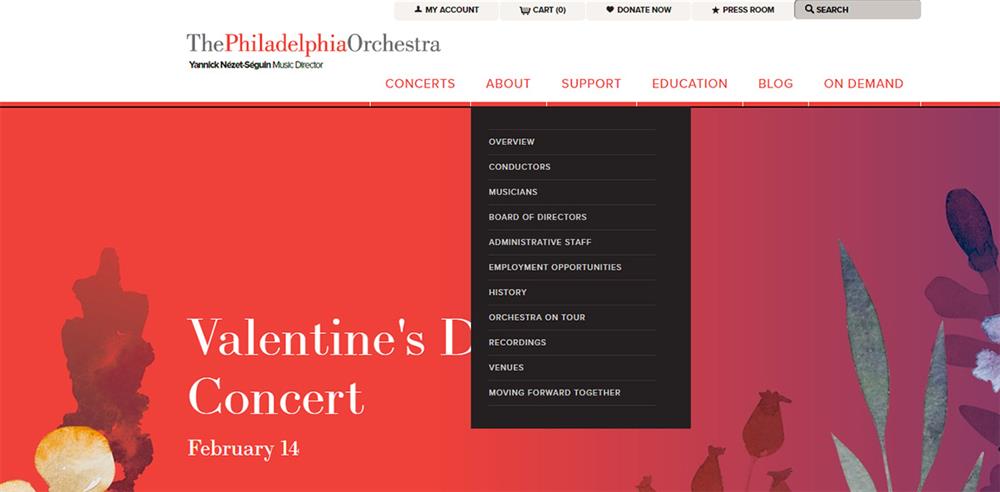
وب سایت Philadelphia Orchestra نمونه ای از یک وب سایت فوق العاده، قابل استفاده و آسان از نظر خواندن می باشد. اما مادامی که در هر یک از لینک های کشویی معلق بمانید، تنها متنی را که قابل کلیک کردن باشد، خواهید دید. بدتر از همه این است با وجود اینکه منوهای کشویی بیش از حد عریض و گسترده هستند، اما متن لینک تا حدودی مختصر و کوتاه می باشد.
ما نمی توانیم هیچ سناریویی در خصوص الویت margin نسبت به padding در ذهنمان تصور کنیم. با ایجاد لینک هایی که عناصر آنها مسدود شده اند، میتوان صد در صد منوهای کشویی را تحت پوشش قرار داد. این بدین معناست که کاربران میتوانند در هر جایی از جعبه لینک ها کلیک کرده و همچنان شاهد محتوای صفحه باشند.
از بین بردن وضعیت های معلق در وب سایت
طراحی یک مقوله فعال برای منوهای شناور، کانون توجه طراحان سایت است. بسیاری از طراحان وب سایت ها از برنامه CSS برای اجرای این کار استفاده می کنند. منوهای شبه شناور برای این لینک های فعال، گزینه ای ایده آل به شمار می روند.
اما خوب است وقتی کاربری لینک های شبه منو را تحت پوشش قرار داده، لینک اصلی وب سایت را برجسته تر نشان دهیم. این نشان دهنده یک مسیر مشخص از فعالیت هایی است که هر کسی می تواند با نگاهی اجمالی به منو تشخیص دهد که کدام لینک اصلی فعال بوده و کدام لینک شبه منو به صورت معلق باقی مانده است.
شما می توانید وضعیت های معلق را با استفاده از فنون بیشماری همچون تغییرات رنگ فونت، تغییرات رنگ BG، برجستگی متن، هایلایت، سایه ها و یا هر چیز دیگری اعمال کنید. هدف، حفظ لینک اصلی است که به هنگام فعال سازی، به طور مستقیم در نوسان نبوده است.

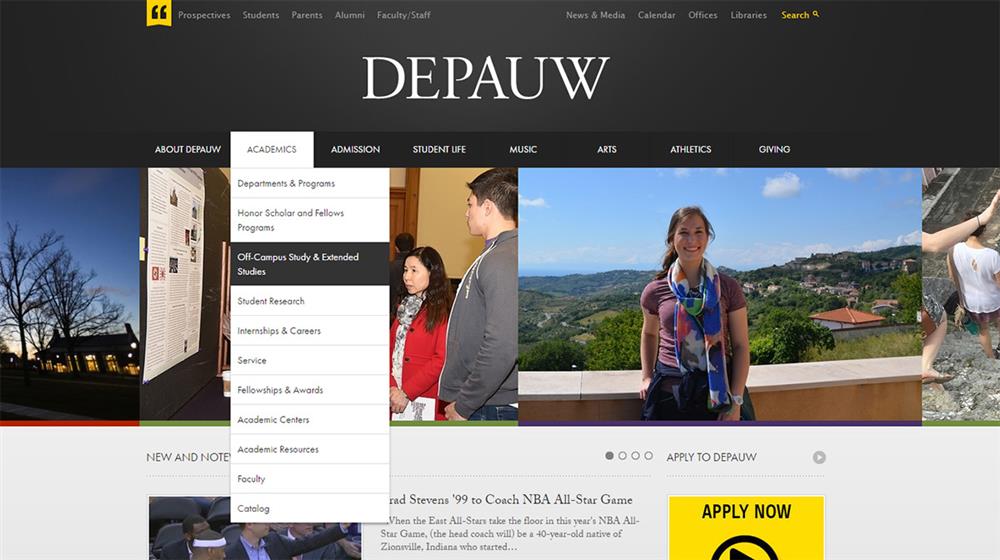
طراحی وب سایت DePauw University از یک تضاد بسیار ساده بین رنگهای سفید و مشکی استفاده کرده است. هدایت پیش فرض، یک متن سفید در یک پس زمینه مشکی به کار برده است. به هنگام رفتن به روی یک لینک، خواهید دید که این رنگها به طور وارون و معکوس رفتار می کنند.
اما زمانی که یک لینک اصلی را با یک زیر منو باز می کنید، توجه خواهید کرد در همه حال به صورت فعال باقی می ماند. شما می توانید هر لینک داخلی را انتخاب نموده و همچنان منو اصلی هایلایت و برجسته باقی بماند.
هر طرحی سایت می تواند استایل های خاص خود را داشته باشد. بنابراین، هیچ اجباری نیست از فنون سیاه و سفید همچون مثالی که ارائه شد؛ استفاده کنید. اما استایل های فعال بایستی به طور چشمگیری از لینک های پیش فرض قابل تمایز باشند.
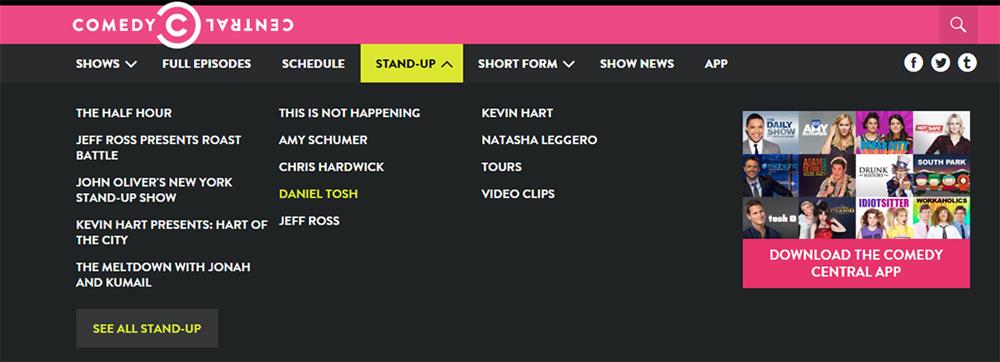
در وب سایت Comedy Central’s website دقیقا می توانید استایل های مشابه را ببینید اما به جای افکت های سیاه و سفید از افکت های لیموییو سبز استفاده شده است.

انیمیشن های کشویی سریع در طراحی منوها در طراحی سایت
نرم افزار CSS3 در ترکیب با jQuery می توانند انیمیشن های قدرتمندی ایجاد کنند. منوهای کشویی همچنان در انیمیشن ها باقی می مانند خواه به صورت اسلایدی باشند و خواه از نظر محو شوند.
اما در هر صورت انیمیشن ها هم باید هدفی داشته باشند. طراحان UI/UX بایستی به صورت عملی از این انیمیشن ها استفاده کنند. درست است که انیمیشن ها باید به نوعی با مطالب زندگی پیوند داشته باشند، اما روند تجارب کاربران را در فرآیندهای مذکورآهسته تر خواهند کرد. برترین انیمیشن های کشویی باید با مشخصه های سریع و قابل توجه انتخاب شوند.

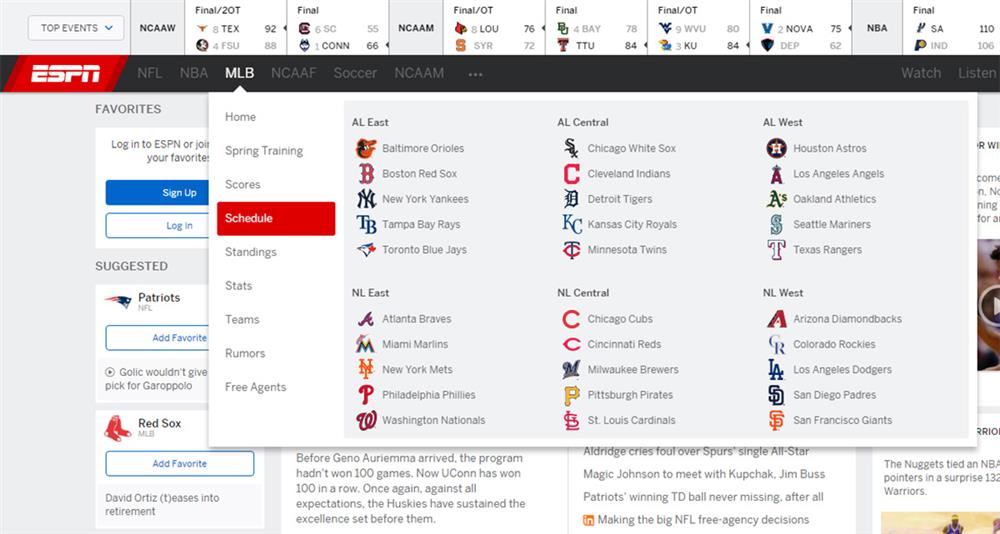
نگاهی به وب سایت ESPN بیندازید. می توانید هر یک از بخش ها را برای به دست آوردن لینک منوهای کشویی و سایر لینک های مرتبط، به صورت معلق نگاه دارید.
این منوهای کشویی به صورت اسلایدی از بالا به پایین قابل خواندن می باشند. با این وجود، شما مجبورید دو الی سه دقیقه منتظر بمانید تا به این لینک ها وصل شوید. در حالت کلی ،توصیه می کنیم انیمیشن های منو را حدود یک و نیم دقیقه یا حتی کمتر از آن فعال نگاه دارید. این قاعده کلی تنها در مورد انیمیشن های منوهای کشویی قابل اجراست زیرا از عناصر تعاملی محسوب می شوند.البته شما خیلی راحت می توانید این انیمیشن ها را برای سایر آیتم های صفحه و حدود سه تا پنج دقیقه حفظ کنید. منوهای کشویی در مورد انیمیشن ها بسیار سریع بوده قابلیت اجرای آنها احیانا سیصد میلیون ثانیه بیشتر از محو شدن آنها از صفحه است.
این ها نکاتی کلیدی در خصوص انیمیشن های منو بود. مثل نوعی سحر و جادو است! همه کاربران، انیمیشن ها را دوست دارند اما در هر صورت انیمیشن ها بایستی بخشی از یک صفحه فعال قلمداد شوند.
- 3
- 0








نظرات کاربران (0)